Javascript如何取得body內容
- 青灯夜游原創
- 2021-07-21 11:38:0812783瀏覽
取得方法:1、使用innerHTML屬性,語法“body物件.innerHTML”;2、使用innerText屬性,語法“body物件.innerText”;3、使用textContent屬性,語法“body物件.textContent” 。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
方法1:使用innerHTML屬性
此方法可取得標籤中的所有的內容,包括標籤、空格、文字、換行等。
想要清空標籤的內容,innerHTML = "";可
如果想要設定標籤中的內容,innerHTML = "填入想要設定的標籤和內容";設定內容時,會把原有的內容全部覆蓋。
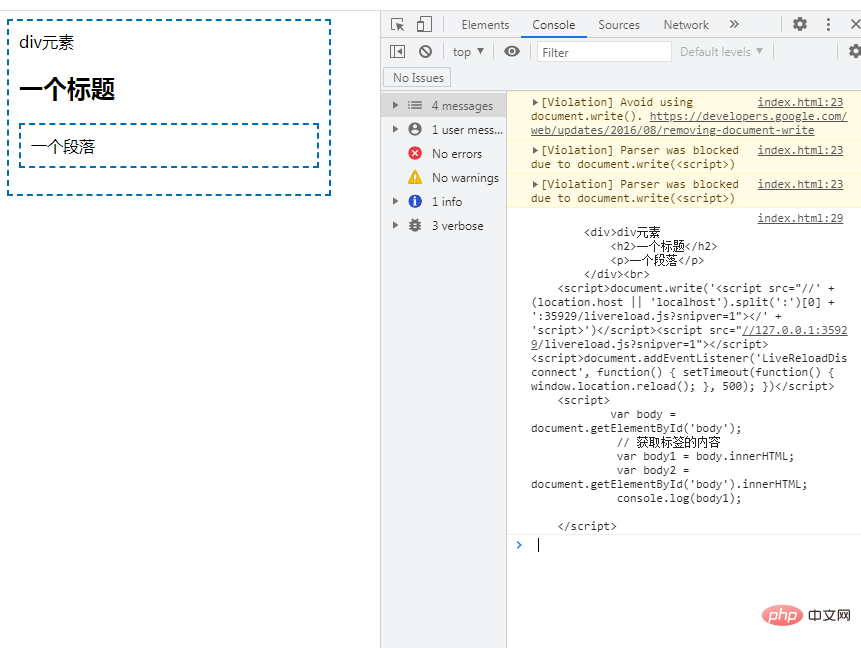
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px dashed #006DAF;
padding: 10px;
width: 300px;
}
p{
border: 2px dashed #006DAF;
padding: 10px;
}
</style>
</head>
<body id="body">
<div>div元素
<h2>一个标题</h2>
<p>一个段落</p>
</div><br />
</body>
<script>
var body = document.getElementById('body');
// 获取标签的内容
var body = body.innerHTML;
console.log(body);
</script>
</html>效果圖:

#方法2:使用innerText屬性
此方法取得標籤(及其子標籤)中的所有文本,不會取得標籤(或說可以過濾掉所有的標籤)。如果有多個空格或是換行,解析為一個空格。
如果想要清空標籤的內容,innerText = "";即可
如果想要設定標籤中的內容,innerText = "填寫想要設定的標籤和內容";設定內容時,會把原有的內容全部覆蓋。但是標籤不會被解析,會直接以文字的形式列印在頁面中。
程式碼:
<script> var body = document.getElementById('body'); // 获取标签的内容 var body = body.innerText; console.log(body); </script>
效果圖:
#方法3:使用textContent屬性
textContent來取得標籤中的內容。但是textContent在過濾掉標籤時,會保留標籤結構。
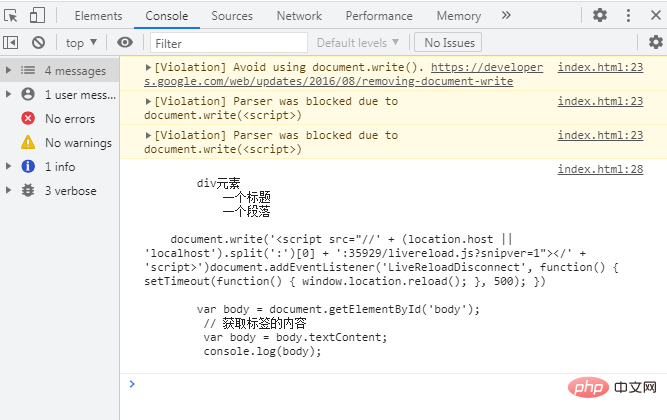
程式碼範例:
<script> var body = document.getElementById('body'); // 获取标签的内容 var body = body.textContent; console.log(body); </script>
效果圖:

#【推薦學習:javascript進階教學 】
以上是Javascript如何取得body內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn


