在css中什麼是行高
- 青灯夜游原創
- 2021-06-15 14:25:184057瀏覽
在CSS中,行高是指包含內容區與以內容區為基礎對稱拓展的空白區域,也可以認為是相鄰文本行基線間的垂直距離。行高可以利用line-height屬性來設置,該屬性不允許使用負值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
行高是包含內容區與以內容區為基礎對稱拓展的空白區域。一般情況下,也可以認為是相鄰文字行基線間的垂直距離。要理解這句話首先得了解幾個基本知識:
##頂線、中線、基線、底線nbsp;html>
<title>Test</title>
<style>
span
{
padding:0px;
line-height:1.5;
}
</style>
<div>
<div>
<span>中文English</span>
<span>English中文</span>
</div>
</div>

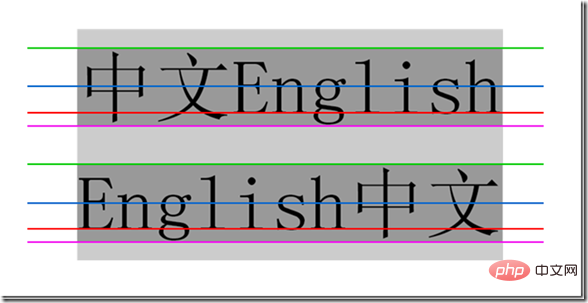
 從上到下四條線分別是頂線、中線、基線、底線,很像才學英語字母時的四線三格,我們知道vertical-align屬性中有top、middle、baseline、bottom,就是和這四條線相關。
從上到下四條線分別是頂線、中線、基線、底線,很像才學英語字母時的四線三格,我們知道vertical-align屬性中有top、middle、baseline、bottom,就是和這四條線相關。
尤其記得基準不是最下面的線,最下面的是底線。
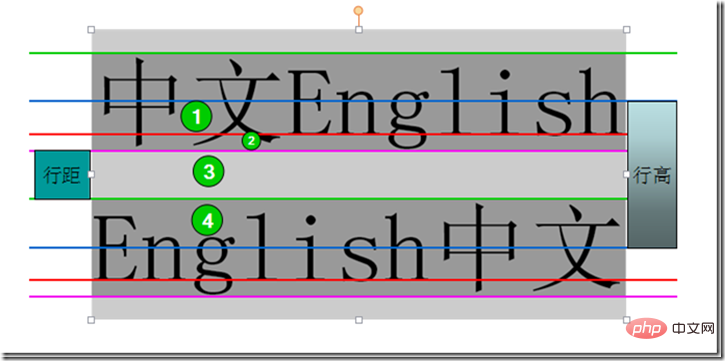
行高、行距與半行距行高是指上下文本行的基線間的垂直距離,即圖中兩條紅線間垂直距離。
行距是指一行底線到下一行頂線的垂直距離,即第一行粉線和第二行綠線間的垂直距離。 
#內容區、行內框、行框
 內容區:
內容區:
行內框
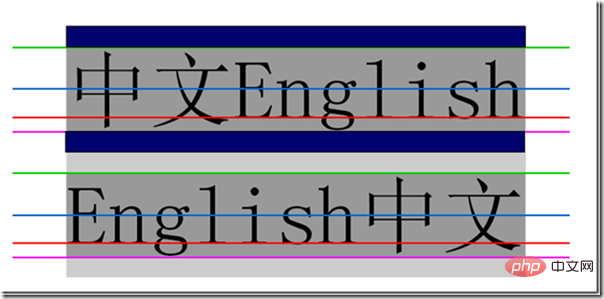
,每個行內元素會產生一個行內框,行內框是一個瀏覽器渲染模型中的一個概念,無法顯示出來,在沒有其他因素影響的時候(padding等),行內框等於內容區域,而設定行高時行內框高度不變,半行距【(行高-字體size)/2】分別增加/減少到內容區域的上下兩邊(深藍色區域)
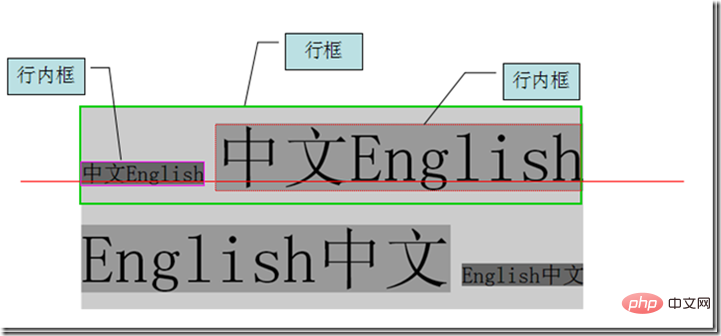
行框(line box),| line-height | |
| #基本概念搞清楚了我們就可以說說本文的主角line-height屬性了。 | 定義:line-height 屬性設定行間的距離(行高),且不能使用負值。此屬性會影響行框的佈局。在應用到一個區塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。 line-height 與 font-size 的計算值之差(行距)分為兩半,分別加到一個文字行內容的頂部和底部。可以包含這些內容的最小框就是行框。 |
| 值 | 說明|
| normal | |
| number | |
| 相乘 | 來設定行間距。相當於倍數
貌似很简单,但感觉没什么用出的样子,那就让我们看看line-height的几个应用
div文字垂直居中
div居中对齐一直是个难题,水平还好解决些,margin:0 auto; 可以解决现代浏览器,IE下text-align:center。但垂直居中就没那么简单了,默认是这样子的。
<div style="width:150px;height:100px;background-color:#ccc;">
<span>This is a test.<br/>
This is a test. </span>
</div>
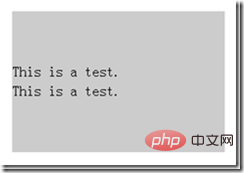
我们可以利用line-block这样做
<div style="width:150px;height:100px;line-height:100px;background-color:#ccc;font-size:0;">
<span style="display:inline-block;font-size:10px;line-height:1.4em;vertical-align:middle;">This is a test.<br/>
This is a test.
</span>
</div>
单行就比较简单了,把line-height设置为box的大小可以实现单行文字的垂直居中
<div style="line-height:100px;border:dashed 1px #0e0;">
This is a test. </div>
元素对行高影响
行框高度是行内最高的行内框高度,通过line-height调整,内容区行高与字体尺寸有关,padding不对行高造成影响。
<div style="border:dashed 1px #0e0;margin-bottom:30px;">
<span style="font-size:14px;background-color:#999;">This is a test</span>
</div>
<div style="border:dashed 1px #0e0;">
<span style="font-size:14px;padding:20px;background-color:#999;">This is a test</span>
</div>
第二个span虽然因为padding原因内容区变大,当行高并未改变
行高的继承
行高是可继承的,但并不是简单的copy父元素行高,继承的是计算得来的值。
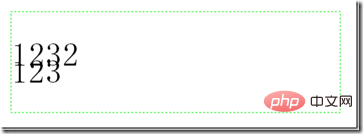
<div style="border:dashed 1px #0e0;line-height:150%;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>按一般理解既然line-height可以继承,那么p元素的行高也是150%了,可是事实是这样的

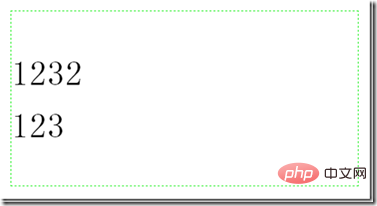
非但没有变成150%,反而连100%都没有,重叠了!这就是继承计算的结果,如果父元素的line-height有单位(px、%),那么继承的值则是换算后的一个具体的px级别的值;上例p得到的是10px*150%=15px的行高,而P的字体大小为30px,所以发生了重叠。
而如果属性值没有单位,则浏览器会直接继承这个“因子(数值)”,而非计算后的具体值,此时它的line-height会根据本身的font-size值重新计算得到新的line-height 值。
<div style="border:dashed 1px #0e0;line-height:1.5;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>
所以在使用line-height时,除非你刻意否则尽量使用倍数设值
(学习视频分享:css视频教程)
以上是在css中什麼是行高的詳細內容。更多資訊請關注PHP中文網其他相關文章!

