html怎麼定位
- 藏色散人原創
- 2021-06-03 14:30:564103瀏覽
html定位的方法:首先建立一個HTML範例檔案;然後使用a標籤寫好3個選單以及內容;接著在每個內容標題的a標籤中加上name屬性並新增“#連結” ;最後在「#」前面加上具體的頁面即可自動定位到這個頁面的具體位置。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
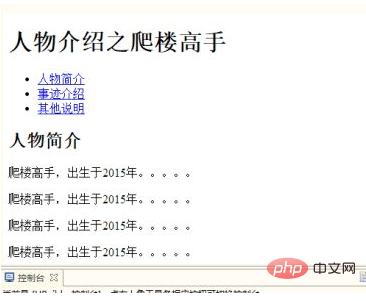
如圖,上方有三個選單:“人物簡介”、“事蹟介紹”、“其他說明”,然後下面就是具體的各個菜單的內容展示,我們需要點擊上面菜單的時候,頁面自動定位到對應的內容

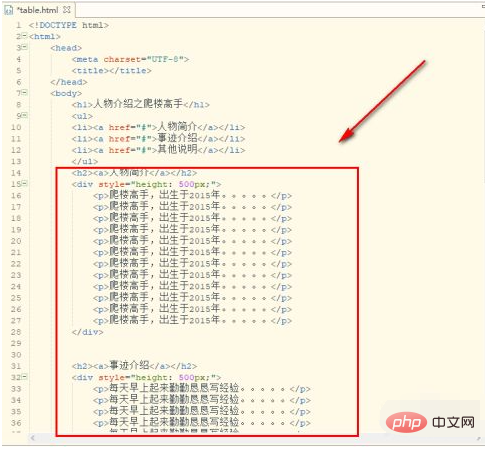
如圖,我們先寫好3個選單,使用a標籤

然後在下面寫出各個選單的內容

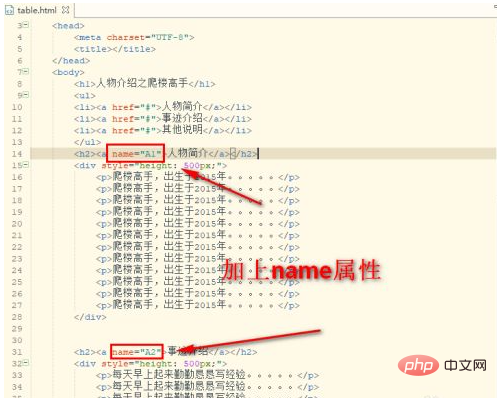
重點來了,給每個內容標題的a標籤中加上name屬性(給其他標籤加name屬性,上面的選單是定位不到的)

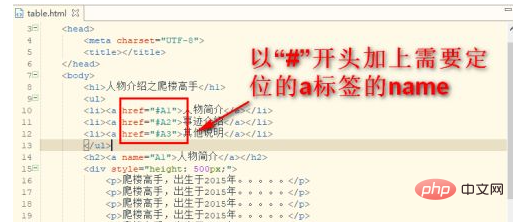
然後給上面的選單中的各個a標籤加上連結:以「#」開頭再加上對應的name屬性

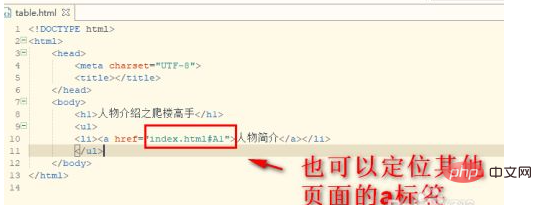
不同的頁面之間也是可以定位的,只要在「#」前面加上具體的頁面,然後就會自動定位到這個頁面的具體位置

【推薦學習:html影片教學】
以上是html怎麼定位的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:shtml和html的區別下一篇:shtml和html的區別

