了解ES6擴充運算符,談談它的8種使用方法
- 青灯夜游轉載
- 2021-07-13 17:46:182441瀏覽
這篇文章帶大家了解ES6中的擴充運算符,介紹一下ES6擴充運算子的8種使用方法。

擴充運算子… 是ES6中引入的,將可迭代物件展開到其單獨的元素中,所謂的可迭代物件就是任何能用for of迴圈進行遍歷的對象,例如:陣列、字串、Map 、Set 、DOM節點等。
1. 拷貝數組物件
使用擴展符拷貝數組是ES6中常用的操作:
const years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
擴展運算子拷貝數組,只有第一層是深拷貝,也就是對一維數組使用擴充運算子拷貝就屬於深拷貝,看下面的程式碼:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
把列印的結果放在一起方便更清楚地進行對比,如下:
| 變數說明 | 結果 | 操作 |
|---|---|---|
copyArray |
[ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] |
複製陣列miniCalendar
|
copyArray |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] |
1. 將陣列第二個元素的第一個元素重新賦值為0 ;2. 往陣列的第二個元素增加一個元素8 ; 3. 將陣列第三個元素重新賦值為2 |
miniCalendar |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] |
從結果來看,數組的第二個元素為數組,大於1維了,裡面的元素的變更將導致原變量的值隨之改變 |
拷貝對象,程式碼如下:
const time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }擴充運算子拷貝物件只會在一層進行深拷貝,從下方程式碼是基於上面程式碼:
copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }從列印的結果看,擴充運算子只對物件第一層進行了深拷貝。
嚴格來講,擴充運算子不執行深拷貝
#2. 合併運算
先來看陣列的合併,如下:
const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
合併對象,在合併對象時,如果一個鍵已經存在,它會被具有相同鍵的最後一個對象給替換。
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }3. 參數傳遞
const sum = (num1, num2) => num1 + num2; console.log(sum(...[6, 7])); // 13 console.log(sum(...[6, 7, 8])); // 13
從上面的程式碼看,函數定義了多少個參數,而擴充運算子傳入的值就是多少個。
和math 函數一起使用,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10]; const min = Math.min(...arrayNumbers); const max = Math.max(...arrayNumbers); console.log(min); // 1 console.log(max); // 10
4. 陣列去重
與Set 一起使用消除數組的重複項,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
5. 字串轉字元數組
String 也是可迭代對象,所以也可以使用擴充運算子... 將其轉為字元數組,如下:
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
進而可以簡單進行字串截取,如下:
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch 6. NodeList 轉數組
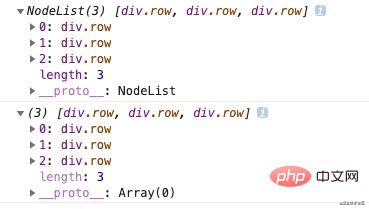
NodeList物件是節點的集合,通常是由屬性,如Node. childNodes和方法,如document.querySelectorAll傳回的。
NodeList 類似數組,但不是數組,沒有Array 的所有方法,例如find、map、filter 等,但可以使用forEach() 來迭代。
可以透過擴充運算子將其轉為數組,如下:
const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);
#7. 解構變數
解構數組,如下:
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
解構對象,如下:
const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" };
const { name, ...location } = userInfo;
console.log(name); // Crayon
console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }8. 列印日誌
在列印可迭代物件的時候,需要列印每一項可以使用擴充符,如下:
const years = [2018, 2019, 2020, 2021]; console.log(...years); // 2018 2019 2020 2021
總結
#擴充運算子 … 讓程式碼變得簡潔,應該是ES6中比較受歡迎的操作符了。
本文轉載自:https://juejin.cn/post/6979840705921286180
更多程式相關知識,請造訪:程式設計入門 ! !
以上是了解ES6擴充運算符,談談它的8種使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

