css如何定義網格線大小
- 醉折花枝作酒筹原創
- 2021-08-13 16:15:293566瀏覽
css背景方面的知識我們已經學的差不多了,接下來我們來看一下關於柵格系統的知識。有需要的小夥伴可以參考參考。
我們先來看一個小栗子。
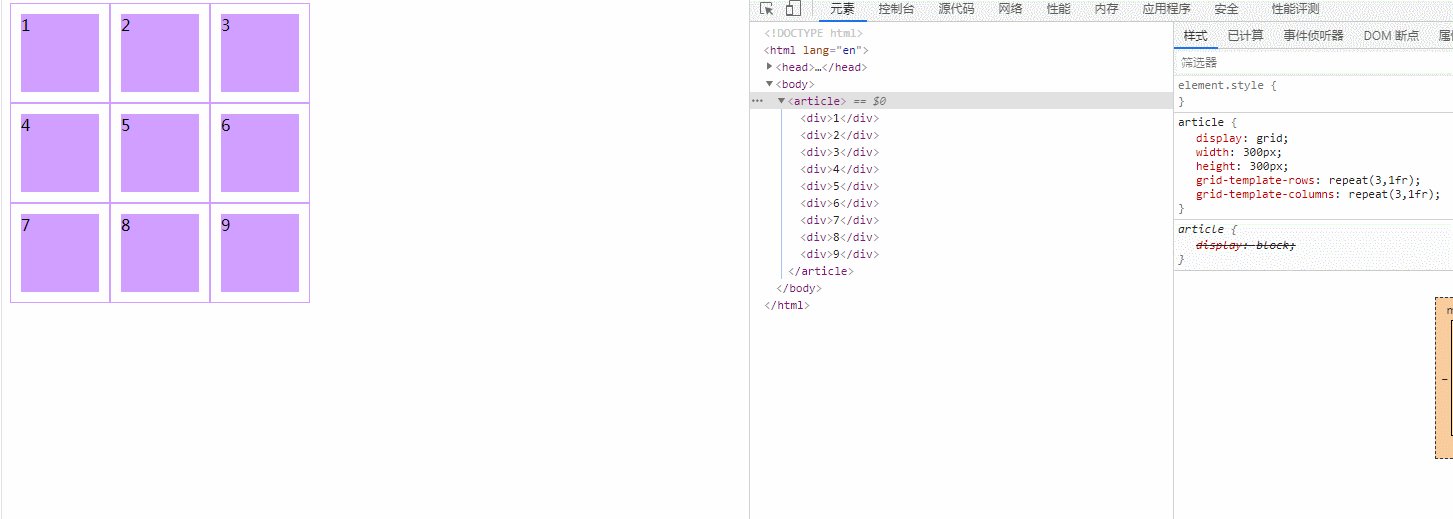
<style>
article {
display: grid;
width: 300px;
height: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
div{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</article>
</body>這個小例子的結果是
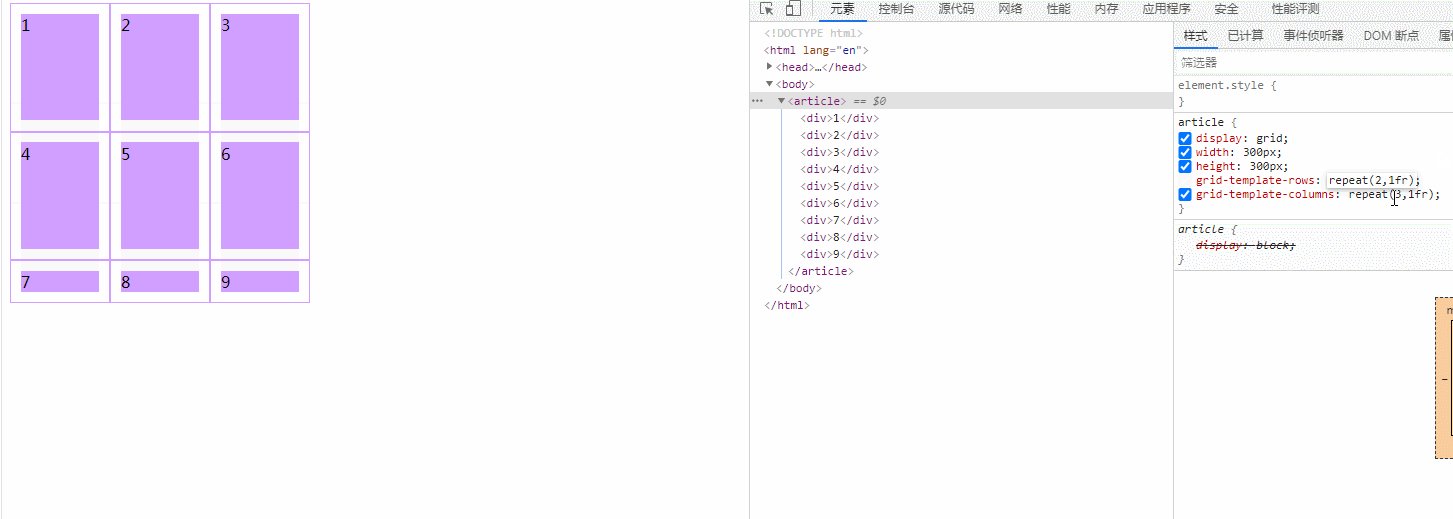
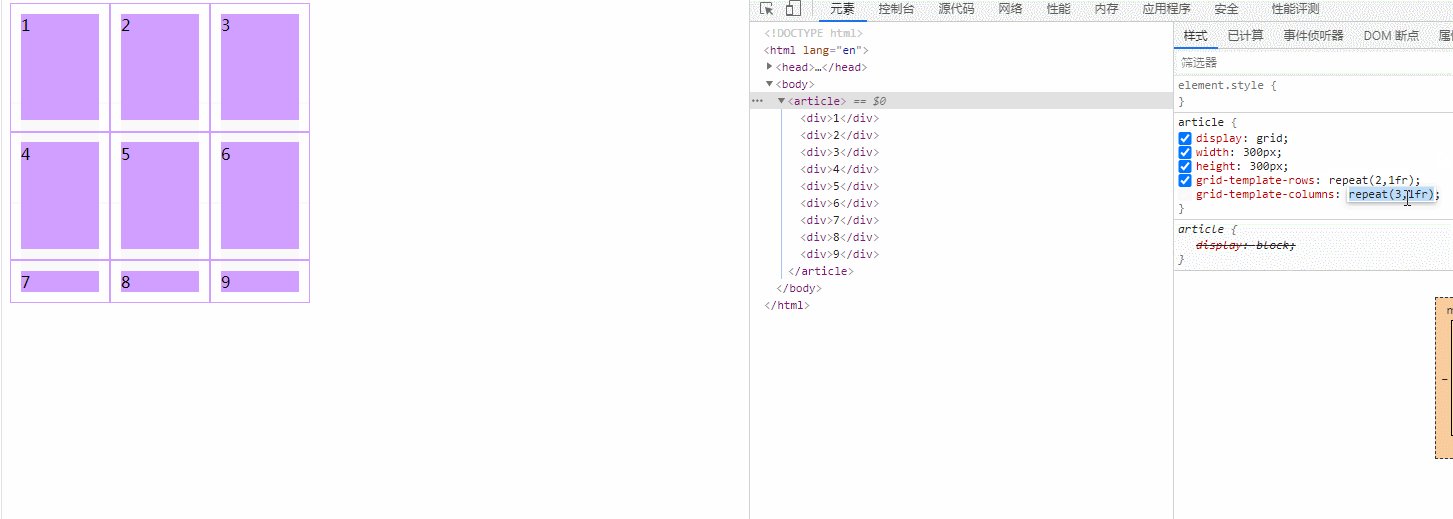
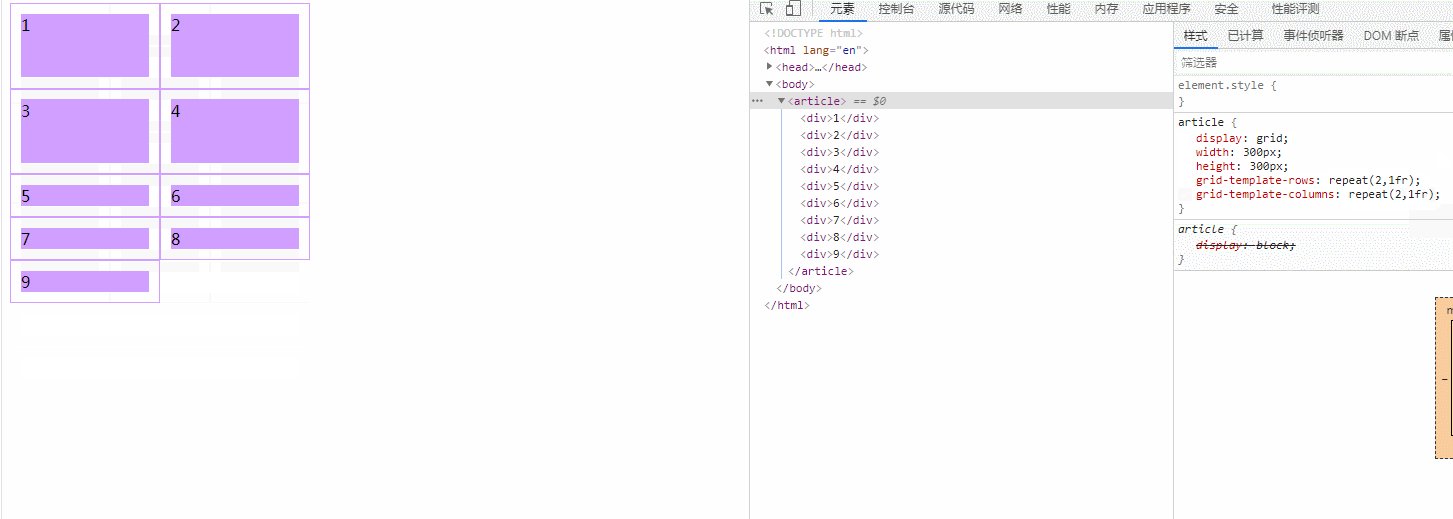
 可以看到,我們透過改了屬性的值,將原本十分漂亮的佈局變成了不是特別好看的一個佈局。那我們改變了什麼屬性呢?透過觀察可以看到,改變了
可以看到,我們透過改了屬性的值,將原本十分漂亮的佈局變成了不是特別好看的一個佈局。那我們改變了什麼屬性呢?透過觀察可以看到,改變了grid-template-rows和grid-template-columns的屬性值。
那我們來看看這兩個屬性吧。
grid-template-columns屬性是基於 網格列. 的維度,去定義網格線的名稱和網格軌道的尺寸大小。這些值是一個用空格分隔的列表,其中每個值指定對應列的尺寸。
語法格式是
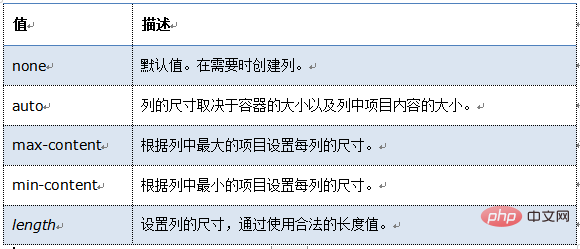
grid-template-columns: none|auto|max-content|min-content|length|initial|inherit;
這是這個屬性值的具體介紹。
none:這個關鍵字表示不明確的網格。所有的行和其大小都將由grid-auto-rows 屬性隱式的指定。
max-content:是一個用來表示以網格項目的最大的內容來佔據網格軌道的關鍵字。
min-content:是一個用來表示以網格項目的最大的最小內容來佔據網格軌道的關鍵字。
auto:如果網格軌道為最大時,該屬性等同於
,為最小時,則等同於 。
grid-template-columns屬性看過了之後,我們去看另一個屬性grid-template-rows。
grid-template-rows 規定網格佈局中的行數(和高度)。值是用空格分隔的列表,其中每個值指定對應行的高度。
再來看看這個屬性的語法格式。
grid-template-rows: none|auto|max-content|min-content|length|initial|inherit;
發現這個屬性的值和上一個屬性的值一模一樣,這樣我們就不用記那麼多了。我們來看看簡潔版本

推薦學習:css影片教學
以上是css如何定義網格線大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:教你一招搞定css背景圖的大小下一篇:教你一招搞定css背景圖的大小

