首頁 >web前端 >Bootstrap教程 >聊聊Bootstrap5中的斷點與容器
聊聊Bootstrap5中的斷點與容器
- 青灯夜游轉載
- 2021-09-02 09:55:563454瀏覽
這篇文章帶大家了解一下Bootstrap5中的斷點與容器,希望對大家有幫助!

1、Bootstrap5的斷點
1.1 移動優先
#說到行動優先,先要提一下響應式設計,響應式介面就是設計一個頁面能夠適應不同的設備,響應式設計利用媒體查詢等技術實現不同設備/視窗下的樣式適配,也是說它會根據你使用的不同裝置展示不同的頁面排版給使用者。 【相關推薦:《bootstrap教學》】
這個實作起來就是根據html5有個媒體查詢技術,可以取得螢幕寬度,然後利用css,在不同的寬度下使用不同的css效果即可。
而行動優先就是先開發出一個適合行動客戶端的介面,然後在此基礎上再去根據pc端的情況適配對應的樣式,與之相反的設計想法就是PC優先,選用何種方式根據你的習慣和哪種用戶佔比例多來考慮。現在一般都提倡行動優先。
1.2 Bootstrap的斷點
#所謂的斷點,就是指的臨界點。 這個表格及內容一定要記住,另外特別是那個類中綴,常常會用到。 這個在下一節佈局中會詳細演示,在此只需多看幾遍即可,記不住也沒關係,到時候不是可以過來查嘛。
| 斷點類型 | 類別中綴 | |
|---|---|---|
| None | |
|
| sm |
|
|
| md |
|
|
| lg |
|
|
| xl |
|
從上面表格可以看出,透過5個斷點,將螢幕分成6種大小型號,在這裡讀者只需要先了解一下即可,在第三節柵格系統的時候會進一步介紹。
2、容器(Containers)
#2.1 容器就是用來盛東西的
容器是Bootstrap中最基本的佈局元素,在使用預設網格系統設計響應式網站時是必要的,容器的最大寬度能夠根據瀏覽器的寬度變化而改變。容器的使用非常簡單,直接將容器標籤放在body內層即可,通常來說,一個頁面只需要一個容器標籤,將其他所有可視內容包裹進去即可,但在本文演示中,為了對比不同容器的效果,所以在一個頁面放置了多個容器。
2.2 Bootstrap容器的分類
#Bootstrap的容器預設分為三種:
. container, 預設容器,其寬度為在每個反應斷點處之前,都是前一個斷點的最大寬度。
.container-fluid, 串流容器,始終佔瀏覽器寬度的100%。
.container-{breakpoint}, 斷點容器,在到達該斷點前,其寬度始終佔瀏覽器寬度的100%,在到達斷電後,其寬度始終為斷點最大寬度。其中斷點值與前面介紹的斷點相對應。
以下表格顯示了不同解析度下的容器寬度。
| Extra small |
Small #≥576px |
Medium ≥768px |
Large ≥992px |
#X- Large ≥1200px |
XX-Large #≥1400px |
|
|---|---|---|---|---|---|---|
|
||||||
100% | 540px720px | 960px | #1140px | 1320px | ||
100% | 540px#720px | #960px | 1140px | 1320px | ||
#100% | 100%720px | 960px | 1140px | 1320px | ||
100% | 100%#100% | 960px | ##1140px | #1320px | .container-xl | |
100% |
#100% | #100% | 1140px | 1320px | .container-xxl | |
#100% 100% |
100% | 100% | #100% | 1320px | #.container-fluid |
100%100%
100%#100%
100%2.3 容器隨瀏覽器寬度變化解析
- 2.3.1 簡單舉例
- 對於2.2的表格,部分朋友可能看的不是很明白,我簡單舉幾個例子:
以container-md為例,當螢幕寬度在小於768px的時候,容器寬度佔螢幕寬度的100%,當螢幕寬度大於768px且小於992px的時候,容器寬度總是720px;而當螢幕寬度在大於992px且小於1200px的時候,容器寬度總是是960px,依序類推,其他斷點容器和預設容器也是一樣。 2.3.2 Bootstrap容器(不含流式容器)的幾個特點
容器寬度是跳變的,是不平滑的,在每兩個斷點之間的區間上寬度是相同的容器在斷點前是無邊距的,在斷點後是有邊距的,768px的螢幕,容器寬度是720px。
預設容器(container)與小容器(container-sm)目前來看是等效的,但不排除下一步會有變更。
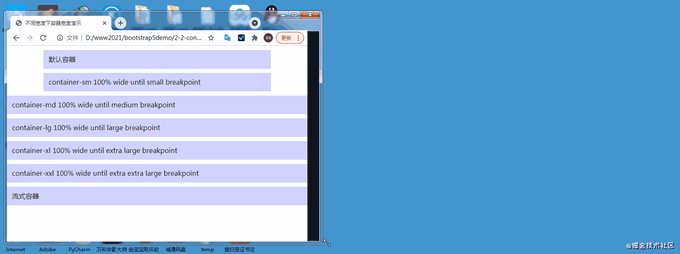
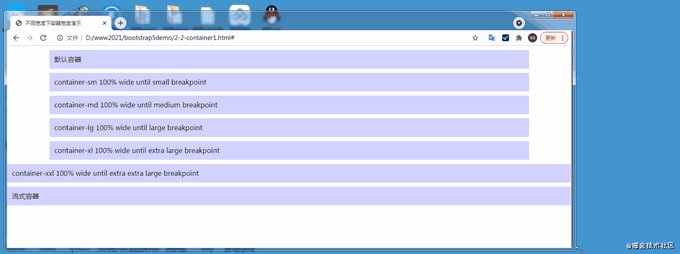
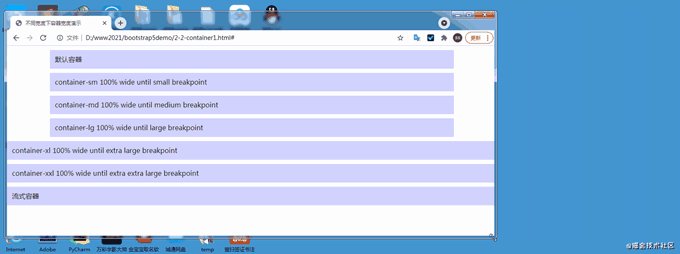
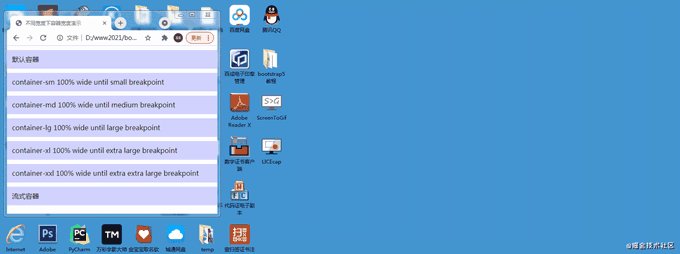
2.4 容器隨瀏覽器寬度變化示範程式碼
###2.4.1 示範動畫######################2.4.2 示範原始碼######<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>不同宽度下容器宽度演示</title>
<style>
div{background-color: rgba(0, 0, 255, 0.178);padding: 10px;margin: 10px;}
</style>
</head>
<body>
<div> 默认容器 </div>
<div>container-sm 100% wide until small breakpoint</div>
<div>container-md 100% wide until medium breakpoint</div>
<div>container-lg 100% wide until large breakpoint</div>
<div>container-xl 100% wide until extra large breakpoint</div>
<div>container-xxl 100% wide until extra extra large breakpoint</div>
<div> 流式容器 </div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>###更多程式相關知識,請造訪:###程式設計影片###! ! ###以上是聊聊Bootstrap5中的斷點與容器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

