給元素設定圓角半徑的css屬性是什麼
- 青灯夜游原創
- 2021-07-06 17:25:032992瀏覽
為元素設定圓角半徑的css屬性是border-radius,該屬性可以設定元素的外邊框圓角,只需要給指定元素加上「border-radius: 圓角值;」程式碼樣式即可實現圓角效果。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
為元素設定圓角半徑的css屬性是border-radius。
border-radius屬性可以設定元素的外邊框圓角;使用 CSS3 border-radius 屬性,你可以為任何元素製作 "圓角"。

語法:
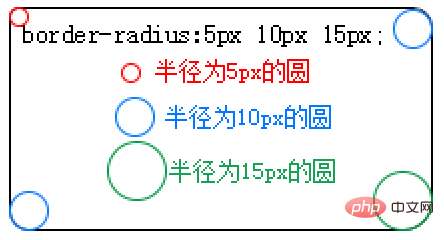
border-radius: 1-4 length|% / 1-4 length|%;
注意: 每個半徑的四個值的順序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
| 值 | 描述 |
|---|---|
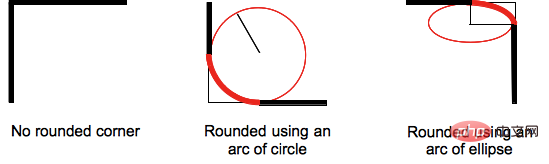
| #length | 定義彎道的形狀。 |
| % | 使用%定義角落的形狀。 |
border-radius屬性值的指定規則:
-
#四個值: 第一個值為左上角,第二個值為右上角,第三個值為右下角,第四個值為左下角。

-
三個值: 第一個值為左上角, 第二個值為右上角和左下角,第三個值為右下角

-
兩個值: 第一個值為左上角與右下角,第二個值為右上角與左下角

-
一個值:四個圓角值相同

實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners1 {
border-radius: 25px;
background: #8AC007;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
}
</style>
</head>
<body>
<p>指定背景颜色元素的圆角:</p>
<div id="rcorners1">圆角</div>
<p>指定边框元素的圆角:</p>
<div id="rcorners2">圆角</div>
<p>指定背景图片元素的圆角:</p>
<div id="rcorners3">圆角</div>
</body>
</html>效果圖:

(學習影片分享:css影片教學)
以上是給元素設定圓角半徑的css屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn