css不起作用的原因是什麼
- 青灯夜游原創
- 2021-07-06 13:47:243631瀏覽
css不起作用的原因:1、未關聯外部樣式表;2、樣式表保存的編碼錯誤;3、選擇器寫錯;4、語法錯誤,包括屬性名稱或屬性值寫錯、符號使用了中文或全角符號、html標籤沒寫完整;5、樣式被層疊。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在寫頁面時,有時會發現自己寫的css樣式無法生效,我們該如何排查css樣式無法生效?常見的css樣式不起作用的原因有哪些呢?下面我們就來看看css樣式不起作用的原因。
排查css樣式不起作用的方法步驟:
首先,先試一下清除緩存,重啟瀏覽器等手段,無效後再進行進一步排查。
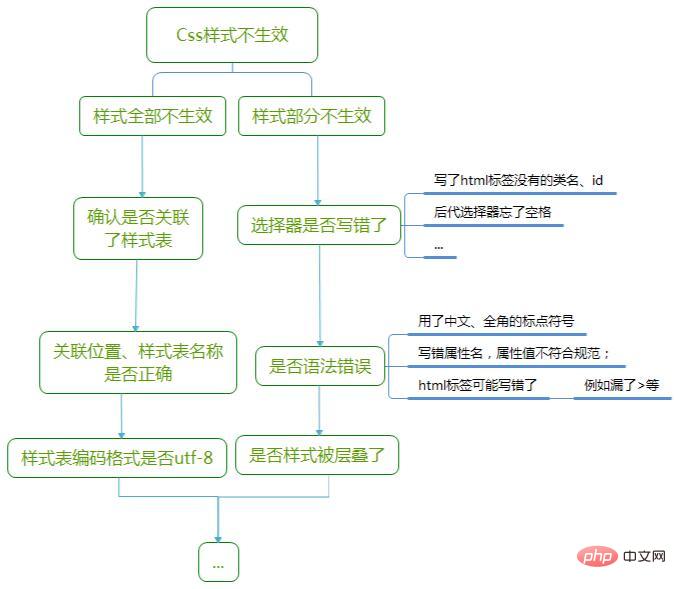
接著是按以下流程排查:

以下是排查以及修改方法:
再次提醒在排查前先試清除緩存,重啟瀏覽器等手段,無效後再進行進一步檢查。有可能自己什麼都沒有做錯,就是因為快取或瀏覽器的問題導致,重置一下也許問題就解決了。
css樣式不起作用的常見原因:
#1、未關聯外部樣式表
#這是一個讓人很無語的錯誤,但我以前確實遇到過,辛苦寫了代碼,發現一個樣式都沒有生效,傻乎乎地忙活了半天,最後居然發現自己忘了關聯外部樣式,當時我的心情,真是。 。
如果你的樣式全部不生效,首先確認關聯了樣式表沒有,或者關聯的樣式位置、名字是否正確
4760797a6d824998417eddf326a55d71
2、樣式表保存的編碼錯誤
如果懷疑CSS表的編碼錯誤,可以直接將css檔案以utf-8的編碼另存一下檔案就可以了。
3、選擇器寫錯
寫入子代選擇等,涉及多個標籤,類別名稱、id等,子選擇器的順序、名字等寫錯了,都可能導致出錯;
html裡的標籤忘記寫類別名稱、id了,而選擇器用了這些漏寫的類別名稱、 id等,樣式自然不會生效。
後代選擇器有沒有寫上空格;
#像 p.box{} 這類選擇器會不會寫成了 p . box{},即多寫了一個空格
4、語法錯誤
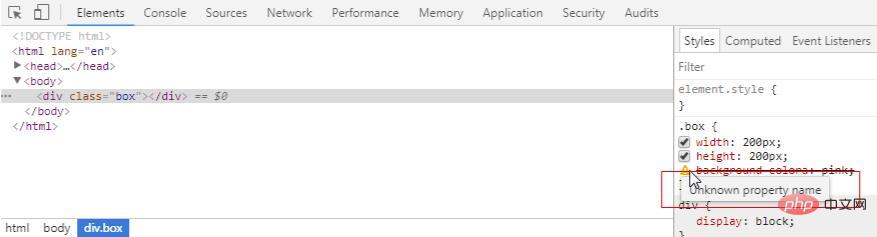
以Google瀏覽器的開發者工具為例,一般語法錯誤會顯示為該樣式被劃去,樣式左側有圖示提示,滑鼠移入會顯示英文提示。如下圖所示:

一般語法錯誤有:
1、寫錯屬性名,屬性值不符合規範;
2、以下符號使用了中文或全角符號:
,;{}:
3、html標籤沒寫完整,漏了「2d0410cc6d6e3aff424c900ddc7686f0」等
5、樣式被層疊
#如果是層疊導致的話,則需要提高樣式的優先權。
常用的方法有:往選擇器中加入元素,提高其特指度,或是在樣式分號前空格加!important,如下:
background-color: pink !important;
(學習影片分享:css影片教學)
以上是css不起作用的原因是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

