shtml和html的區別
- 藏色散人原創
- 2021-06-03 14:23:059092瀏覽
shtml和html的差別在於html是一種純靜態的標記型語言,在html文件裡寫的內容和使用者開啟瀏覽器看到的內容是一樣;而shtml是一種半靜態半動態的標記型語言,當使用者在瀏覽器瀏覽shtml文件時,SSI指令會被解析,再呈現內容給使用者。

本文操作環境:windows7系統、HTML5版、Dell G3電腦。
淺談shtml 與html 的區別
遇到有人諮詢shtml 與html 的區別,順手查了一波資料,根據我的理解整理一下與大家分享。
何為shtml?
shtml跟html類似,也是一種用於網頁設計的標記型語言,差別在於:html是一種純靜態的標記型語言,在html文件裡面寫的內容是什麼,使用者開啟瀏覽器看到的就是什麼,而shtml是一種半靜態半動態的標記型語言,在shtml裡面可以包含SSI指令,當使用者在瀏覽器瀏覽shtml文件的時候,裡麵包含的SSI指令會被解析,然後再呈現內容給使用者。
何為SSI?
SSI是為WEB伺服器提供的一套指令,這些指令只要直接嵌入到HTML文件的註解內容之中即可。例如:
都屬於SSI指令。前者用於包含一個html文件,後者用於顯示目前文件的名稱。
範例說明
了不起的盖茨比
了不起的盖茨比
1922年的春天,一个想要成名名叫尼克。卡拉威的作家,离开了美国中西部,来到了纽约。那是一个道德感缺失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。
菲茨杰拉德,二十世纪美国文学巨匠之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为“爵士乐时代”吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。在瀏覽器存取該index.html文檔,將會顯示成這樣:

在瀏覽器中訪問該test.shtml,將會顯示成這樣:

可以看到上面顯示的內容與index.html檔案顯示的內容完全相同,這也就是這個SSI指令解析之後的結果,下面顯示的test.shtml就是這個SSI指令顯示的內容。
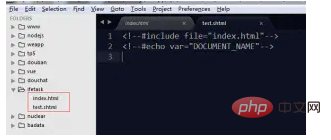
兩個檔案的目錄結構如下:

一點必要的說明
直接按照上面的示範去建立index.html和test.shtml兩個文件,在瀏覽器存取test.shtml文件的時候會顯示一片空白,這是因為shtml需要伺服器設定支援SSI指令後方可解析其中的SSI指令。對於只需要了解html與shtml的差別的同學來說,沒有必要再去深入研究。對於裝了apache伺服器的同學,可以依照下面的步驟去更改apache配置,讓其能支援shtml。
1. 開啟apache的httpd.conf文件,搜尋「AddType text/html .shtml」
2. 去掉這兩行前面的#註解
# AddType text/html .shtml # AddOutputFilter INCLUDES .shtml
3.搜尋Options Indexes FollowSymLinks並將其更改為Options Indexes FollowSymLinks Includes
4. 儲存httpd.conf,重啟apache
#總結
#html是純靜態標記語言,在裡面寫什麼內容,瀏覽器就顯示什麼內容。 shtml是半靜態半動態標記語言,可以在裡麵包含SSI指令,設定伺服器支援shtml之後,shtml文件裡面的SSI指令會被解析,在瀏覽器瀏覽shtml文檔,看到的是SSI指令被解析後的結果。
【推薦學習:html影片教學】
#以上是shtml和html的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

