html中的clear是什麼意思
- 醉折花枝作酒筹原創
- 2021-06-07 14:49:447490瀏覽
在html中,clear的意思是清除,只需要給浮動元素設定「clear:屬性值」。 clear屬性定義了元素的哪一邊不允許出現浮動元素。會在元素外邊距之上增加清除空間,而外邊距本身不會改變。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css中clear的作用是清除元素的浮動效果。
在 CSS1 和 CSS2 中,這是透過自動為清除元素(即設定了 clear 屬性的元素)增加上外邊距來實現的。在 CSS2.1 中,會在元素上外邊距之上增加清除空間,而外邊距本身並不會改變。
不論哪一種改變,最終結果都一樣,如果宣告為左邊或右邊清除,會使元素的上外邊框邊界剛好在該邊上浮動元素的下外邊距邊界之下。
clear屬性值:
left 在左側不允許浮動元素。
right 在右側不允許浮動元素。
both 在左右兩側均不允許浮動元素。
none 預設值。允許浮動元素出現在兩側。
inherit 規定應該從父元素繼承 clear 屬性的值。
範例:
<html>
<head>
<style type="text/css">
div {
float: left;
margin: 20px;
}
.three{
clear: both;
}
</style>
</head>
<body>
<div>
<img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" / alt="html中的clear是什麼意思" >
</div>
<div>
<img src="/static/imghwm/default1.png" data-src="images/2.jpg" class="lazy" / alt="html中的clear是什麼意思" >
</div>
<div class="three">
<img src="/static/imghwm/default1.png" data-src="images/3.jpg" class="lazy" / alt="html中的clear是什麼意思" >
</div>
</body>
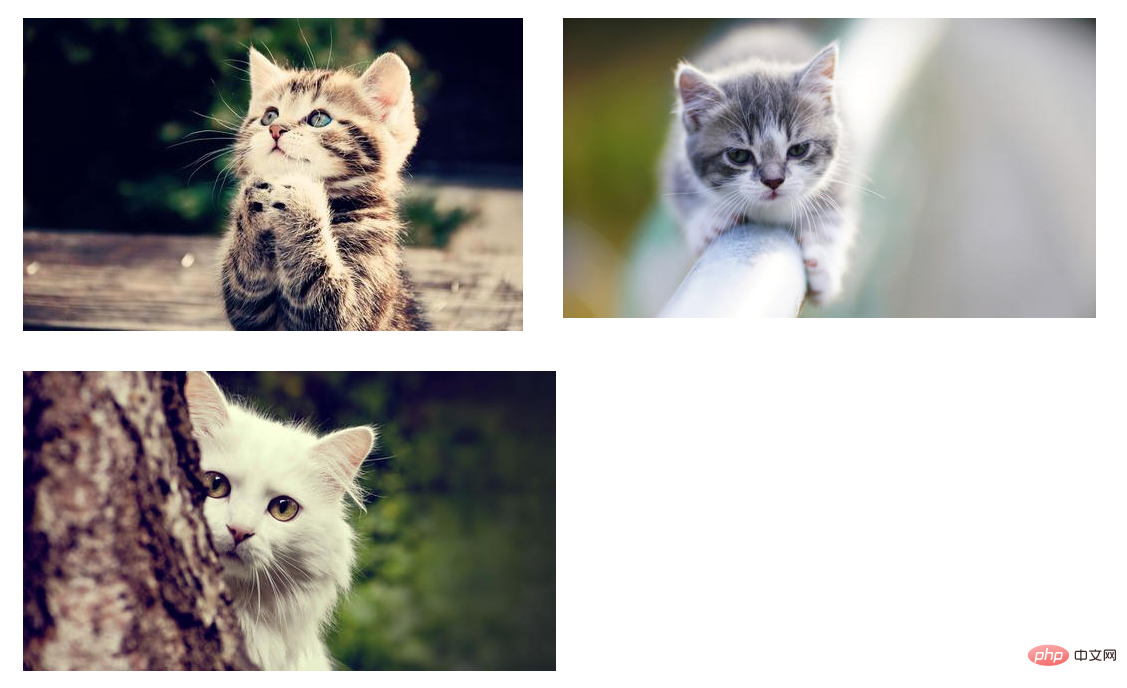
</html>效果:

#推薦學習:html影片教學
#以上是html中的clear是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html如何實現播放和暫停下一篇:html如何實現播放和暫停

