vuejs專案怎麼打包
- 青灯夜游原創
- 2021-09-15 16:16:174289瀏覽
vuejs專案打包的方法:1、開啟config目錄下的「index.js」文件,修改build下的assetsPublicPath和productionSourceMap選項;2、開啟cmd窗口,執行「npm run build」指令即可。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs專案打包的步驟:
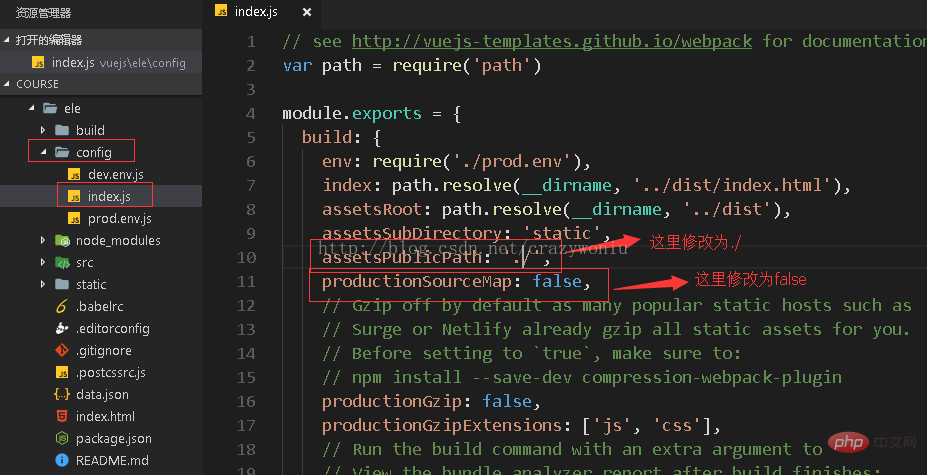
#首先需要修改一下設定檔再打包,很多人都是遇到過打包後運行一片空白等等問題,這些問題主要就是路徑的問題,所以需要修改config下面的index.js這個設定檔裡選項:

上圖第一個要修改的就是靜態檔案的路徑,打包後靜態檔案就在目前目錄下,所以修改為./;第二個是環境設定為生產環境
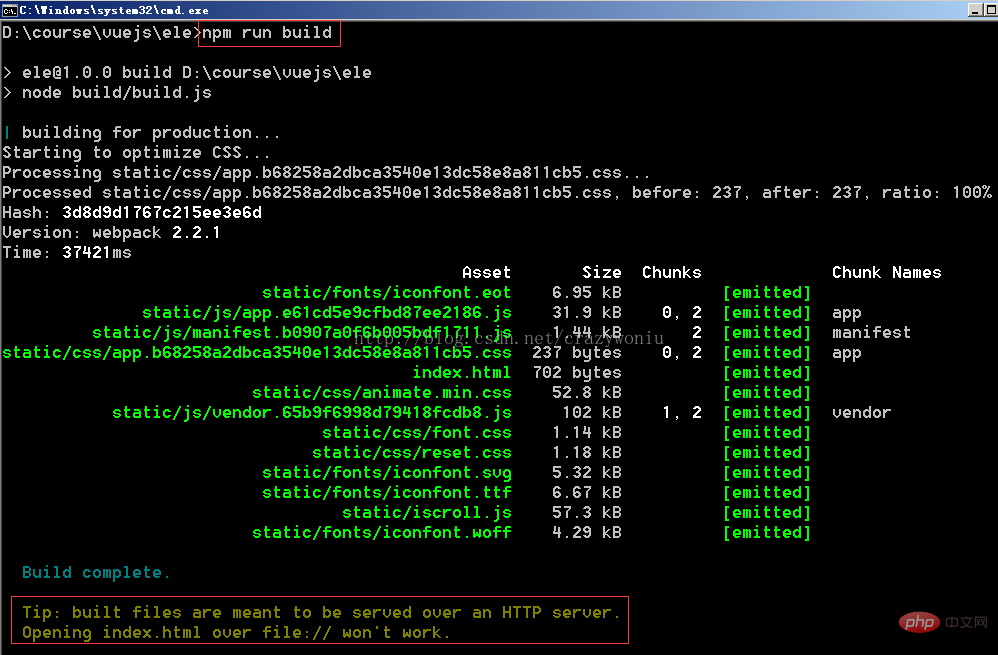
修改好之後打開cmd運行下面的命令打包即可:

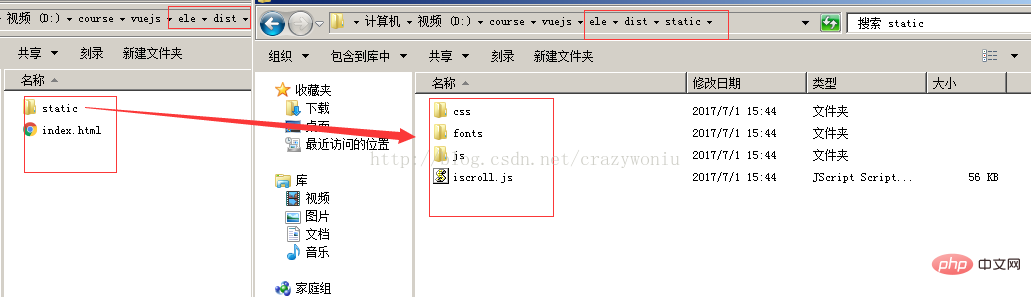
注意下面的tip,告訴你這個打包後的檔案需要放到伺服器才能打開,不能直接使用瀏覽器打開,打包後的檔案結構如下:

這時我們需要使用伺服器的方式來存取index.html就可以了。這裡可能很多人也會遇到一些問題,例如大家可能在開發的時候使用的proxytable來解決跨域的問題,這裡就會沒有資料了,這個需要自己透過伺服器在解決一下才可以的,proxytable在這裡只是為了方便大家開發的跨域解決方案。
相關推薦:《vue.js教學》
以上是vuejs專案怎麼打包的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vuex的使用場景和屬性有哪些下一篇:vuex的使用場景和屬性有哪些

