XML文檔不能使用css樣式表怎麼辦
- 醉折花枝作酒筹原創
- 2021-07-26 11:21:571793瀏覽
XML文件不能使用css樣式表可能是連結方法出錯了,正確的連結方法是「 」。 XML旨在儲存和傳輸數據,XML的設計使其可以被人類和機器讀取。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
xml不顯示css樣式
介紹:
您必須了解術語XML,並且在開發網頁或網站時必須已經處理了這些各種XML檔。本文完全著重於XML以及如何使用CSS顯示它們。使用CSS顯示XML需要遵循許多步驟,本文將進一步討論所有這些步驟,但在繼續進行之前,讓我們先了解XML的定義和目的,以便更好地理解。
定義:
XML代表可擴充標記語言 。
XML旨在儲存和傳輸資料。 XML的設計使其可以被人類和機器讀取。
現在,在熟悉XML的定義和用途之後,讓我們繼續前進,看看使用CSS顯示XML的步驟。
在這裡,我們將討論如何使用CSS顯示XML,但是在此之前,為什麼不先進行CSS的定義,以便我們可以更清楚地理解它。
CSS代表層疊樣式表 。
CSS可用於新增樣式並以清晰,精確的方式將資訊顯示到XML檔案中。它可以格式化整個XML文件。
為XML定義CSS的步驟 :
要為XML文件定義CSS樣式表,請遵循下列步驟,
定義特定元素的樣式,如字體大小、字體顏色等。
將每個元素定義為一個清單元素,使用CSS的display屬性阻斷。
確定標題並使其加粗。
將XML與CSS連結 :
要使用CSS顯示XML文檔,最重要的是將XML文檔與CSS連結。
以下語法可用來將XML文件連結到CSS。
<?xml-stylesheet type="text/css" href = "name_of_the_CSSFile.css"?>
注意:
確保在XML檔案頂部使用上述語法,否則XML將不會顯示,並且您可能會遇到一些錯誤。
例如:
為了清楚地理解一個概念,一個範例起著非常重要的作用,因此為您精心策劃一個範例,這將有助於使事情變得更加清晰。在此範例中,將建立XML文件,其中包含有關五個主題的信息,並使用CSS顯示XML文件。
XML檔案:
建立「 Class.xml」作為XML檔案
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet type="text/css" href="Semester.css"?> <subject> <heading>Welcome To IncludeHelp</heading> <subject> <name>Name -: Compiler Design</name> <teacher>Teacher -: Chris</teacher> <credits>Credits -: 3.0</credits> </subject> <subject> <name>Name -: Software Engineering</name> <teacher>Teacher -: S.K Jha</teacher> <credits>Credits -: 2.0</credits> </subject> <subject> <name>Name -: Operating System</name> <teacher>Teacher -: Sanjay</teacher> <credits>Credits -: 3.0</credits> </subject> <subject> <name>Name -: DBMS</name> <teacher>Teacher -: Aman Singh</teacher> <credits>Credits -: 4.0</credits> </subject> <subject> <name>Name -: Data Science</name> <teacher>Teacher -: Hitendra Dhakarey</teacher> <credits>Credits -: 1.0</credits> </subject> </subject>
CSS檔案:
建立「 Semester.css」作為CSS文件,
subject {
color: white;
background-color: red;
width: 100%;
}
heading {
color: green;
font-size: 40px;
background-color: pink;
}
heading,
name,
teacher,
credits {
display: block;
}
name {
font-size: 25px;
font-weight: bold;
}
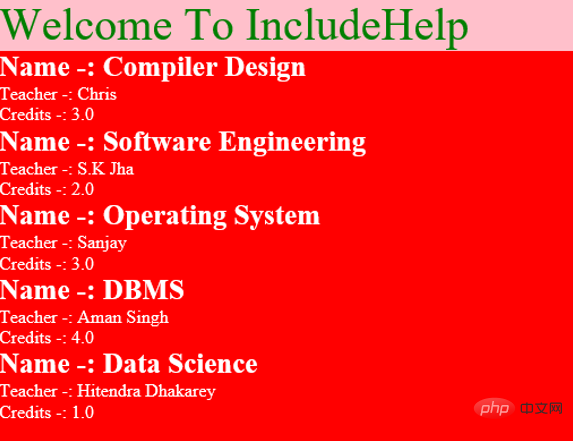
#輸出:

在上面的範例中,您可以看到建立了一個XML文件,其中包含有關主題及其相應教師的各種信息,然後使用CSS顯示XML文件。
推薦學習:css影片教學
#以上是XML文檔不能使用css樣式表怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

