CSS顏色設定方法:HEX、RGB、HSL的簡單對比
- 青灯夜游轉載
- 2021-07-19 19:41:557528瀏覽
CSS中,顏色值有多種表示方法,例如顏色名稱、十六進位顏色、RGB()、HEX()、HSL()等等。那你知道HEX、RGB和HSL之間有什麼差別嗎?下面這篇文章就來給大家簡單比較一下HEX、RGB、HSL,看看它們差異。

不知道你是否了解 HEX、RGB 和 HSL 之間的區別,以及其中任何一種的各種優勢?
在深入探討這個問題之前,讓我們先簡單了解每種顏色方法的意義。
顏色方法的定義
Hex 顏色值是最受歡迎的設定CSS 顏色屬性的方法之一,尤其是在開發人員中。幾乎所有瀏覽器都支援它。
我們可以在十六進位顏色代碼中定義紫色,如下所示:
800080
這裡的顏色的格式規定是#RRGGBB,其中 RR(紅色)、GG(綠色)和BB(藍色)是介於00 和FF 之間的十六進位整數,表示色彩強度。
HEX 與RGB 的差異
RGB 或Red/Green/Blue(即紅色/綠色/藍色)也被用來在CSS 中定義顏色,是另一種廣受歡迎的方法。 RGB 配色方案是一種三通道格式,其中 r、g、b 三色的數值是 0 到 255 之間的整數。以下是 RGB 顏色的範例:
rgb(128, 0, 128)复制代码
上述 RGB 顏色程式碼的實作與上文中 HEX 顏色一致。你可能會想知道,明明十六進位顏色代碼更容易記住和輸入,為什麼我們還要使用 RGB 呢?
嗯,每種顏色方法都有自己的好處。 RGB 的美妙之處在於它允許你為顏色添加不透明度。
這就是 RGBA 的強處了。在 CSS3 中,RGB 配色方案新增了一個額外的 alpha 通道,以指示顏色的不透明度。
譯者註:其實嘛,Hex 也支持,比如說50% 黑色就是
#00000088,最後兩位數為十六進位的透明度,範圍也是00到FF。
新人,HSL!
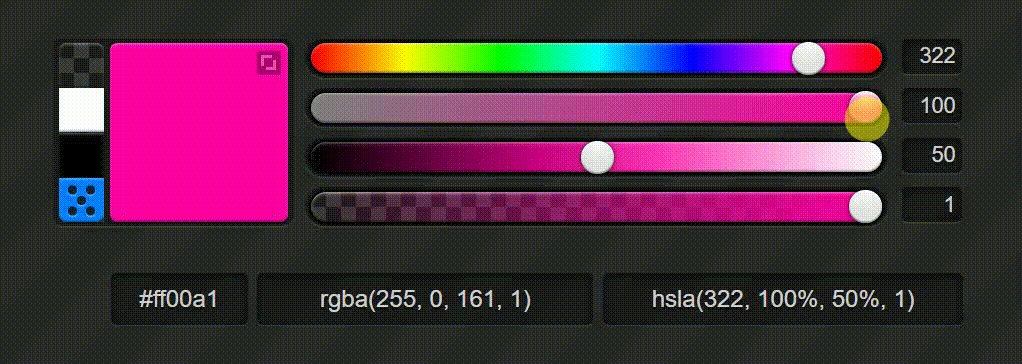
HSL 代表色相 Hue、飽和度 Saturation 和亮度 Lightness,是另一種在 CSS 中宣告顏色的方式。紫色的HSL 顏色值可以指定如下:
hsl(300, 100%, 25.1%)
如你所見,第一個參數用於定義色相,它是實際純色的值,例如紅色、黃色、綠色、藍色、洋紅色等。色相是一個顏色輪,取值為 0 到 360 的度數。這裡 0 和 360 度代表紅色,120 度代表綠色,240 度代表藍色。
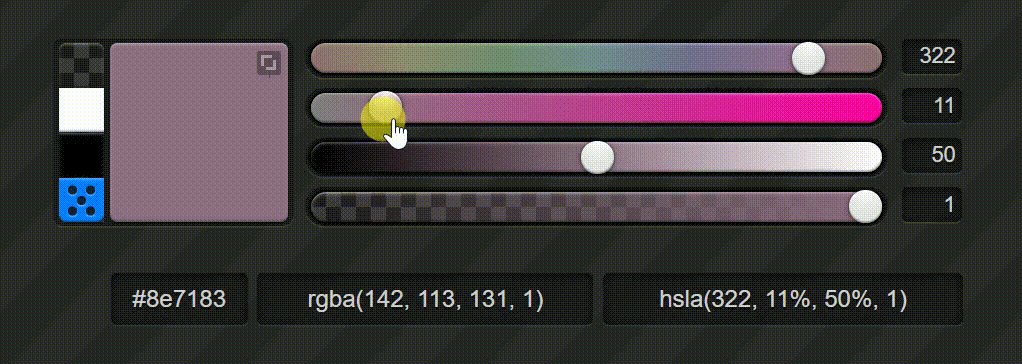
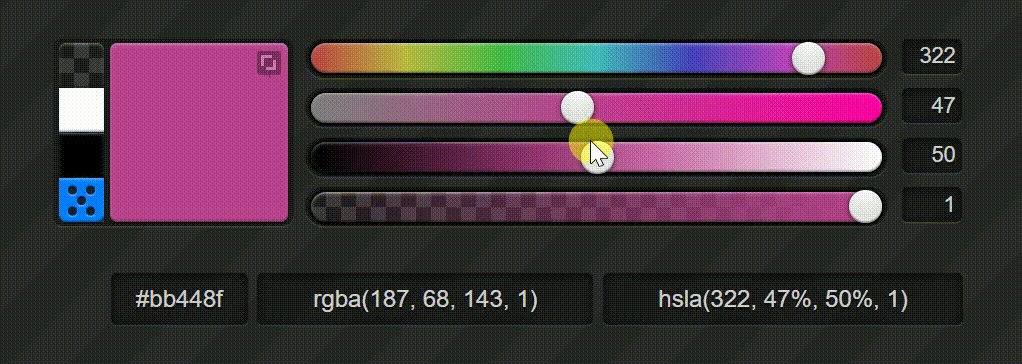
與 RGB 不同,在 HSL 中,顏色的飽和度和亮度都可以改變。
這些顏色可以是暗淡的,也可以是鮮豔的。顏色越少,它變成灰色的陰影就越多。 飽和度指混合色中存在多少顏色,它能控制顏色的鮮豔或暗淡程度。

如你所見,當飽和度值沿線從 100% 變成 0% 時,顏色會從純色調變成暗色調。
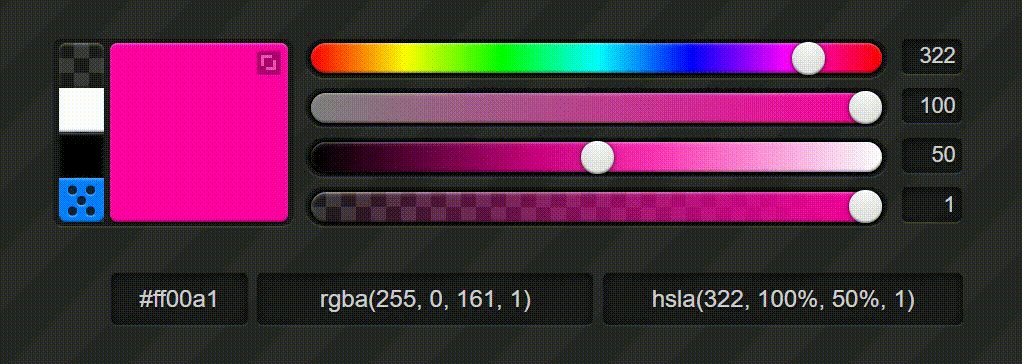
此外,還有第三個參數代表亮度。這玩意也是一個百分比值,數值範圍也是 0% 到 100%,用來描述顏色中黑色或白色的佔比。

這類似於水彩畫在繪畫中的使用。如果你想讓顏色更亮,你可以添加白色,如果你想讓顏色更深,你可以添加黑色。因此,100% 的亮度表示完整的白色,50% 表示實際色調顏色,0% 表示純黑色。
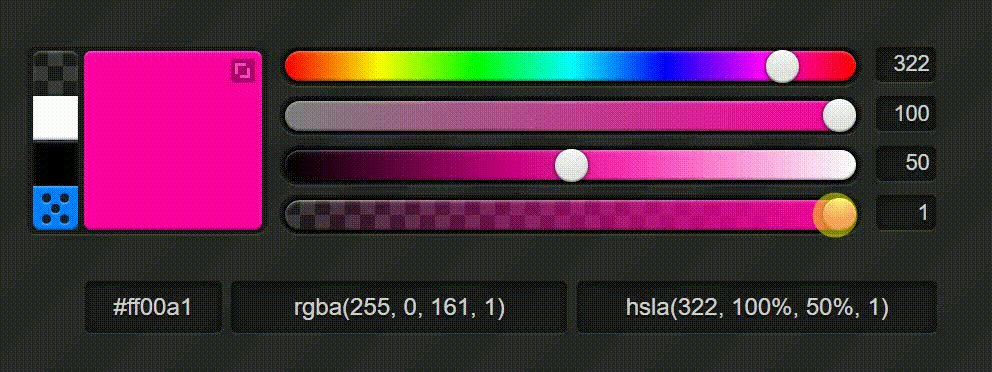
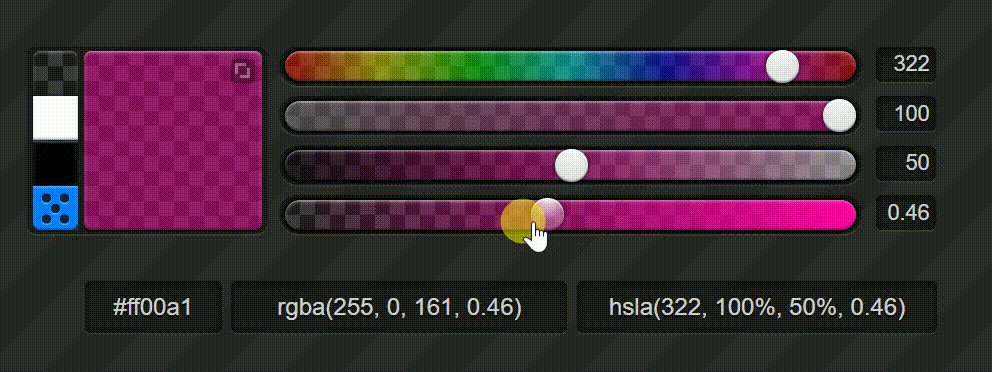
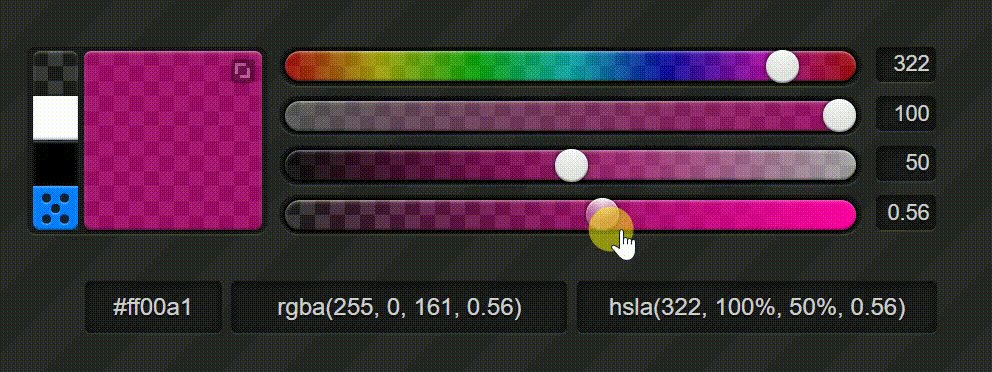
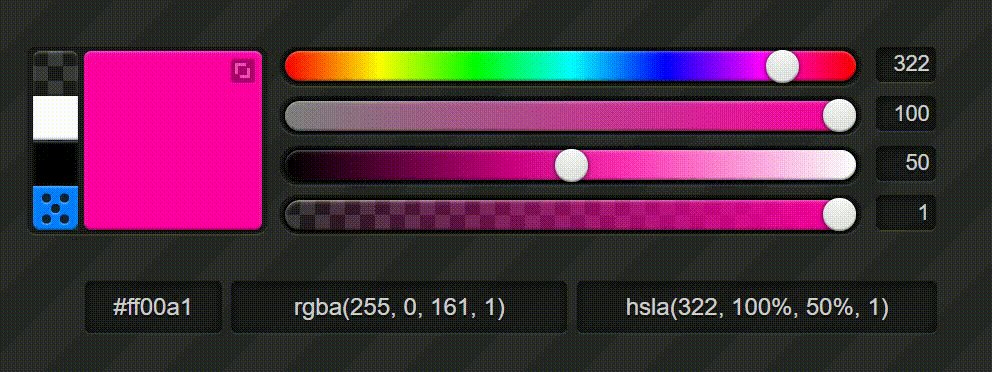
HSLA 與 RGBA 類似,是 HSL 的擴展。第四個通道表示顏色的不透明度,與 RGBA 和 Hex-alpha 並無二致。不透明度以十進制值指定,就像在 RGBA 中一樣,其中 1 表示完全不透明,0 表示完全透明,中間的所有取值都是部分不透明的。
然而,儘管大多數瀏覽器支援 RGB 和 Hex 顏色程式碼,HSL 顏色主要還是在基於 HTML5 的瀏覽器中得到支援。
你可能已經在 CSS 中設定顏色屬性時使用過所有或部分的這些顏色方法。 Hex 是我個人的最愛,但是他們之間究竟有什麼差別,各自又有著怎樣的優勢?話不多說,一起來了解吧!
在 CSS 中指定顏色的最佳方法是什麼?
如果你習慣了 HTML,你可能會更習慣使用 Hex 顏色值,因為 Hex 顏色值在 HTML 中被大量使用。但如果你學過設計,你可能會使用 RGB 表示法,因為它是大多數設計軟體(如 Photoshop、Corel 和 Illustrator)中最常用的格式。
我的建議是,如果你是純粹的開發人員並且只想完成你的項目,請繼續使用你最熟悉的顏色方式。
因為瀏覽器並不真正在乎你使用的是哪種顏色格式,即使不同方法之間有細微的效能變化,但效能差異可以忽略不計。
除此之外,如果你擔心可用性、決策對開發人員的影響等,讓我們看看哪種方法最適合你的情況。
讓我們從十六進位表示法開始。由於其簡短的符號,十六進制非常有吸引力。許多開發人員發現,與 RGB 和 HSL 相比,Hex 值非常容易閱讀,而且更容易複製到他們喜歡的文字編輯器中。
RGB 在較舊版本的 Internet Explorer(9 及更早版本)中廣為人知並受支援。
HSL 旨在讓人類更容易理解!
RGB 和 Hex 等格式的機器可讀性比人類可讀性強。相反,HSL 旨在讓人類更好地理解。 HSL 是一種更新且自然的色彩處理方式。
與在Hex 和RGBA 中你必須透過一些數字來獲得你想要的顏色不同,在HSL 中,我們可以使用Hue 定義顏色並使用第二和第三個參數百分比來獲得你想要的飽和度和亮度等級。
如果我告訴你網頁標題需要是 #578557 或 rgb(87, 133, 87),你能猜出是什麼顏色嗎?不,除非你是電腦。但是,同時,如果我給你 HSL 中的顏色:hsl(120, 21%, 43%)?現在猜測有點容易了吧? Hue 值為 120°,表示它是純綠色。接下來,它的飽和度為 61%,顯示它距離暗灰色(一種非常不飽和的綠色)還有 21%。最後,亮度 43% 表示顏色從純色到較暗的一面有 7%。
好的,假設你想讓按鈕顏色在懸停時更亮,點擊時會更暗。使用 HSL 輕而易舉 —— 只需要增加和減少亮度值,僅此而已,是不是非常吃驚! !但是在不使用工具或設計師的幫助下用十六進製或 RGB 來做到這一點是不可能的。
HSL 是一種模仿現實世界的直覺顏色符號。
例如,讓我們考慮一張淺藍色的色紙。它的三種格式的顏色值分別是:
| Hex | #RGB | HSL |
|---|---|---|
| #ADD8E6 | rgb(173, 216, 230) | hsl(195, 53.3%, 79%) |
好的,現在把你的手握在離表面幾吋的地方。你手的影子讓表面變暗了一點,對吧?在不改變顏色本身的情況下,我們是無法使用 RGB 或十六進位表示法來表示這種顏色變化的。但在 HSL 中,我們只需要稍微調整亮度值,然後就 大功告成了!我們根本不需要對原始顏色進行任何更改,是不是真的很酷?
| Hex | #RGB | HSL | |
|---|---|---|---|
| #4f2017 | rgb(79, 32, 23) | hsl(195, 53.3%, 79%) | |
| #2F819D | rgb(47, 129, 157) | hsl(195, 53.3%, 50%) |
以上是CSS顏色設定方法:HEX、RGB、HSL的簡單對比的詳細內容。更多資訊請關注PHP中文網其他相關文章!

