css怎麼能讓圖片居中
- 藏色散人原創
- 2021-07-26 11:03:1810657瀏覽
css讓圖片居中的方法:1、設定「
」;2、設定css程式碼;3、為父級元素設定樣式;4、給Img設定“max-width:100% max-height:100%”即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css讓圖片居中
css讓圖片居中,不管圖片是方圖、垂直圖、橫圖,都可以讓圖片在父框架下居中,即方圖則佔滿整個父框架;橫圖則左右填充上下居中;豎圖則左右居中上下填充
1、html如下:
<body> <p id="redblock"> <img src="katong.png" > /*这里的图片路径自己设置*/ </p> </body>
2、css如下
body{
background-color: gray;
}
#redblock{
text-align: center;
display: table-cell;
vertical-align: middle;
width:400px;
height: 400px;
background-color: red;
}
img{
max-width: 100%;
max-height: 100%;
} 3、設定父級元素:
a、設定寬度和高度width、height
b、設定text-align:center vertical-align:middle
c、設定display:table-cell
4、為Img設定max-width:100% max-height:100%
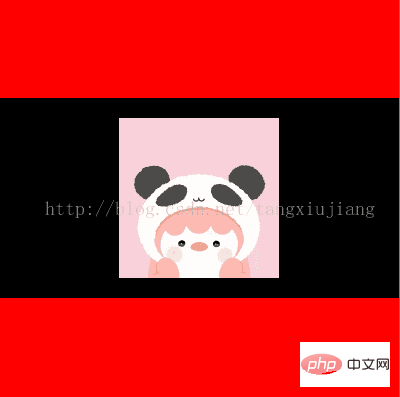
#5、顯示的效果如下:
橫向圖

方圖

##方圖

以上是css怎麼能讓圖片居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼設定div不透明下一篇:css怎麼設定div不透明

