css如何讓字改變透明度
- 青灯夜游原創
- 2021-09-13 17:05:0811924瀏覽
css讓字改變透明度的方法:1、使用opacity屬性,為文字元素加上「opacity:透明度值;」樣式即可;2、使用rgba()函數,為文字元素加上「color: rgba(red, green, blue, 透明度值);」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css讓字改變透明度
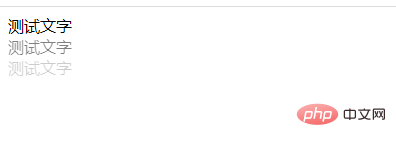
#方法1、使用opacity屬性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="opacity:1;">测试文字</div> <div style="opacity:0.5;">测试文字</div> <div style="opacity:0.2;">测试文字</div> </body> </html>

Opacity屬性設定一個元素了透明度等級。
語法:
opacity: value;
value:指定不透明度。從0.0(完全透明)到1.0(完全不透明)。
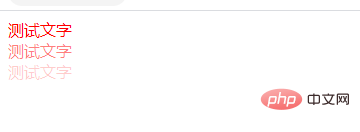
方法2:使用rgba()函數
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="color: rgba(255,0,0,1)">测试文字</div> <div style="color: rgba(255,0,0,0.5)">测试文字</div> <div style="color: rgba(255,0,0,0.2)">测试文字</div> </body> </html>
效果圖:

rgba( ) 函數使用紅(R)、綠(G)、藍(B)、透明度(A)的疊加來產生各式各樣的顏色。
語法:
rgba(red, green, blue, alpha)
屬性值:
| #值 | ##描述|
|---|---|
| red | 定義紅色值,取值範圍為0 ~ 255,也可以使用百分比0% ~ 100%。|
| green | 定義綠色值,取值範圍為 0 ~ 255,也可以使用百分比 0% ~ 100%。|
| blue | 定義藍色值,取值範圍為 0 ~ 255,也可以使用百分比 0% ~ 100%。|
| alpha - 透明度 | 定義透明度0(完全透明) ~ 1(完全不透明)
css影片教學)
以上是css如何讓字改變透明度的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

