遮罩層怎麼做
- 藏色散人原創
- 2021-06-30 15:09:305966瀏覽
遮罩層的實作方法:先建立html範例檔;然後在「img_container」樣式定義「position: relative;」;接著設定absolute的絕對定位;最後新增滑鼠移動上去顯示遮罩層的腳本程式碼即可。

本文操作環境:windows7系統、Dell G3電腦、HTML5&&CSS3。
遮罩層怎麼做?
css做遮罩層範例:
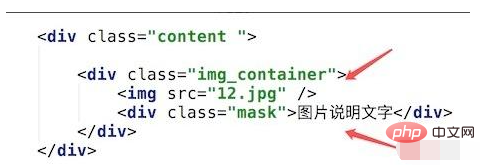
先看下我們的html,很簡單,一個img圖片控件,和一個有mask樣式的div,裡面有文字,這個就是遮罩層。

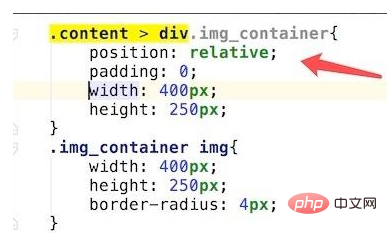
然後看下樣式定義,先看下圖片容器和圖片的樣式,如圖,其中要注意的是img_container樣式裡定義了position: relative;這個主要是為了讓我們的遮罩層做絕對定位做準備的。

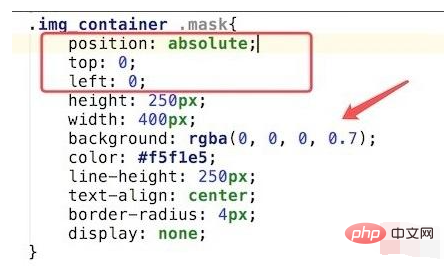
再看下遮罩層的樣式定義,程式碼如圖,其中需要注意的是他的定位樣式,我們設定了absolute的絕對定位,另外還有半透明的background樣式設定:
background: rgba(0, 0, 0, 0.7);
可以透過修改後面的0.7這個數字來改變透明度。 1為完全不透明,0為完全透明。

接著加入滑鼠移動上去顯示遮罩層的腳本程式碼。這個js程式碼用jquery來寫,方便,簡單一點,所以我們先引入jquery腳本庫。

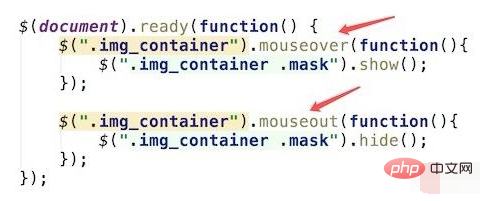
新增mouseover,mouseout事件,主要是當滑鼠移到圖片容器上時,顯示遮罩層,移出時,隱藏遮罩層。程式碼如圖

推薦學習:《css影片教學》
以上是遮罩層怎麼做的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

