css grid佈局和flex佈局是什麼?
- 青灯夜游原創
- 2020-12-11 15:44:314458瀏覽
在css中,grid佈局指的是“網格佈局”,是一個二維系統,可以同時處理行和列,可以透過將css規則用於父元素和該元素的子元素來使用網格佈局;而flex佈局指的是“彈性佈局”,是一個一維繫統,用來為盒狀模型提供最大的靈活性。

本文操作環境:windows10系統、css3、thinkpad t480電腦。
(建議教學:CSS影片教學)
一、flex版面簡介
flex是flexible box(彈性佈局)的簡介,是一個一維繫統,用來為盒狀模型提供最大的靈活性。
使用:任何容器(行內元素可設定為display:inline-block);
特性:空間分佈在行中進行,而非整體
二、grid佈局簡介
Gird Layout(css網格佈局)是css中最強大的佈局系統,是一個二維系統,可以同時處理行和列,可以透過將css規則用於父元素(網格容器)和該元素的子元素(網格元素)來使用網格佈局。
使用:對父元素設定dispay:grid;grid-template-colums和grid-template-rows來設定幾行幾列,然後對子元素設定佔據幾行幾列
特點:二維網格結構,十分便於操作
實戰一:用grid佈局做一個簡單的九宮格
html程式碼:
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>css程式碼:
.box{
width: 1200px;
height: 80vh;
display: grid; // 开启grid布局
grid-template-columns: repeat(3,30%); // 设置列
grid-template-rows: repeat(3,30%); // 设置行
grid-column-gap: 20px; // 设置网格之间的间距
grid-row-gap: 20px; // 设置网格之间的间距
}
.box div{
background-color: #34ce57;
}
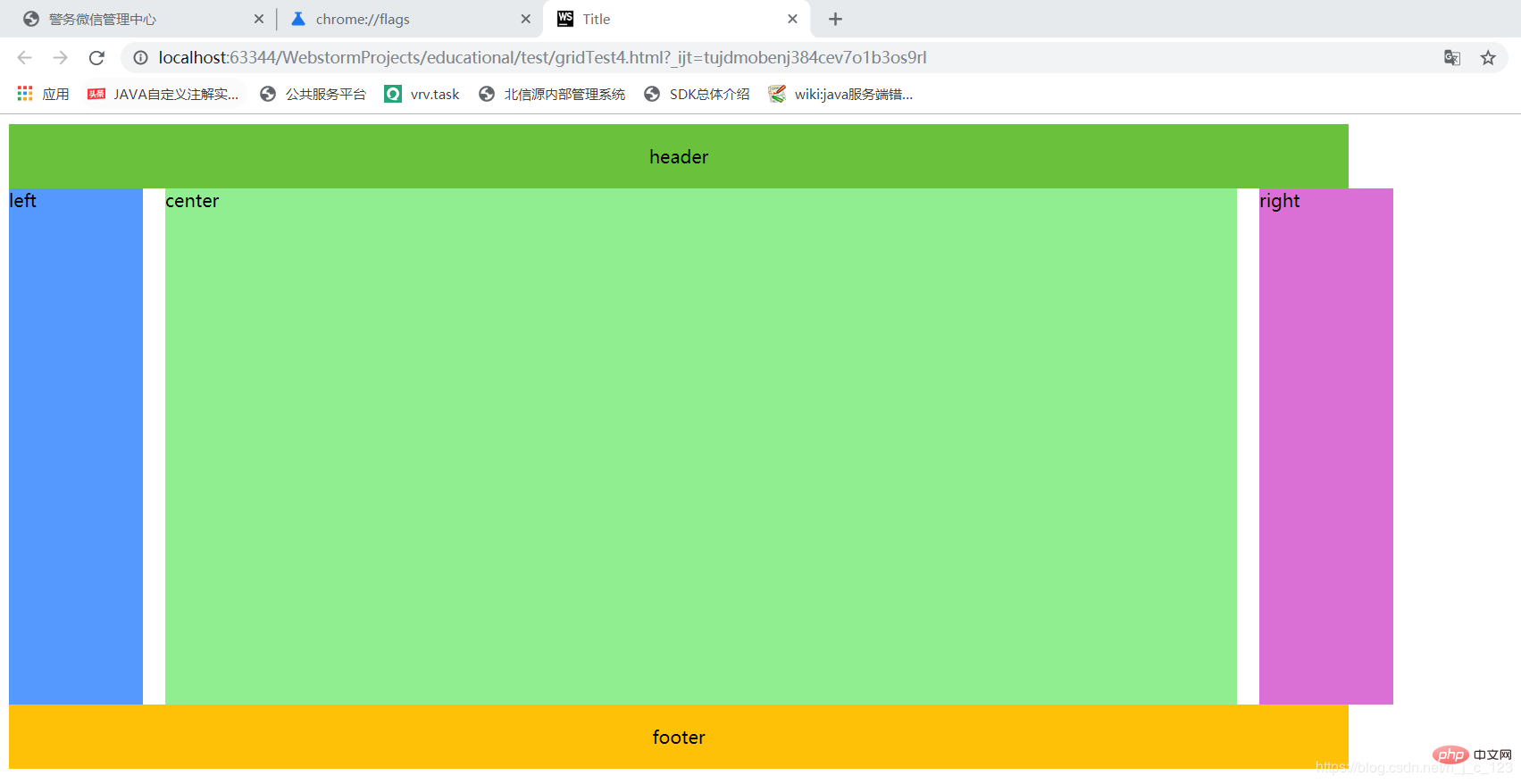
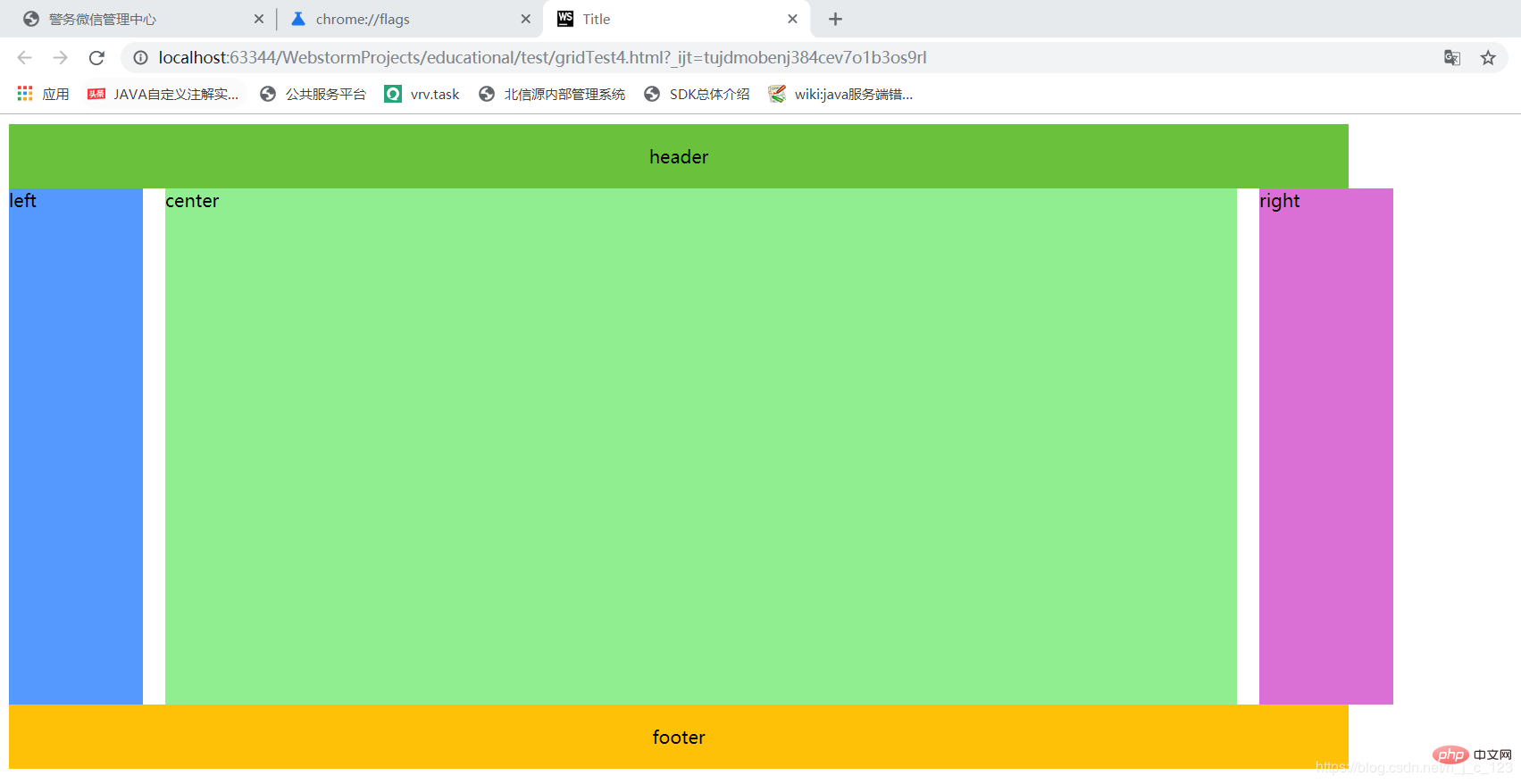
實戰二:做一個常用的網站佈局
html程式碼:
<div class="box">
<div class="header">header</div>
<div class="content">
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</div>css程式碼:
.box {
width: 1200px;
height: 80vh;
display: grid; // 开启grid布局
grid-template-rows: 10% 80% 10%; // 设置行数
}
.header {
background-color: #6ac13c;
display: grid;
/*居中*/
align-content: center;
justify-content: center;
}
.content {
/*background-color: #f1b0b7;*/
display: grid;
grid-template-columns: 10% 80% 10%;
grid-gap: 20px; // 网格之间的间隔
}
.footer {
background-color: #ffc107;
display: grid;
align-items: center;
justify-content: center;
}
.left {
background-color: #5599FF;
}
.center {
background-color: lightgreen;
}
.right {
background-color: orchid;
}
更多程式相關知識,請造訪:程式設計影片! !
以上是css grid佈局和flex佈局是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

