JavaScript怎麼改變滑鼠指標樣式
- 青灯夜游原創
- 2021-07-20 13:41:3315782瀏覽
在JavaScript中,可以透過style物件的cursor屬性來改變滑鼠指標樣式,該屬性定義了滑鼠指標放在一個元素邊界範圍內時所使用的遊標形狀;語法格式「元素物件.style. cursor= "指標樣式值"”。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript中改變滑鼠指標樣式的方法
#在js中我們可以透過style物件的cursor屬性來設定滑鼠指標的樣式,例如
var body = document.querySelector("body")
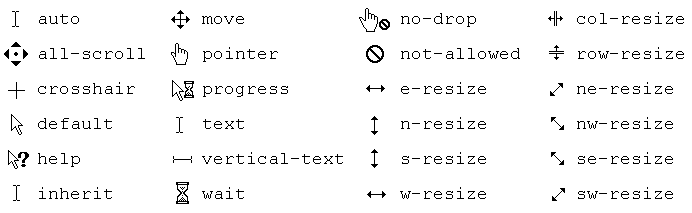
body.style.cursor= "move"以上程式碼就實現了頁面開啟後,滑鼠的指標就被替換成一個十字架樣式,其實還有很多樣式,如下圖所示
透過cursor屬性我們也可以將指標替換為自訂圖片,方法如下
obox1.onmousemove = function(){
this.style.cursor = 'url(../favicon.ico),auto';
}
需要注意的是url中的圖片僅支援.cur和.ico 格式的圖片。這裡推薦一個線上生成ico格式的網站 點擊這裡跳轉。
url後的auto是可以自己設定的 當替換的圖片路徑有誤或格式不對沒有找到時,滑鼠指標將會使用的樣式。
【推薦學習:javascript進階教學】
#以上是JavaScript怎麼改變滑鼠指標樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

