css底線怎麼寫
- 醉折花枝作酒筹原創
- 2021-07-23 14:40:3728057瀏覽
css底線的寫法有:1、透過text-decoration來設置,語法「text-decoration:underline」;2、透過border-bottom和padding來設定。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
一般有兩種方法:
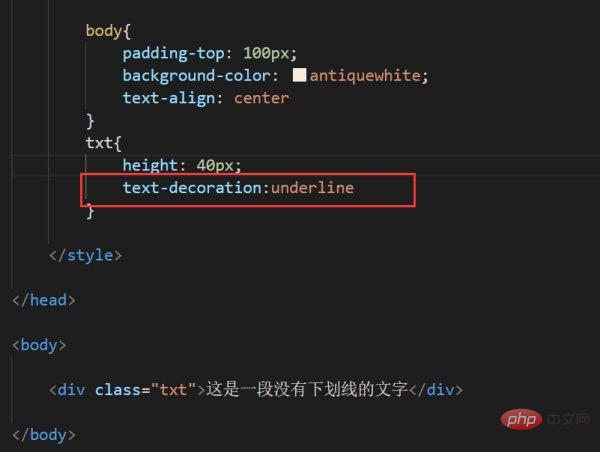
一、透過CSS底線程式碼:text-decoration:underline來設定文字下劃線。
實例示範如下:
1、實例程式碼如下:

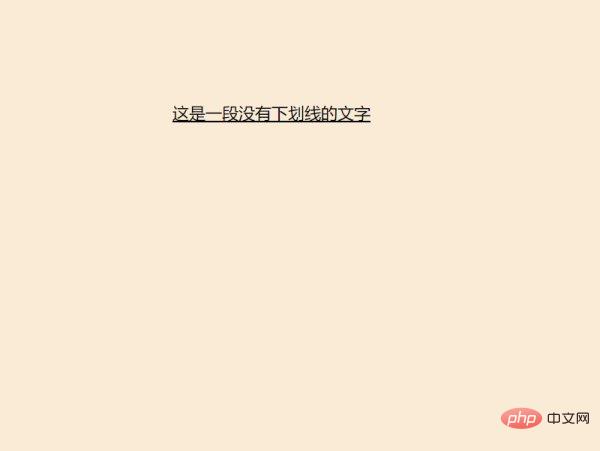
#此時頁面效果如下,出現了底線。

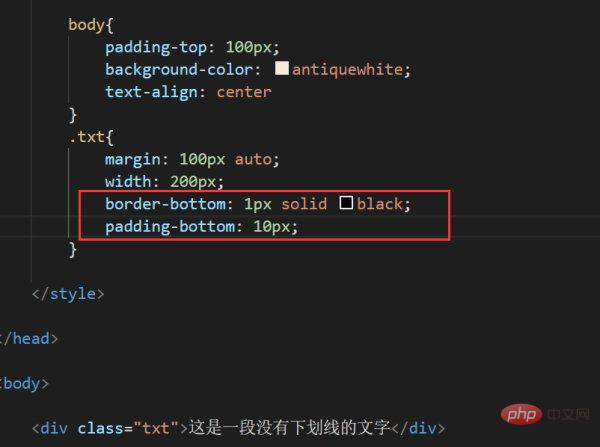
二、透過設定div的border實現效果:
#實例示範如下:
增加border-bottom: 1px solid black、 padding-bottom: 10px兩個關鍵樣式,如下:

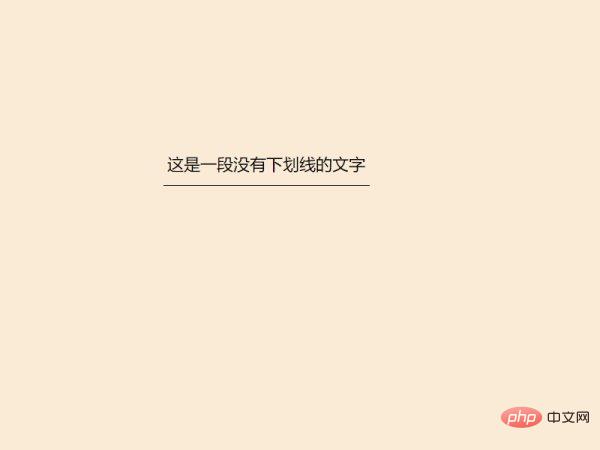
#此時頁面效果如下:

以上是css底線怎麼寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css中br是什麼意思下一篇:css中br是什麼意思

