vuejs解決了什麼問題
- 青灯夜游原創
- 2021-09-14 14:07:233102瀏覽
vuejs解決了MVC模式中control層過重,有太多針對View層互動操作的問題。 vue只關心視圖層,即把HTML中的DOM與其他的部分獨立開來劃分出一個層次,來去處理他;Vue不去關心DOM元素的複雜結構,而是考慮的是資料該如何儲存。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
一、目前整個前端技術堆疊的狀況
Vue是一個前端技術,所以在學習Vue之前,我們先來了解一下整個前端技術堆疊的技術與層次:
1、Html5 Css3 Jquery
這是目前前端最基礎的技術棧,也就是我們要實作一個前端頁面,至少要掌握的基礎,Html和Css是前端頁面元素和样式的基礎語言,而Jquery可以理解為使用JavaScript封裝起來的腳本函數庫,如果很精通JavaScript,使用Jquery自然很得心應手。
目前純粹使用這種組合技術的公司很少,一般都會配合第三方框架來實現,主要是為了趕工期哈哈哈。
2、Augular、Vue、React
這三個框架都有很好的效能,都支援資料綁定,元件等基本功能。這裡所討論的框架都是基於組件的。一個元件得到一個輸入,在一些內部的行為/計算之後,它會傳回一個渲染的 UI 範本(一個登入/登出區或一個待辦事項清單項目)作為輸出。 React 和 Vue比較擅長處理元件,Angular提供了關於如何建立應用程式的強大的約束,並且還提供了更多開箱即用的功能。一般Vue、React常用於中小型,或一些大型項目,而Angular因為比較厚重,一般多用於大型項目。
目前大部分網路公司都會使用這三個框架中的其中一種,例如滴滴出行、餓了麼、小米行動商城等使用的是Vue,阿里和知乎的評論功能使用的是React和React-native,廣發證券,中興軟創,海爾日日順等公司使用的是Angular 2(2016年統計)。
3、Node.js
Node.js是一項伺服器技術。我們都知道客戶端提出服務請求,而伺服器端負責處理請求並提供服務。而對於網路來說,在Node.js之前JavaScript是一項完全的客戶端技術,被用於瀏覽器中實作各種動畫,對DOM的操作等等。而後端,也就是服務端則是由PHP、Python、Ruby、Java等等語言來實作。 Node.js的出現,使得前後端使用同一種語言,統一模型的夢想得以實現。
說穿了,就是Node.js可以實作伺服器的功能。目前大搜車的主app後台、淘寶資料魔方等產品都使用了Node.js作為服務後台。
有一個共識就是,當一個前端開發人員學會了Node.js之後,就可以稱自己為「全端工程師」(前端 後台一人搞定)了,哈哈。
PS:我自己會Java後台,我又懂一部分前端,我是不是也可以叫自己「偽全端」了(滑稽)?
4、混合app開發(Ionic、ReactNative等)
#混合app開發即在原生的Android(安卓)、IOS(蘋果系統)智慧型手機系統的在APP應用程式上,嵌入HTML等網頁技術,實現原生與HTML的混合。因為原生APP的開發需要花費大量的時間和開發成本,所以一般都採用混合開發的模式,來實現大的提高開發效率和開發成本,是APP目前的主流開發方式。當然也有一些純HTML5的行動應用,外面套了一個APP的殼子。
Ionic是基於Apache Cordova的混合行動應用開發方案 。其優點在於可以用前端開發的標準技術:HTML、JavaScript 和 CSS 來開發行動應用程式。 Ionic 也提供了豐富的元件來簡化行動應用開發。這些元件在不同的平台上有類似原生元件的外觀。 Ionic 也可以透過 Apache Cordova 與底層系統進行交互,呼叫電話簿和攝影機等原生功能。
React Native實作了只使用JavaScript也能編寫原生行動應用程式的效果,它在設計原理上和React一致,透過宣告式的元件機制來搭建豐富多彩的使用者介面。使用React Native,可以編寫一次程式碼並多次部署到Android和iOS作業系統。對於一些新創公司來說,這樣可以節省成本,並為程式設計師騰出時間完成其他重要任務。
以上就是目前整個前端技術堆疊的情況,這可以讓我們對整個前端生態有一個大致的了解,讓我們清楚即將學習的Vue技術在前端技術堆疊的定位。
二、Vue介紹及其解決的痛點
#Vue是一個基於JavaScript的前端框架,是一個國產框架,作者是尤雨溪(著名漸進式 JavaScript 框架 vuejs.org 的創造者)。
Vue是一個單頁面框架,基於模組化和組件化的開發模式,其特點就是簡單、靈活、高效,在國內的許多中小企業使用的特別多。
說了那麼多大、空、虛的詞,可能大家還是不知道Vue到底是乾啥的,這裡我們就要先從Vue的兩個大特點說起,分別是「基於視圖層的框架”和“MVVM模式”。
1、MVC模式以及其缺陷
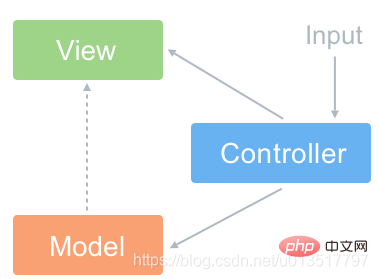
許多童鞋可能不知道「MVVM模式」是啥,但是提到「MVC模式」一般都是知道的, 「MVC」設計模式就是model,view,control,也就是資料模型、視圖層、控制層,像Jquery就是這種模式:
我們可以理解為網頁上的一個個諸如p的DOM元素為“View視圖”,而改變DOM元素屬性或值的資料來源方(如Ajax從伺服器取得資料),可以理解為“model資料模型”,而使用諸如Jquery之類的腳本去實現頁面動態交互,透過事件機制來響應用戶的交互操作(例如用戶點擊按鈕之後彈出一個對話框,或修改了標籤中的值),即為control層。
而傳統的「MVC模式」有什麼缺點呢?其實最大的缺點就是control層承擔了太多的針對View層的互動操作邏輯。例如找某個被嵌套了許多層的p元素的父級元素,使用Jquery時可能會出現「$ ('#xxx').parent().parent().parent()」這種寫法,如果後期在中間層又多出了其它層的父級元素,這個程式碼還要修改。相類似這種關聯和嵌套的DOM元素,會隨著頁面的複雜度提高而提高,到時候這些複雜元素的修改將會變得特別困難,甚至牽一發而動全身。
2、MVVM模式以及解決的問題
而Vue的最強大之處就在於解決了上面control層過重的問題。對Vue而言,它只關心的是視圖層,也就是把HTML中的DOM與其他的部分獨立開來分割出一個層次,來去處理他。 Vue並不關心DOM元素的複雜結構,而是考慮的是資料該如何儲存。這一點正是利用了「MVVM模式」的設計理念。
在「MVVM模式」中,control層被取代為了「ViewModel」層:

ViewModel是幹嘛的?它實作了View和Model的自動同步,也就是當Model的屬性改變時,我們不用再自己手動操作Dom元素,來改變View的顯示,而是改變屬性後該屬性對應View層顯示會自動改變。我們可以理解為我們只需要調整元素屬性,剩下的DOM操作由框架來幫我們搞。這不就解決了我們上面說的問題了?下面就說說Vue是怎麼具體解決這些問題的。
3、Vue的優點
Vue有「宣告式、回應式的資料綁定」、「元件化的開發」和「Virtual DOM」三大優點:
(1)宣告式、響應式的資料綁定
#使用傳統的JQuery或原生的JavaScript操作一個DOM元素,需要先取得該DOM元素對象,然後再對這個對象進行對應值的修改等操作。而Vue只需要先把要修改的值綁定到js物件(例如一個包含多個子元素的大模組只需要分配一個js物件)上,然後修改這個js物件的值,此時Vue框架就會自動把DOM元素的值進行更新,我們只需要關心js物件值的修改,不需要關心DOM操作。
例如下面這個範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" value="" v-model="message">
<hr>
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
效果:

#我們在input輸入文字的時候,下面p標籤中的內容會同步出現。這裡就是將p標籤中的值與js物件進行了綁定,這裡的js物件是以id為app的整個p和其子元素作為一個整體元件來產生的。
這裡,DOM元素跟隨js物件值的變化而變化叫做單向資料綁定,如果js物件的值也跟著DOM元素的值的變化而變化就叫做雙向資料綁定。
(2)元件化的開發
#一个单页的移动端的应用,往往会有很多个模块需要编写,而这些模块又没有什么明显区分,如两个p实现的是类似的效果,但是为了保证不同模块下的逻辑是不同的,需要给每个功能相似单控制不容的元素起各种各样的名字,来避免逻辑串模块,有时候光input可能就要起好几个名字,例如上面模块是供应商收款信息,下面模块是供应商付款信息,两个input都要显示供应商名字,但id又不能重读,那只能起名类似supplierName1、supplierName2的名字。如果是多人共同开发一个单页面,这样的问题会更多。
Vue引入了组件化开发的思想,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只需要为该模块的父级应用设置一个js对象(标签为该父级元素的id),然后在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现就可以了。
例如刚刚说的供应商收付款的场景,通过Vue可以实现为:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app1">
供应商名称:<input type="text" value="" v-model="message">
<br/>
付款信息:<p>{{ message }}付款1000元</p>
</div>
<hr>
<div id="app2">
供应商名称:<input type="text" value="" v-model="message">
<br/>
收款信息:<p>{{ message }}收款2000元</p>
</div>
<script type="text/javascript">
var app1 = new Vue({
el: '#app1',
data: {
message: '嘉龙化工厂'
}
})
var app2 = new Vue({
el: '#app2',
data: {
message: '千禧塑料厂'
}
})
</script>
</body>
</html>
效果:

此时我们只需要修改每个父级js对象下的message即可,程序员A对app1以及下面的元素进行修改,不影响程序员B对app2下元素的修改,即使值的名字一样,也只和绑定的父标签有关系。这样就实现了DOM元素与js对象值进行打包绑定。
(3)Virtual DOM
Virtual DOM则是虚拟DOM的英文,简单来说,他就是一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。最后在计算完毕才真正将DOM操作提交,将DOM操作变化反映到DOM树上。此逻辑是为了解决浏览器不停渲染DOM树导致的卡顿,也是解决DOM性能瓶颈的一种方式。
这个涉及到Vue的处理内核逻辑,这里先不做展开,了解即可。
至此,我们从前端整体技术栈情况。MVC存在的问题,MVVM解决的问题、Vue的介绍以及解决的痛点,让大家对Vue有了一个基础的认识。下一篇我们来通过搭建Vue的环境,来学习如何使用Vue。
相关推荐:《vue.js教程》
以上是vuejs解決了什麼問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

