css怎麼選擇奇偶行元素
- 青灯夜游原創
- 2021-06-15 14:41:356813瀏覽
在css中,可以利用「:nth-child(n)」選擇器來進行奇偶匹配,選擇奇偶行元素;此選擇器的參數n可以是數字、關鍵字或公式,設定n為「Odd」或「even」關鍵字即可配對下標是奇數或偶數的子元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,:nth-child(n) 選擇器符合屬於其父元素的第 N 個子元素,不論元素的類型。
n 可以是數字、關鍵字或公式。
奇偶匹配,選擇奇偶行元素
#:nth-child(odd) 與 :nth -child(even)分別符合序號為奇數與偶數的元素。
Odd 和 even 是可用來匹配下標是奇數或偶數的子元素的關鍵字(第一個子元素的下標是 1)。
範例:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(odd)
{
background:#ff0000;
}
p:nth-child(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</body>
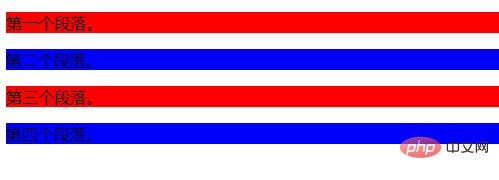
</html>效果圖:

#說明:奇數(odd)與(2n 1)結果一樣;偶數(even)與(2n 0)、(2n)結果一樣。
(學習影片分享:css影片教學)
以上是css怎麼選擇奇偶行元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:在css中什麼是行高下一篇:在css中什麼是行高

