css3如何實現陰影效果
- 醉折花枝作酒筹原創
- 2021-07-26 11:00:205369瀏覽
在css中,可以使用box-shadow屬性來實現陰影效果,只需要給元素設定「box-shadow:水平陰影位置 垂直陰影位置 模糊距離 陰影尺寸 顏色 inset;」樣式即可。此屬性會為框添加一個或多個陰影,由逗號分隔的陰影清單。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
以前用的很少,沒有仔細去了解這一塊,所以對於陰影和動畫只是實現一些簡單的需求。所以趁這次專案需求結合實作就去好好總結這一塊。
css3中的陰影效果:
css3中的box-shadow 請看box-shadow的屬性(介紹是摘自w3c的內容)
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow 向框添加一個或多個陰影。此屬性是由逗號分隔的陰影列表,每個陰影由 2-4 個長度值、可選的顏色值以及可選的 inset 關鍵字來規定。省略長度的值是 0。
值 描述
h-shadow 必要。水平陰影的位置。允許負值。 (正值是在右邊,負值是在左邊)
v-shadow 必需。垂直陰影的位置。允許負值。 (正值是在下邊,負值是在上邊)
blur 可選。模糊距離。 (陰影的覆蓋面積)
spread 可選。陰影的尺寸。 (陰影的尺寸)
color 可選。陰影的顏色。請參閱 CSS 顏色值。 (陰影的顏色)
inset 可選。將外部陰影 (outset) 改為內部陰影。 (預設是外部,內部陰影和外部陰影的設定)
接下來是一一實現不同的陰影效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<style>
.demo{
width:200px;
height:200px;
border: 1px solid #999;
margin: 50px auto;
box-shadow: 10px 10px 5px #9521de;
}
</style>
</head>
<body>
<div></div>
</body>
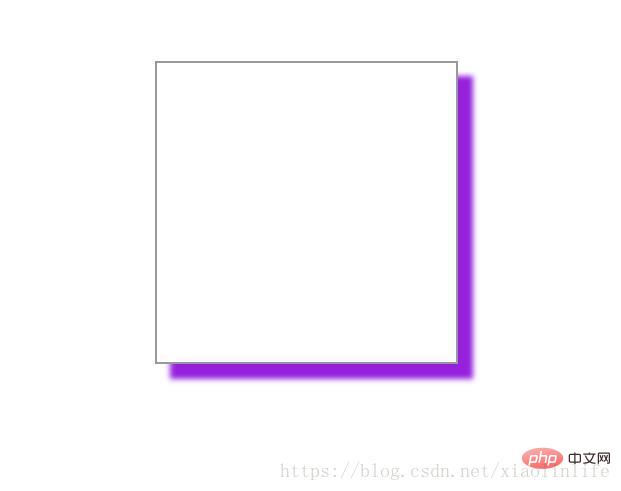
</html>box-shadow: 10px 10px 5px #9521de;(水平和垂直方向是正值的情況)
效果圖:

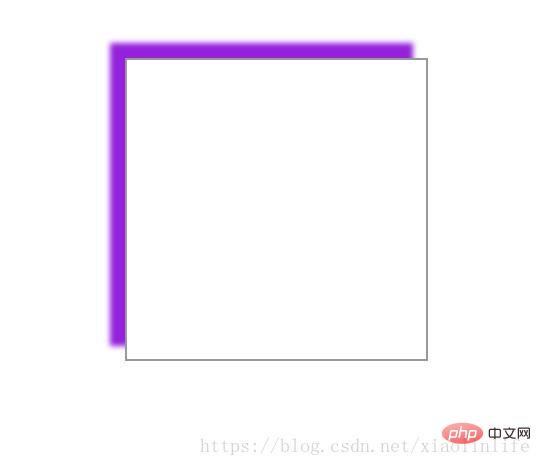
box-shadow: -10px -10px 5px #9521de;(水平和垂直方向是負值的情況)

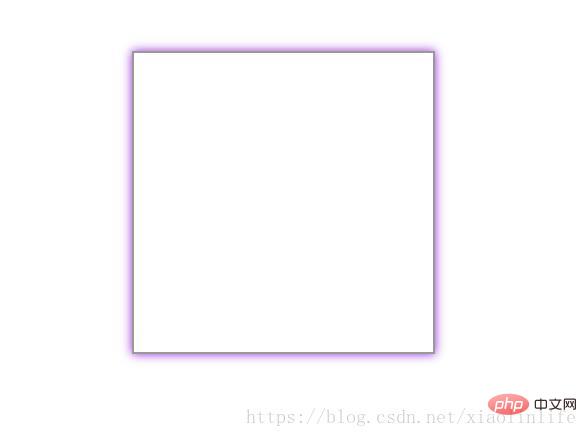
box-shadow: 0px 0px 10px #9521de;(水平和垂直方向是0的情況,這時四周都會有陰影,這種情況也是常用的)

box-shadow: 0px 0px 10px 10px #9521de;(水平和垂直方向是0的情況,這時四周都會有陰影, 第三個值是模糊距離(陰影的覆蓋面積) 第四個值是陰影的尺寸(這個用的很少))
f27fd8cdd93fc3a3a5309aa413725c5-3.jpg" alt="這裡寫圖片描述"/>
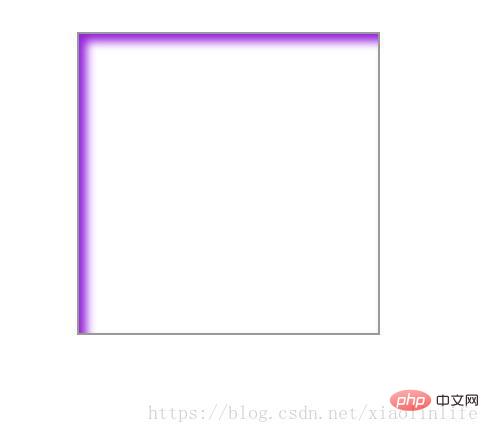
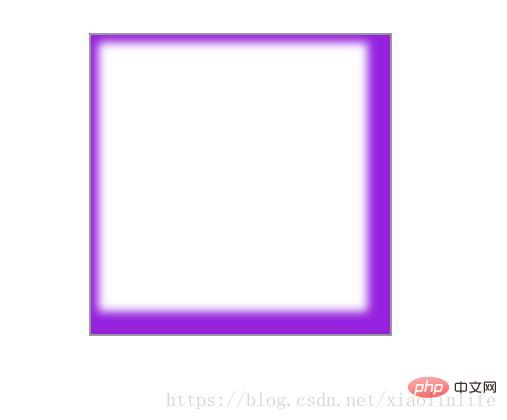
**box-shadow: 0px 0px 10px #9521de inset;**水平和垂直方向是0的情況,這時四周都會有陰影, 第三個值是模糊距離(陰影的覆蓋面積)設定為內部陰影)

**box-shadow: 5px 5px 10px #9521de inset;**水平和垂直方向是正值的情況, 在左上方,第三個值是模糊距離(陰影的覆蓋面積)設定為內部陰影正好和外部陰影相反)

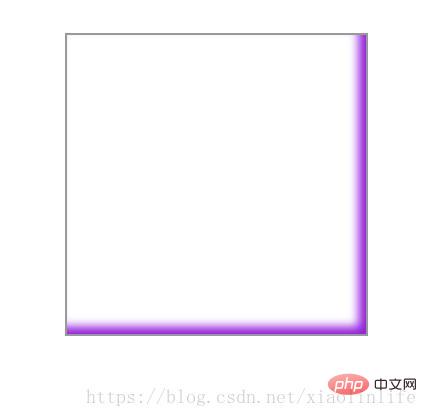
#**box-shadow: -5px - 5px 10px #9521de inset;**水平和垂直方向是負值的情況,在右下方,第三個值是模糊距離(陰影的覆蓋面積)設定為內部陰影正好和外部陰影相反)

以上只是簡單實驗了一下陰影的效果和位置。其實就在專案中用到的效果來看還是**box-shadow: 0px 0px 10px #9521de;**和* *box-shadow: 10px 10px 5px #9521de;**其實主要是透過熟悉各種效果來自由組合,熟悉各個值代表的含義。
spread屬性用的很少,這個是用於擴展陰影半徑的。
例如:box-shadow: -5px -5px 10px 10px #9521de inset;

也可以給每條邊單獨設定陰影效果:
box-shadow:5px 5px 5px #000,5px -5px 5px #000,-5px 5px 5px #000,-5px -5px 5px #000;
#總句話:
css影片教學#######以上是css3如何實現陰影效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

