HTML怎麼把dt轉成區塊級元素
- 醉折花枝作酒筹原創
- 2021-06-03 17:08:072672瀏覽
把dt轉成區塊級元素的方法:1、使用display屬性,語法「display:block」;2、使用float屬性,語法「float:left」;3、使用position屬性,語法「 position:absolute|fixed」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
以下匯總三種行內元素轉為區塊級元素的方法:
(1)display
(2)float
(3)position (absolute和fixed)
少說多做,運行以下程式碼看效果:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>行内元素转为块级元素</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 20px;
color: red;
}
div {
margin-top: 20px;
}
a {
display: block;
}
span {
float: left;
}
i {
position: absolute;
}
</style>
</head>
<body>
<div>方法一:使用display</div>
<dt>dt标签转为块级元素</dt>
<div>方法二:使用float</div>
<dt>dt标签转为块级元素</dt>
<div>方法三:使用position(absolute和fixed)</div>
<dt>dt标签转为块级元素</dt>
</body>
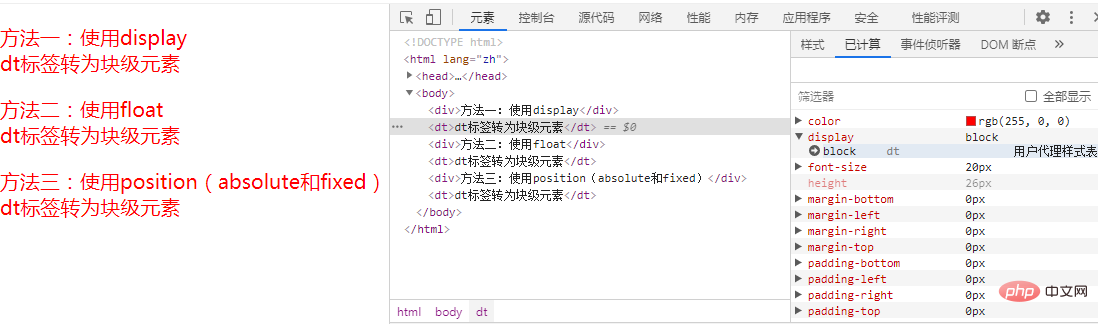
</html>透過檢視元素查看是否轉為區塊級元素:

以上是HTML怎麼把dt轉成區塊級元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html怎麼設定唯讀狀態下一篇:html怎麼設定唯讀狀態

