淺談Angular組件之間通訊的5種方法
- 青灯夜游轉載
- 2021-08-16 10:04:042806瀏覽
Angular組件間怎麼通訊?以下本篇文章為大家介紹一下Angular元件之間通訊的5種方法,有需要的可以參考~

angular教學》】
一、父元件透過輸入型綁定將資料傳遞給子元件
父元件
parent.component.tsage = 18; name = ' xiaoming 'parent.component.html
<app-child-1 [age]="age" [name]="name"></app-child-1>
子元件
#child1.component.ts@Input() age!: number;
截斷輸入屬性值的變化
1、使用一個輸入屬性的setter,以攔截父組件中值的變化,並採取行動。 child1.component.ts@Input()
set name(name: string) {
this._name = name.trim();
}
private _name: string;2、使用 ngOnChanges()鉤子函數來監測輸入屬性值的變化並做出回應。當需要監視多個、互動式輸入屬性的時候,本方法比用屬性的 setter 更適合。 child1.component.tsngOnChanges(changes: SimpleChanges): void {
console.log(changes);
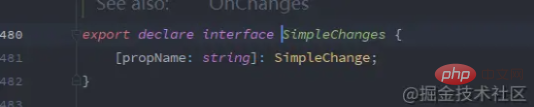
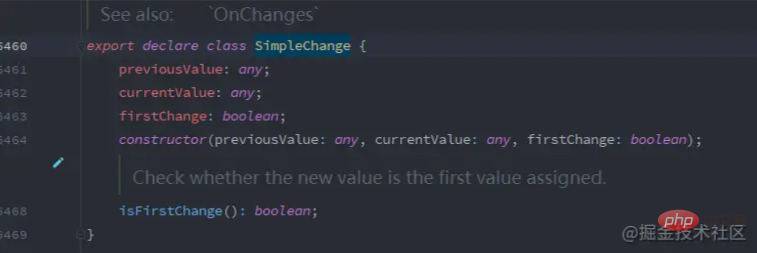
}我們可以透過angular官方提供的類型描述檔了解到SimpleChange的相關屬性:


二、父元件監聽子元件的事件取得子元件傳遞給父元件的值
子元件暴露一個EventEmitter(有@Output裝飾器)屬性,當事件發生時,子元件利用該屬性emit事件往父組件發射值。父元件綁定到這個事件屬性,並在事件發生時作出回應。子元件
child1.component.ts@Output() voted = new EventEmitter<boolean>();
emitValue(): void {
this.voted.emit(true);
}child1.component.html<button (click)="emitValue()">Click</button>
父元件
parent.component.html<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)"></app-child-1>parent.component.ts
getChildParam(value: boolean): void {
console.log(value); // true
}
三、父元件透過本機變數(#varibleName)在範本中讀取子元件的屬性和呼叫子元件的方法
子元件
child1.component.tsaddress = 'Shanghai';
setAddress(address: string): void {
this.address = address;
}
父元件
parent.component.html<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)" #child1Component></app-child-1>
<div>{{child1Component.address}}</div>
<button (click)="child1Component.setAddress('Beijing')">Click</button>限制:父元件-子元件的連接必須全部在父元件的模板中進行。如果父元件的類別需要讀取子元件的屬性值或呼叫子元件的方法,就不能使用本機變數方法。
四、父元件呼叫@ViewChild
當父元件的類別需要讀取子元件的屬性值或呼叫子元件的方法,就不能使用本機變數方法;如果有這種需求時,我們可以透過@ViewChild把子元件注入到父元件中;#父元件
parent.component.ts@ViewChild(Child1Component) private child1Component!: Child1Component;可以透過child1Component變數存取子元件的屬性與方法;
#五、利用共享服務實作任意元件之間的通訊
為了實現任意元件之間的通信,我們可以結合Rxjs中的BehaviorSubject物件來建立一個共享服務;BehaviorSubject的使用可以參考這篇部落格建立dataService.tsimport {BehaviorSubject} from 'rxjs';
import { Injectable} from '@angular/core';
@Injectable(
{providedIn: 'root'}
)
export class DataService {
data: BehaviorSubject<number> = new BehaviorSubject<number>(0);
}在元件1的建構子中註入服務並設定datachild1.component.tsconstructor(private dataService: DataService) {}
// 设置data的值
changeData(): void {
this.dataService.data.next(10);
}child1.component. html<button (click)="changeData()">Click</button>在元件2的建構子中註入服務並訂閱datachild2.component.ts
constructor(private dataService: DataService) {
this.dataService.data.subscribe(value => {
console.log(value); // 10
});
}更多程式設計相關知識,請造訪:程式設計入門! !
以上是淺談Angular組件之間通訊的5種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:juejin.cn。如有侵權,請聯絡admin@php.cn刪除

