javascript中for in語句怎麼用
- 青灯夜游原創
- 2021-06-30 15:05:084217瀏覽
在javascript中,「for in」語句是for語句的一種特殊形式,用於遍歷數組或物件的屬性,即對數組或物件的屬性進行循環操作;語法格式「for (變量in 物件){在此執行程式碼}」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
for...in 語句是 for 語句的特殊形式,用於遍歷陣列或物件的屬性(對陣列或物件的屬性進行循環操作)。
for ... in 迴圈中的程式碼每執行一次,就會對陣列的元素或物件的屬性進行一次操作。
語法:
for (变量 in 对象)
{
statement
}「變數」用來指定變量,指定的變數可以是數組元素,也可以是物件的屬性;「變數」可以在其前面附加 var 語句,用來直接宣告變數名。 in 後面是一個物件或陣列型別的運算式。在遍歷物件或陣列過程中,把或取的每一個值賦值給 「變數」。
然後執行 statement 語句,其中可以存取 variable 來讀取每個物件屬性或陣列元素的值。執行完畢,返回繼續列舉下一個元素,以此類推知道所有元素都被枚舉為止。
對於陣列來說,值是陣列元素的下標;對於物件來說,值是物件的屬性名稱或方法名稱。
範例1
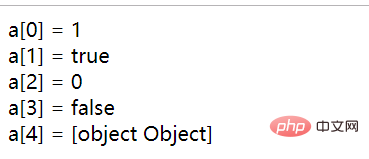
下面範例使用 for ... in 語句遍歷數組,並列舉每個元素及其值。
var a = [1,true,"0",[false],{}]; //声明并初始化数组变量
for (var n in a) { //遍历数组
document.write("a["+n+"] = " + a[n] + "<br>"); //显示每个元素及其值
}
範例2
#在下面範例中,定義一個物件 o,設定 3 個屬性。然後使用 for/in 迭代物件屬性,把每個屬性值寄存到一個陣列中。
var o = {x : 1,y : true,z : "true"}, //定义包含三个属性的对象
a = [], //临时寄存数组
n = 0; //定义循环变量,初始化为0
for (a[n++] in o); //遍历对象o,然后把所有属性都赋值到数组中其中 for (a[n ] in o); 語句其實是空循環結構,分號為空語句。
【相關推薦:javascript學習教學】
#以上是javascript中for in語句怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:javascript是編譯語言嗎下一篇:javascript是編譯語言嗎

