淺談如何使用Nodejs建立存取日誌記錄的中間件
- 青灯夜游轉載
- 2021-09-18 10:38:081892瀏覽
這篇文章跟大家分享一下使用node.js實作介面存取日誌記錄功能,希望對大家有幫助!

中間件-存取日誌
目標
利用中間件技術,寫一個用來記錄訪問日誌的中間件
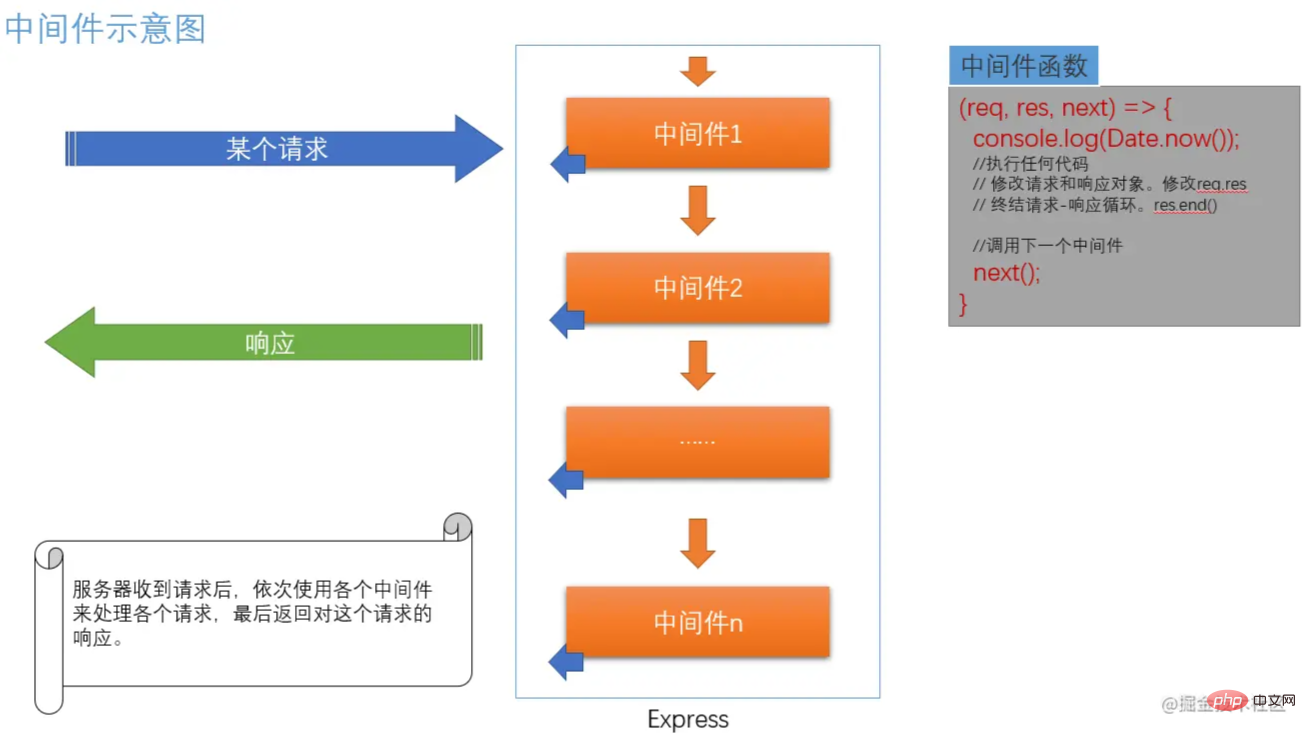
中間件
middleware, 中間件是一個特殊的url位址處理函數,它被當作app.use(中間件函數) 的參數或是某個路由處理函數中使用。
- 中間件是 express 的最大特色,也是最重要的設計。
Express是一個自身功能極簡,完全是路由和中間件構成一個web開發框架:從本質上來說,一個Express應用就是在呼叫各種中間件。【推薦學習:《nodejs 教學》】 - 一個 express 應用,就是由許許多多的中間件來完成的。

#中介軟體的基本使用
// 具名函数格式:
const handler1 = (req, res, next) => {
console.log(Date.now());
next();
}
app.use(handler1);// 匿名函数格式:
app.use((req, res, next) => {
console.log(Date.now());
next();
});說明:中間件函數中有三個基本參數, req、res、next
#req 是請求相關的對象,它和下一個中間件函數中的req物件是一個物件
res 是一個回應相關的對象,它和下一個中間件函數中的res物件是一個物件
next 它是一個函數,呼叫它將會跳出目前的中間件函數,執行後續中間件;如果不呼叫next,也不執行res.end,則整個請求都會在目前中間件卡住。
思路
- #套用中間件技術,將每個請求都記錄下來
- 建立一個
.json的檔案用來儲存記錄 - 將資料讀取後放入
.json檔案
#js實作程式碼
const express = require("express");
const app = express();
const fs = require("fs");
// 获取ip的函数
function getClientIp(req) {
return (
req.headers["x-forwarded-for"] ||
req.connection.remoteAddress ||
req.socket.remoteAddress ||
req.connection.socket.remoteAddress
);
}
// 中间件
app.use((req, res, next) => {
console.log("时间", new Date());
console.log("访问地址", req.url);
console.log("f访问ip", getClientIp(req));
/**
* 建立一个.json的文件 []
* 获取文件内容'[]'==>[]
* let obj = {time:xxx,url:xxx,ip:xxx}
* [].push(obj)
* [].push(obj)覆盖写入.json的文件
*/
fs.readFile("hhhh.json", "utf8", (err, data) => {
if (err) {
console.log("文件读取错误", err);
return;
}
let arr = JSON.parse(data);
//console.log(arr);
let obj = {};
obj.time = new Date();
obj.url = req.url;
obj.ip = getClientIp(req);
arr.push(obj);
console.log(arr);
let newArr = JSON.stringify(arr);
fs.writeFile("hhhh.json", newArr, (err) => {
if (err) {
console.log("写入错误", err);
}
});
});
next();
});
// 监听接口
app.listen(8080, () => {
console.log("成功,接口是8080");
});#控制台截圖
原文網址:https://juejin.cn/post/7008510822578126862
作者:不慫
#更多程式設計相關知識,請訪問:編程視頻! !
以上是淺談如何使用Nodejs建立存取日誌記錄的中間件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:juejin.cn。如有侵權,請聯絡admin@php.cn刪除


