Vue this.$set為data中的某一物件新增一個屬性
- 灭绝师太原創
- 2021-08-26 17:41:382365瀏覽
專案開發的過程中,常常會遇到這種情況:為data中的某一個物件新增一個屬性以後,但是視圖層並沒有更新該資料。如 :
<template> <swiper class="home-swiper" :current="activeIndex" @change="change"> <swiper-item v-for="(item,index) in tab" :key="index"> <view class="swiper-item"> <listItem :list="listCatchData[index]"></listItem> </view> </swiper-item> </swiper></template>
data() {
return {
list: [],
listCatchData:{}
}
}如上所示, 切換swiper時, 發現雖然對象 listCatchData[index] 已經對應了不同組的數據,但是視圖層並沒有更新該數據視圖,是什麼造成的呢?這是由於受JavaScript的限制,vue.js無法監聽物件屬性的加入與刪除,因為在vue元件初始化的過程中,會呼叫getter和setter方法,所以你新增的屬性必須已經存在於data中,視圖層才會響應該數據的變化。 【相關推薦:《vue.js教學》】
那我們如何讓vue實例 data裡的物件新增某一屬性後,視圖層也會更新該資料呢?
與已使用:
1. .assign(target, sources)方法
async getList(current)
{
const res = await this.$myRequest({
url: 'uniapi/getList',
data:{catid:this.tab[current].catid}
})
const {data} = res
this.$set(this.listCatchData,current,data)
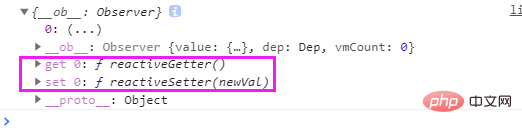
console.log(this.listCatchData);//这时发现该对象已经出现了getter与setter方法
}透過這兩種方式為物件新增屬性之後,祂的物件身上多了get和set方法,所以,此時我們再次操作該屬性的時候,就會造成視圖的更新。

#最新的5個vue.js影片教學精選#2021年最新uni-app影片教學推薦(從入門到精通)
以上是Vue this.$set為data中的某一物件新增一個屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

