es6箭頭什麼意思
- 青灯夜游原創
- 2021-09-10 15:04:122911瀏覽
在es6中,箭頭“=>”指的是箭頭函數,是一種函數的簡寫方法,它將原始函數的“function”關鍵字和函數名都刪掉,並使用“ =>”連接參數列表和函數體;例語句“v=>v;”,就相當於“function (v){return v;}”。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES6標準新增了一個新的函數:Arrow Function(箭頭函數)。
基礎語法
通常函數的定義方法
var fn1 = function(a, b) {
return a + b
}
function fn2(a, b) {
return a + b
}使用ES6箭頭函數語法定義函數,將原始函數的“function”關鍵字和函數名稱都刪掉,並使用“=>”連接參數列表和函數體。
var fn1 = (a, b) => {
return a + b
}
(a, b) => {
return a + b
}當函數參數只有一個,括號可以省略;但是沒有參數時,括號不可以省略。
// 无参
var fn1 = function() {}
var fn1 = () => {}
// 单个参数
var fn2 = function(a) {}
var fn2 = a => {}
// 多个参数
var fn3 = function(a, b) {}
var fn3 = (a, b) => {}
// 可变参数
var fn4 = function(a, b, ...args) {}
var fn4 = (a, b, ...args) => {}箭頭函數相當於匿名函數,並且簡化了函數定義。箭頭函數有兩種格式,一種只包含一個表達式,省略掉了{ ... }和return。還有一個可以包含多個語句,這時候就不能省略{ ... }和return
() => return 'hello' (a, b) => a + b
(a) => {
a = a + 1
return a
}如果傳回一個對象,需要特別注意,如果是單表達式要回傳自訂物件,不寫括號會報錯,因為和函數體的{ ... }有語法衝突。
注意,用小括號包含大括號則是物件的定義,而非函數主體
x => {key: x} // 报错
x => ({key: x}) // 正确箭頭函數看上去是匿名函數的一種簡寫,但實際上,箭頭函數和匿名函數有個明顯的區別:箭頭函數內部的this是詞法作用域,由上下文決定。 (詞法作用域就是定義在詞法階段的作用域。換句話說,詞法作用域是由你在寫程式碼時將變數和區塊作用域寫在哪裡來決定的,因此當詞法分析器處理程式碼時會保持作用域不變。)
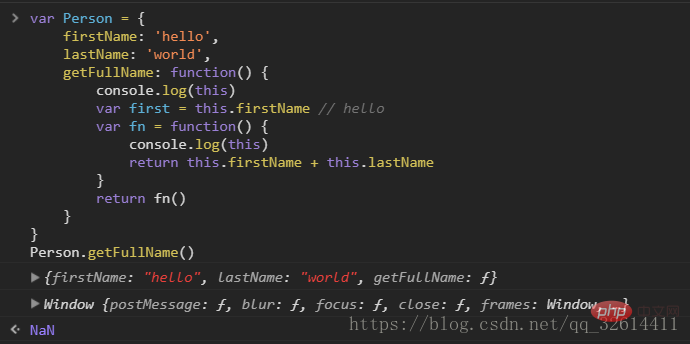
#非箭頭函數


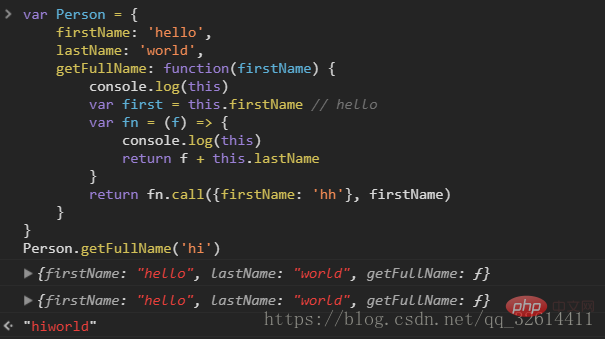
# #現在,箭頭函數完全修復了this的指向,this總是指向詞法作用域,也就是外層呼叫者Person由於this在箭頭函數中已經依照詞法作用域綁定了,所以,用call()或apply()呼叫箭頭函數時,無法對this進行綁定,也就是傳入的第一個參數被忽略

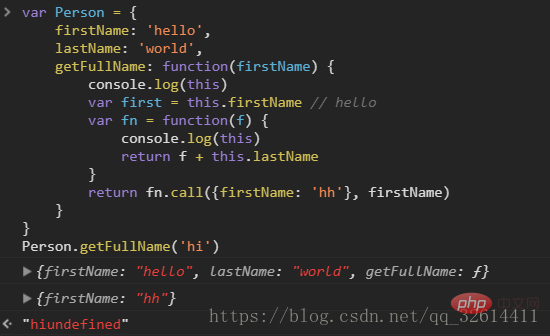
apply呼叫一個物件的一個方法,用另一個物件取代目前物件。例如:B.apply(A, arguments);即A物件呼叫B物件的方法。 func.apply(thisArg, [argsArray]) call呼叫一個物件的一個方法,用另一個物件取代目前物件。例如:B.call(A, args1,args2);即A物件呼叫B物件的方法。 func.call(thisArg, arg1, arg2, ...)
詳見《JavaScript中apply()和call()的區別與應用》
非箭頭函數,呼叫call()時列印的資料
-
#使用箭頭函數之後,不再需要先前
hack 的寫法,var that = this。但不能盲目的使用ES6箭頭函數,請看下一節《正確使用箭頭函數-什麼時候不該用ES6箭頭函數》。 - 總結
- 類似匿名函數,在某些情況下使用,可減少程式碼量
- 程式碼簡潔,this提前定義
- 程式碼太過簡潔,導致不好閱讀
this提前定義,導致無法使用js進行一些在ES5裡面看起來非常正常的操作(若使用箭頭函數,在監聽點擊事件的回調函數中,就無法取得到目前點擊的元素咯,詳見《正確使用箭頭函數-什麼時候不該用ES6箭頭函數》)
#########總的來說,箭頭函數只是一種函數的簡寫,有其利弊,可用可不用,看大家心情,當然也得用的正確# ###########【推薦學習:###javascript進階教學###】###以上是es6箭頭什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

