手把手教你使用css製作表格邊框設定效果(附程式碼)
- 奋力向前原創
- 2021-09-13 17:37:266303瀏覽
之前的文章《一招教你使用css3製作按鈕加入動態效果(程式碼分享)》中,跟大家介紹了怎麼使用css3製作按鈕加入動態效果。以下這篇文章跟大家介紹怎麼使用css製作表格邊框設定效果,我們一起看看怎麼做。

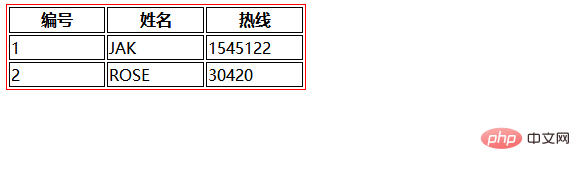
網頁中常常有這樣的表格佈局邊框,跟大家分享一下看效果圖看完效果,我們來研究一下是怎麼實現呢,給大家用於講解html css表格佈局的基本流程。

1、首先html建立新文件,定義3個tr標籤。
<tr> <th>编号</th> <th>姓名</th> <th>热线</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr>
程式碼效果

2、利用<table>以實現「表格佈局」因為表格中同一行的單元格行高總是一致的,所以「表格佈局」可以避免「浮動佈局」時出現的「底部對不齊」情況。 <pre class="brush:php;toolbar:false"><table class="tab">
<tr>
<th>编号</th>
<th>姓名</th>
<th>热线</th>
</tr>
<tr>
<td>1</td>
<td>JAK</td>
<td>1545122</td>
</tr>
<tr>
<td>2</td>
<td>ROSE </td>
<td>30420</td>
</tr>
</table></pre><p>程式碼效果</p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/469/219/571/1631525577583440.png" class="lazy" title="1631525577583440.png" alt="手把手教你使用css製作表格邊框設定效果(附程式碼)"></p>
<p>3、給表格修飾使用css選擇器<code>tab進行樣式初始化,新增邊框border屬性設定成為線的寬度為1px的實線並添加顏色設定為紅色。
4、對tab選擇器進行樣式新增設定尺寸使用width寬度為300px;給它新增表格用table -layout設定或檢索表格的佈局演算法,取值:auto,語法成為“table-layout: auto”,固定佈局演算法,取值: fixed,語法成為「table-layout: fixed」。
.tab {
border: 1px solid red;
width: 300px;
table-layout: auto;
/* 固定布局算法 */
table-layout: fixed;
}5、將tab選擇器給二個定義「th與td」新增邊框border屬性設定成為線的寬度為1px的實線並添加顏色設定為黑色。
.tab th, .tab td {
border: 1px solid black;
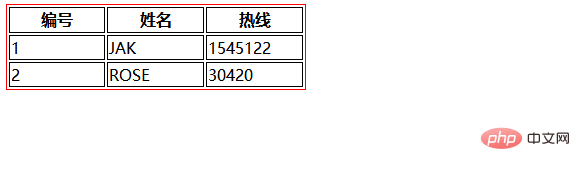
}程式碼效果

ok,編輯程式碼完成!
完整程式碼
推薦學習:CSS影片教學
#以上是手把手教你使用css製作表格邊框設定效果(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

