javascript如何用dom方法來刪除div添加div
- 醉折花枝作酒筹原創
- 2021-06-16 11:08:573239瀏覽
方法:1、使用appendChild方法新增div,語法「節點物件.appendChild(div)」;2、使用removeChild方法刪除div,語法「節點物件.removeChild(div)」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
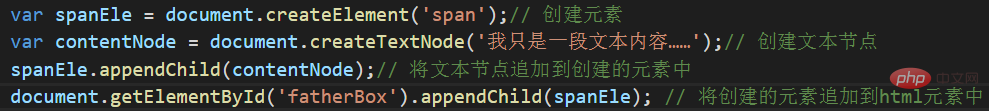
1.1 建立DOM 元素以及對應的追加方式
1.1.1 建立:document.createElement('div');
#新增: fatherEle.appendChild(ele);

appendChild 是將一個元素追加到另一個元素的最後, 不會覆蓋父元素原有的內容。
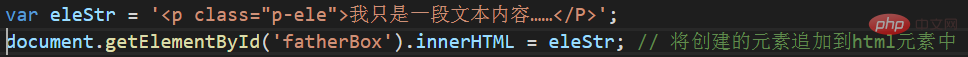
1.1.2 拼接元素的字串,利用父元素的innerHTML設定父元素的內容

父元素中的html內容為html字串,回覆該父元素原有的內容。

這種方法直接清空父元素中所有的元素。
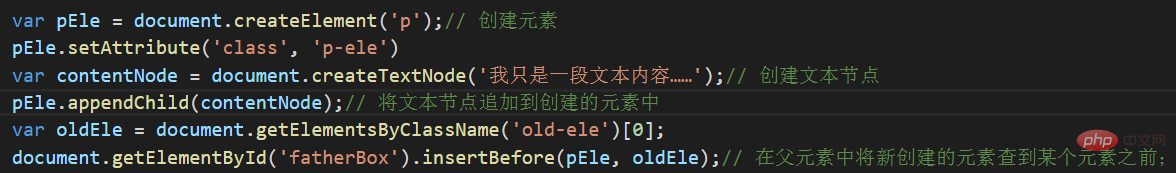
1.1.3 insertBefore

#此外還有document.write,但是此方法會覆寫頁面所有的內容。 (不建議使用)

1.2 刪除dom元素
1.2.1 刪除父元素下某個子元素:document.getElementById('fatherBox'). removeChild(pEle[0]);

#此處可以直接使用子元素的parentNode 去刪除該子元素,如

#1.2.2 清空父元素下所有的內容, innerHTML = '';

1.3 修改dom元素的屬性
#1.3.1 attributes取得一個元素作為物件


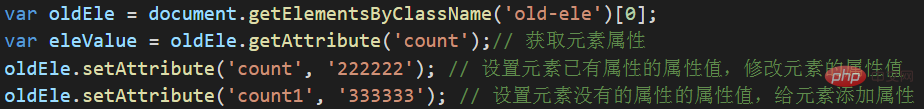
#1.3.2 getAttribute 和setAttribute

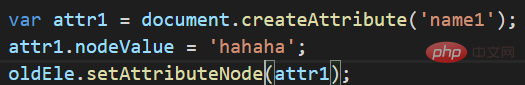
# #1.3.3 createAttribute

【推薦學習:javascript高階教學】
以上是javascript如何用dom方法來刪除div添加div的詳細內容。更多資訊請關注PHP中文網其他相關文章!

