vue傳參的三種方式是什麼
- 青灯夜游原創
- 2021-09-01 10:48:0527931瀏覽
vue傳參的三種方式:1、利用路由的name屬性來傳參,透過「$route.name」接收參數;2、透過router-link中的to屬性傳參; 3.使用path來匹配路由元件,採用url來傳參。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
第一種:使用name傳遞
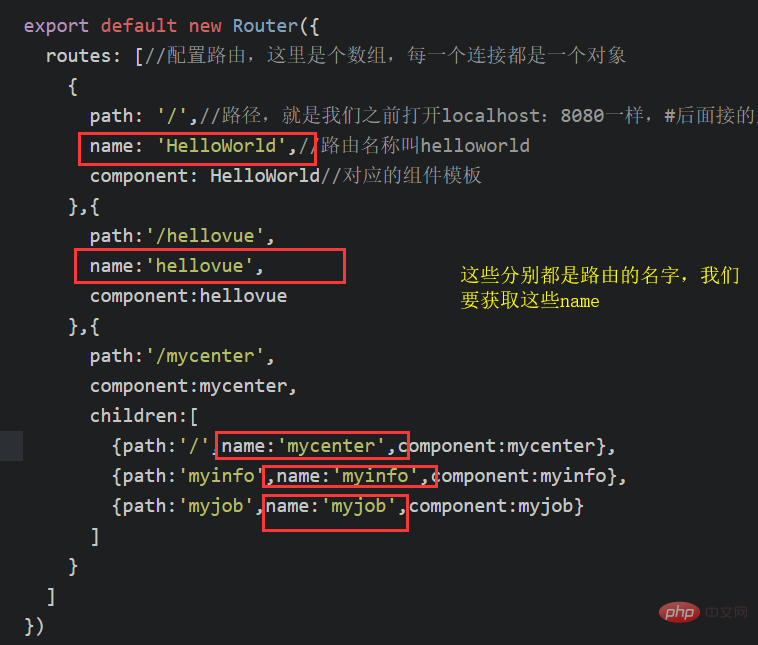
之前一直在配置路由的時候出現一個name,但不知道他具體有什麼用,在路由裡他可以用來傳遞參數。在index.js中將路由的name都寫好

接收參數:
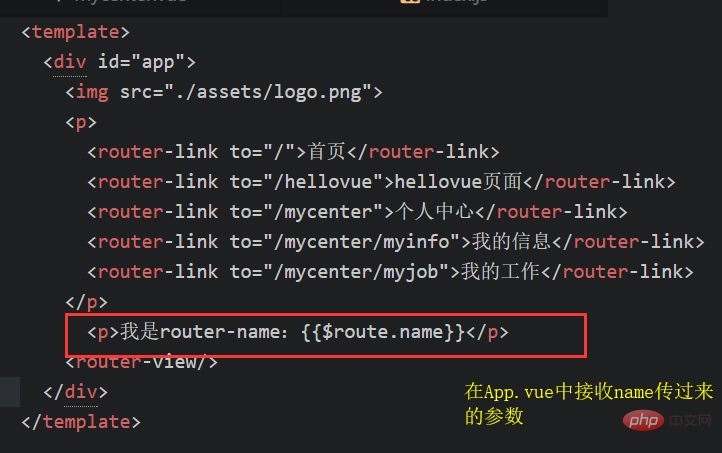
在我們需要接收它的頁面中新增
<p>我是router-name:{{$route.name}}</p>
例如我在這裡是在APP.vue中接收的,我希望切換每個頁面都能看見參數。
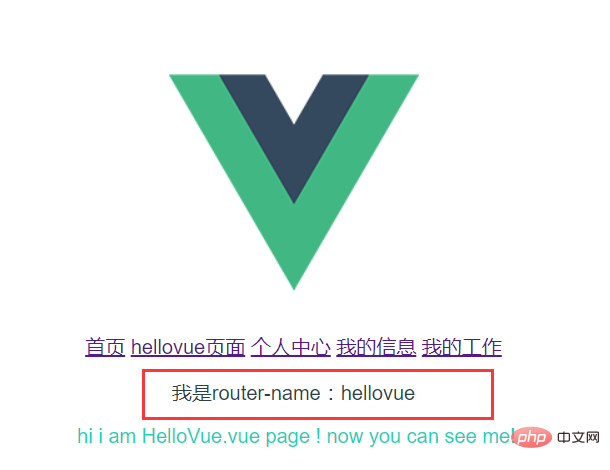
看結果:


但這種方法不太常用,因為我們覺得它不太規則。
第二種:透過router-link中的to屬性
#利用router-link 中的to來傳參,看文法:
<router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link>a.首先:to需要綁定;
b.傳參使用類似與物件的形式;
c.name就是我們在設定路由時候取的名字;
d.參數也是採用物件的形式。
實際操作一下:
a.在APP.vue中將to裡面的路徑改成上面那樣
<router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link>這裡我們注意to的寫法,前面加了冒號,因為那是綁定的,傳遞一個username過去,值為tomcat
b.在index.js裡面給hellovue配置名字叫hellovue,與上面name相對應

c、在hellovue.vue中接收參數
<p>传递的名字是:{{$route.params.username}}</p>看看結果:

##第三種:使用path來匹配路由元件,採用url傳參
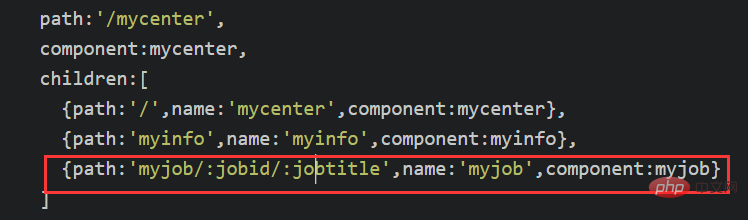
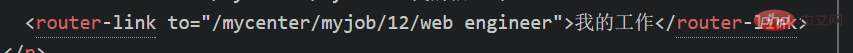
在路由檔案裡採用冒號的形式傳參,這就是對參數的綁定 #a、修改index.js裡的path,這裡我們修改myjob.vue元件

 ##d、看看結果
##d、看看結果
 相關推薦:《
相關推薦:《
以上是vue傳參的三種方式是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

