css每條聲明由一個什麼組成
- 青灯夜游原創
- 2021-07-05 17:14:012191瀏覽
在css中,每個聲明由「屬性」和「屬性值」組成,並用分號來標識一個聲明的結束,在一個樣式中最後一個聲明可以省略分號;所有聲明都被放置在一對大括號“{}”內,然後整體緊鄰選擇器的後面。

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
CSS樣式及其基本語法
CSS 程式碼可以在任何文字編輯器中開啟和編輯。因此,不管讀者有沒有程式設計基礎,初次接觸 CSS 時會感到很簡單。本節將介紹 CSS 基本語法。
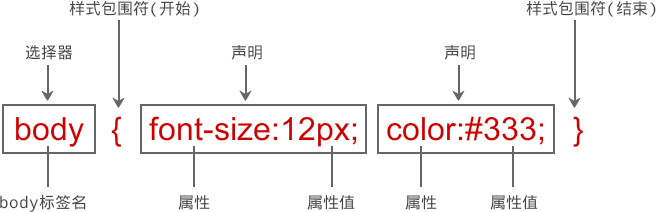
樣式是 CSS 最小語法單元,每個樣式包含兩部分內容:選擇器和宣告(規則),如圖所示。

1) 選擇器(Selector)
選擇器告訴瀏覽器該樣式將作用於頁面中哪些對象,這些物件可以是某個標籤、所有網頁物件、指定class 或id 值等。瀏覽器在解析這個樣式時,根據選擇器來渲染物件的顯示效果。
2) 宣告(Declaration)
宣告可以增加一個或無數個,這些宣告告訴瀏覽器如何去渲染選擇器指定的物件。
宣告必須包含兩個部分:屬性和屬性值,並用分號來識別一個宣告的結束,在一個樣式中最後一個宣告可以省略分號。
所有宣告被放置在一對大括號{ }內,然後整體緊鄰選擇器的後面。
3) 屬性(Property)
屬性是 CSS 提供的設定好的樣式選項。屬性名由一個單字或多個單字組成,多個單字之間透過連字符連接。這樣能夠很直觀地表示屬性所要設定樣式的效果。
4) 屬性值(Value)
屬性值用來顯示屬性效果的參數。它包括數值和單位,或關鍵字。
【範例1】
定義網頁字體大小為 12 個像素,字體顏色為深灰色,則可設定如下樣式。
body{ font-size: 12px; color: #CCCCCC; }多個樣式可以並列在一起,不需要考慮如何進行分隔。
【範例2】
定義段落文字的背景色為紫色,則可以在上面樣式基礎上定義如下樣式。
body{ font-size: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }
由於CSS 語言忽略空格(除了選擇器內部的空格外) ,因此可以利用空格來格式化CSS 原始碼,則上面程式碼可以進行如下美化:
body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}這樣在閱讀css原始碼時就一目了然了,既方便閱讀,也更容易維護。
任何語言都需要註釋,HTML 使用 來進行註釋,而 CSS 使用/* 註釋語句 */來進行註釋。
【範例3】
對於上面樣式可以進行如下註解。
body { /*页面基本属性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文本基础属性*/
p {
background-color: #FF00FF;
}(學習影片分享:css影片教學)
以上是css每條聲明由一個什麼組成的詳細內容。更多資訊請關注PHP中文網其他相關文章!

