css背景圖片顏色怎麼設定
- 青灯夜游原創
- 2021-07-22 14:57:1012383瀏覽
css中,可以利用background和background-blend-mode屬性來設定背景圖片顏色,語法格式「background: url(背景圖片路徑), 顏色值;background-blend-mode: lighten;」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
利用background-blend-mode
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.icon1 {
width: 180px;
height: 180px;
background: url(img/1.jpg);
background-size: cover;
}
.icon2 {
width: 180px;
height: 180px;
background: url(img/1.jpg), linear-gradient(#f00, #c10);
/* background: url(img/1.jpg),red; */
background-blend-mode: lighten;
background-size: cover;
}
</style>
</head>
<body>
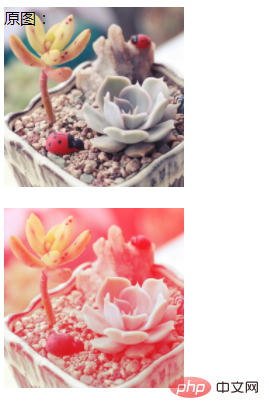
<div>原图:</div><br />
<div></div>
</body>
</html>效果圖:

說明:
lighten這個混合模式:變亮、變亮模式與變暗模式產生的效果相反,黑色比任何顏色都要暗,所以黑色會被任何色替換掉。反之,如果素材的底色是黑色,主色是白色。那應該用變暗(darken)的混合模式 。
linear-gradient(#f00, #00f )還可以實現漸層顏色的效果哦。
(學習影片分享:css影片教學)
以上是css背景圖片顏色怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

