css怎麼寫六邊形
- 藏色散人原創
- 2021-09-13 14:14:384941瀏覽
css寫六邊形的方法:1、把正六邊形分成三部分,然後設定before部分,p部分和after部分;2、把正六邊形分成三個寬高相同的p,然後使用定位以及css3 transform:rotate分別向左右旋轉60deg形成正六邊形即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css怎麼寫六邊形?
教你用CSS畫正六邊形
說下兩種css 製作正六邊形的方法。
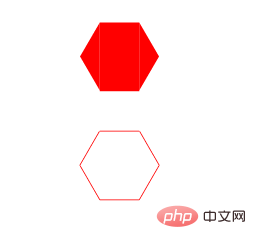
先看一下結果:

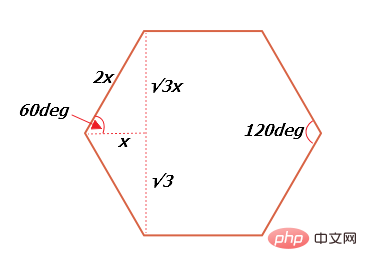
在之前要先了解正六邊形內角和邊的關係,正六邊形的每個內角是60deg,如圖(√3其實是根號3):

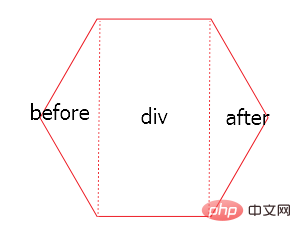
方法一:原理把正六邊形分成三部分,左中右分別是:before部分,p部分,after部分,如圖:

#before三角形部分是p的before偽元素,after三角形部分是p的after偽元素。
html程式碼:
6d897961cef70bc693636bc3d8ae7d7694b3e26ee717c64999d7867364b1b4a3
css程式碼:
.p {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.p:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.p:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}
注意p及偽元素的寬高需要根據上面的公式計算。
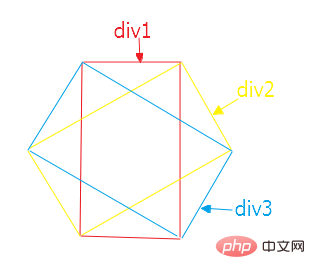
方法二:也是把正六邊形分成三個寬高相同的p,然後使用定位以及css3 transform:rotate分別向左右旋轉60deg形成正六邊形,如圖:

#html程式碼:
efe831b59cecf12ddc30ded146df9022 0c64db2ac45ed0ffcafe78ea47c3ad4194b3e26ee717c64999d7867364b1b4a3 67596b07b012f40d7b334765f194d20c94b3e26ee717c64999d7867364b1b4a3 5c7013f191baddf406731ce82ce7d8e994b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3
css程式碼:
1 .one {
2 width: 50px;
3 height: 86.6px;
4 margin: 0 auto;
5 border-top: 1px solid red;
6 border-bottom: 1px solid red;
7 }
8 .two {
9 position: absolute;
10 width: 50px;
11 height: 86.6px;
12 left: 25px;
13 top: 0;
14 transform: translate(-50%,-50%);
15 transform: rotate(60deg);
16 border-top: 1px solid red;
17 border-bottom: 1px solid red;
18 }
19 .three {
20 position: absolute;
21 width: 50px;
22 height: 86.6px;
23 left: 25px;
24 top: 0;
25 transform: translate(-50%,-50%);
26 transform: rotate(300deg);
27 border-top: 1px solid red;
28 border-bottom: 1px solid red;
29 }以上兩種方法,元素的寬高尺寸以及左右位移需要根據上面的公式計算不能隨意填寫
推薦學習:《css影片教學》
以上是css怎麼寫六邊形的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:怎麼設定css文本不可選取下一篇:怎麼設定css文本不可選取

