es6怎麼將字串轉為數字
- 青灯夜游原創
- 2021-09-10 13:11:485192瀏覽
轉換方法:1、使用parseInt()將字串轉為整數,語法「parseInt("字串")」;2、使用parseFloat()將字串轉為浮點數,語法「parseFloat ("字串")」;3、使用乘號運算符,語法「數字字串* 1」。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
方法1:使用parseInt()轉為整數
#console.log(parseInt("12345red")); //返回 12345
console.log(parseInt("0xA")); //返回 10
console.log(parseInt("56.9")); //返回 56
console.log(parseInt("red")); //返回 NaN
console.log(parseInt("AF", 16)); //返回 175
console.log(parseInt("10", 2)); //返回 2
console.log(parseInt("10", 8)); //返回 8
console.log(parseInt("10", 10)); //返回 10
//如果十进制数包含前导 0,那么最好采用基数 10,这样才不会意外地得到八进制的值
console.log(parseInt("010")); //返回 8
console.log(parseInt("010", 8)); //返回 8
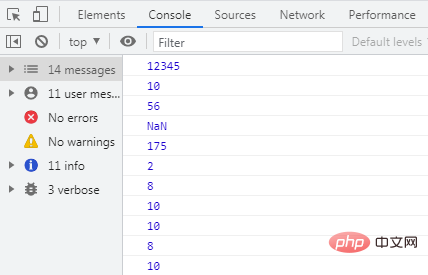
console.log(parseInt("010", 10)); //返回 10輸出結果:

方法2:使用parseFloat()轉為浮點數
console.log(parseFloat("12345red")); //返回 12345
console.log(parseFloat("0xA")); //返回 NaN
console.log(parseFloat("11.2")); //返回 11.2
console.log(parseFloat("11.22.33")); //返回 11.22
console.log(parseFloat("0102")); //返回 102
console.log(parseFloat("red")); //返回 NaN輸出結果:

方法3 :使用乘號運算子
如果變數乘以1,則變數會被JavaScript 自動轉換為數值。乘以 1 之後,結果沒有變化,但是值的型別轉換為數值。如果值無法緩緩為合法的數值,則傳回 NaN。
var a = 1; //数值 var b = "1"; //数字字符串 console.log(a + (b * 1)); //返回数值 2
【推薦學習:javascript進階教學】
以上是es6怎麼將字串轉為數字的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:es6怎麼將字串轉為數組下一篇:es6怎麼將字串轉為數組

