css有哪些選擇符
- 醉折花枝作酒筹原創
- 2021-07-23 14:57:178332瀏覽
css中主要的三種選擇符,分別為:id選擇符、class類別選擇符和id選擇符。 ID選擇符可以為標有特定id的HTML元素指定特定的樣式;class類別選擇器允許以獨立於文件元素的方式來指定樣式;ID選擇符選擇指定元素名稱的所有標籤元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、元素選擇器:
作用:選擇指定元素名稱的所有元素。
語法:
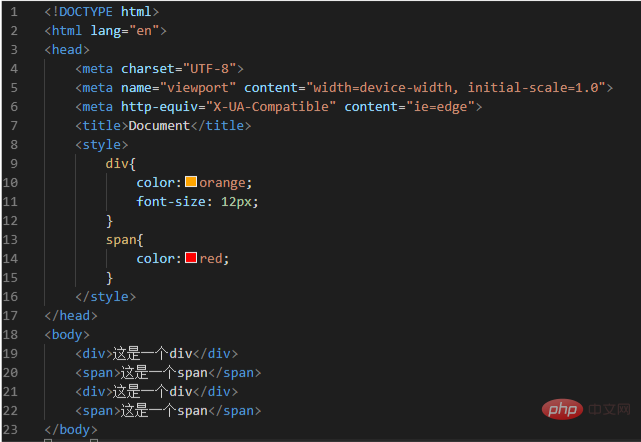
元素{
样式声明;
}範例:
頁面上所有的div文字大小為12px,文字顏色為橘黃色
頁上所有的span元素顏色為紅色

2、類別選擇器
class 選擇器用來描述一組元素的樣式,class 選擇器有別於id選擇器, class可以在多個元素中使用。
class 選擇器在HTML中以class屬性表示, 在CSS 中,類別選擇器以一個點"."號顯示
語法:
.类名{
样式声明;
}類別名稱:
能以數字開始
除_,-意外不能有其它特殊符號
#引用:
#引用方式- 多類別選擇器的引用
可以將多個類別選擇器,同時套用在一個元素中
語法:
3、ID選擇器:
作用:針對指定ID值的元素去定義樣式
語法:
#ID值{
样式声明
}ID值,一定要對應某個元素的ID值
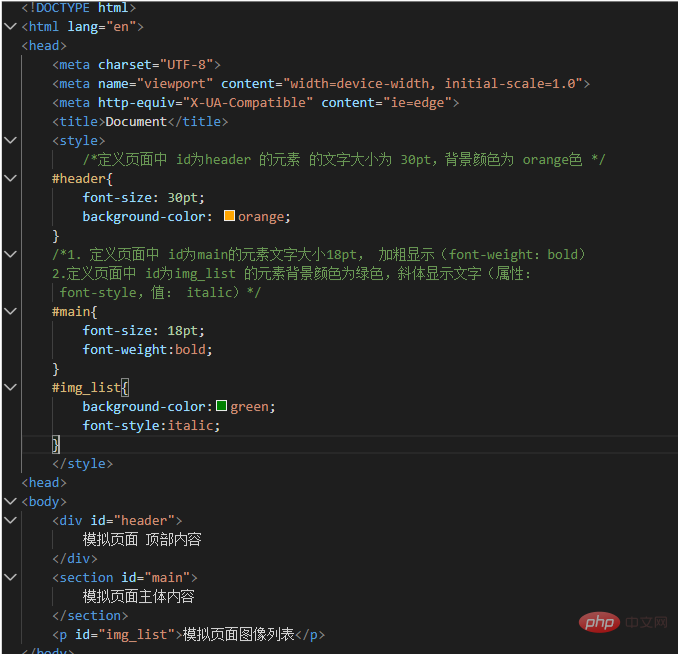
範例:
定義頁面中id為header 的元素的文字大小為30pt,背景顏色為orange色
1、定義頁中id為main的元素文字大小18pt, 加粗顯示(font-weight:bold)
2、定義頁中id為img_list 的元素背景顏色為綠色,斜體顯示文字(屬性:font-style,值:italic)

#推薦學習:css影片教學
#以上是css有哪些選擇符的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

