分享12個提升程式設計師軟技能與效率的開發工具
- 青灯夜游轉載
- 2021-06-01 10:28:013260瀏覽
本篇文章推薦給大家12個提升程式設計師軟技能與效率的開發工具。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

大家好,我是你們的貓哥,那個不喜歡吃魚、又不喜歡喵的超級貓~
這一期的內容有點不一般哦,先來幾個在線繪圖類的工具吧。
1. draw.io
draw.io 是一款免費的線上圖表編輯工具, 可以用來編輯工作流程, BPM, org charts, UML, ER圖, 網路拓樸圖等,而且是免費的哦,創建的圖表等可能無限哦。

還可以 GitHub 授權登錄,然後把自己創建的流程圖等保存到 GitHub 倉庫,還可以在 GitHub 倉庫裡面打開自己保存過的流程等圖哦!
貓哥就是一直在用這個來畫圖的,然後自己創建一個私有 GitHub 倉庫來存放這些圖的,非常好用哦。


https://www.draw.io/
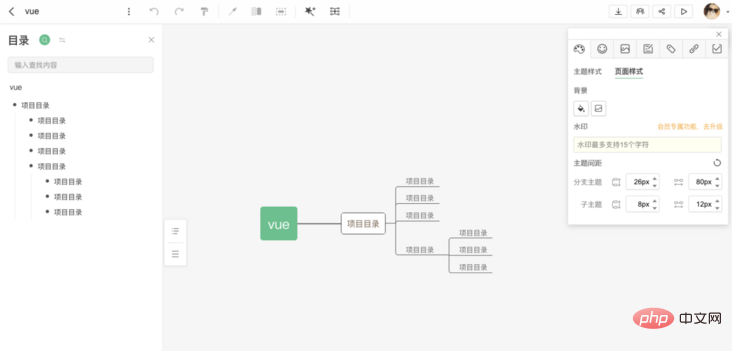
2. ProcessOn

#ProcessOn 是線上作圖工具的聚合平台,它可以在線上繪製流程圖、心智圖、UI原型圖、UML、網路拓撲圖、組織結構圖等等等,
不管Mac 還是Windows,一個瀏覽器就可以隨時隨地的發揮創意,規劃工作。

缺點就是免費用戶能創建 9 個圖,不是無限的。
https://www.processon.com/
3. excalidraw
Excalidraw 是一款非常輕量的線上白板 工具,可以直接在瀏覽器中打開,輕鬆繪製具有手繪風格 的圖形。
例如可以繪製這樣的圖形:

- 一個開源免費的畫圖軟體
- 個人目前看到的最舒服的畫圖軟體
- 支援多人協作
https://excalidraw.com/
4. whistle
代理抓包工具,很好很強大。
基於Node 實作的跨平台web 偵錯代理工具,類似的工具有Windows 平台上的Fiddler,主要用於查看、修改HTTP、HTTPS、Websocket 的請求、回應,也可以作為HTTP 代理伺服器使用。
不同於Fiddler 透過斷點修改請求回應的方式,whistle 採用的是類似設定係統hosts 的方式,一切操作都可以透過設定實現,支援網域名稱、路徑、正規表示式、通配符、通配路徑等多種匹配方式,且可透過Node 模組擴展功能。
https://wproxy.org/whistle/
5. Easy Mock
Easy Mock 是杭州大搜車無線團隊出品的一個極為簡單、有效率、視覺化、且能快速產生模擬數據的線上mock 服務。以專案管理的方式組織 Mock List,能幫助我們更好的管理 Mock 數據.
不過目前該網站正在備案中,暫時訪問不了,要等幾天了。
https://www.easy-mock.com
6. Fiddler

Fiddler 是個蠻好用的抓包工具,可以將網路傳輸傳送與接受的資料包進行截獲、重發、編輯、轉存等操作。也可以用來偵測網路安全。
https://www.telerik.com/fiddler
7. GitHub 統計

https://gitstar-ranking.com/biaochenxuying
8. 墨刀
 #
#
原型設計工具,原型、設計、流程圖、心智圖...享受創造的樂趣,成就團隊和個人
- 產品設計,何止是快,簡單的拖曳,即可快速完成產品設計,將更多的時間留給思考
- 尺寸靈活,創作不受限,適配各類行動產品、網頁設計、後台管理、小程式、活動原型....
- 支援製作高、低保真原型,不論是工作交流,還是客戶展示,都能完美滿足團隊需求
https://modao.cc /
9. 藍湖
一款產品文件和設計圖的共享平台,幫助網路團隊更好地管理文件和設計圖。
藍湖可以在線上展示 Axure,自動產生設計圖示註,與團隊分享設計圖,展示頁面之間的跳躍關係。
- 高效率的產品設計協作平台
- 無縫銜接產品、設計、研發流程
- 降低溝通成本,縮短開發週期,提升工作效率

國內大部分設計師和前端都在用這個來對接ps 檔案吧,真的好用!
https://lanhuapp.com
10. PxCook
- 從設計到程式碼, 讓團隊高效協作
高效率的自動標註工具,產生前端程式碼,設計研發協作利器

https://www.fancynode. com.cn/pxcook
11. removebg

一個摳圖神器類別工具,消除圖片背景:100% 自動–只需5 秒– 無需點擊– 免費。
Remove.bg 是一款非常神奇強大的線上人像照片/物品圖片背景快速移除工具,你只需要上傳圖片,它就會利用「人工智慧」技術全自動幫你扣掉背景, 5 秒鐘就能給你一張透明的移除背景後的主體照片。整個過程非常的簡單傻瓜,你完全不需要花費任何精力去自己摳圖。
https://www.remove.bg/zh
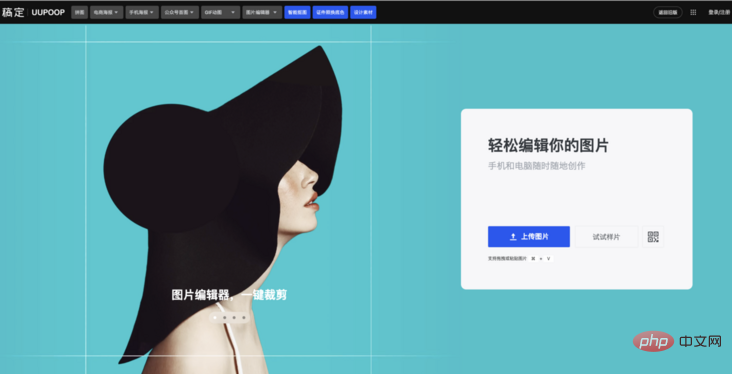
12. ps-uupoop

PS線上圖片編輯器是一個專業精簡的線上ps 圖片照片製作處理軟體工具,直接在瀏覽器開啟就可用它修正,調整和美化影像。
比起同類軟體,uupoop 支援的檔案格式較多,包含 psd、xd、sketch、xcf、raw、pdf 及常見圖片格式。
整體體驗下來,我覺得 uupoop 擁有了原版PS 80% 的功能,基本上可以滿足輕量級的編輯或應急情況下的編輯需求。
https://www.uupoop.com/
最後

#好了,提升個程式設計師軟技能的必備工具項目,今天先推薦這12 個吧。
更多程式相關知識,請造訪:程式設計影片! !
以上是分享12個提升程式設計師軟技能與效率的開發工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

