html中circle是什麼意思
- 醉折花枝作酒筹原創
- 2021-06-07 15:39:297485瀏覽
在html中,circle的意思是圓,用來指定某種基本圖形類型,只需要給元素設定「circle(數值)」即可。這個函數會建立一個圓形區域來屏蔽它所應用的元素,可以指定它的半徑和位置,通常與圖像一起使用來創建圓角形狀。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS circle()函數是一個圖形函數,用來指定某種基本圖形
CSS
circle()函數的語法如下:
circle() = circle( [<shape-radius>]? [at <position>]? ) /* where.. */ <shape-radius> = <length> | <percentage> | closest-side | farthest-side
circle()函數用來定義一個圓形。它的參數都是可選參數,如果第一個參數缺省,則由瀏覽器決定它的預設值。
如果第二個參數position缺省,那麼圓形的圓心位於使用該函數的元素的中心位置。設定position參數的語法和background-position相同。使用position是必須帶有at關鍵字。
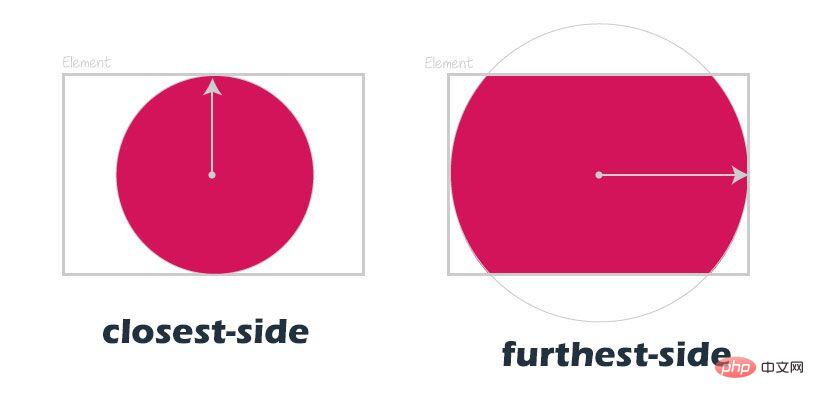
除了使用長度值和百分比值來指定圓形的半徑,也可以使用兩個關鍵字來指定:closest-side和furthest-side。 closest-side關鍵字表示,如果你沒有指定圓形的半徑,那麼瀏覽器將使用元素的最接近圓心的邊到圓心的距離作為半徑。如下圖所示。 furthest-side和closest-side剛好相反,它使用距離最遠的邊到圓心的距離作為半徑。

以下都是有效的circle()函數宣告。
circle(); /* 使用默认值:圆形使用closest-side作为半径,圆形位于元素的中心 */ circle(100px at 30% 50%); /* 圆形的半径为100像素,位于元素的水平30%,垂直50%的位置 */ circle(farthest-side at 25% 25%); /* 圆形的半径为最远边的一半,位于元素的水平25%,垂直25%的地方 */ circle(10em at 500px 300px);
推薦學習:html影片教學
#以上是html中circle是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

