css怎麼設定文字左對齊
- 青灯夜游原創
- 2021-07-21 17:40:1018891瀏覽
在css中,可以利用text-align屬性來設定文字左對齊,只需要給文字所在標籤加上「text-align:left」樣式即可。 text-align屬性用來指定元素中的文字的水平對齊方式,當值為left時可把文字排列到左邊。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以透過為文字所在標籤新增「text-align:left」樣式來設定文字左對齊。 text-align屬性用來指定元素中的文字的水平對齊方式,當值為left時可把文字排列到左邊。
text-align屬性的可能值:
left 把文字排列到左邊。預設值:由瀏覽器決定。
right 把文字排列到右邊。
center 把文字排列到中間。
justify 實作兩端對齊文字效果。
下面透過程式碼範例來具體看看:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h1 {
text-align: center
}
h2 {
text-align: left
}
h3 {
text-align: right
}
</style>
</head>
<body>
<h1>这是居中对齐</h1>
<h2>这是左对齐</h2>
<h3>这是右对齐</h3>
</body>
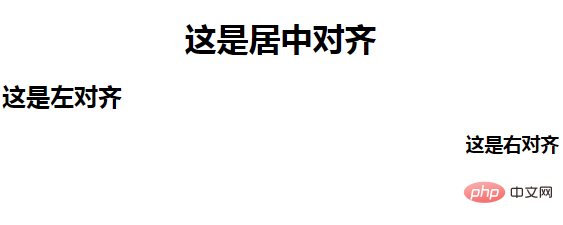
</html>效果圖:

(學習影片分享:css影片教學)
以上是css怎麼設定文字左對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼不選最後一個元素下一篇:css怎麼不選最後一個元素

