淺談JavaScript中的事件委託
- 青灯夜游轉載
- 2021-05-26 10:41:321911瀏覽
本篇文章為大家介紹一下JavaScript中的事件委託。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

事件委託
利用事件冒泡,指定一個事件處理程序,管理一系列的所有事件
事件委託利用DOM元素的事件冒泡,把子元素的相關事件委託(代理)給父元素監聽處理。
什麼是事件冒泡?
在JavaScript中,事件觸發後會在子元素和父元素之間傳播。

- 事件擷取(從頂層到底層)
元素事件觸發後,會從window物件將事件傳導到目標節點 - 目標階段
在目標節點上觸發 - 事件冒泡(從底層到頂層)
元素事件觸發後,會從目標節點傳導回window對象,事件委託就是利用的冒泡機制 - 事件委託
因為事件總是會冒泡到父元素,並且父元素會取得到所觸發事件對應的子元素節點相關訊息,以及event中的事件屬性,因而只需要對目標節點的父元素進行事件委託,即可處理對應事件
事件委託的好處
可以提高JavaScript事件處理的效能
可以動態加入相關的DOM元素,子元素的變動不會重新修改事件綁定
例如:

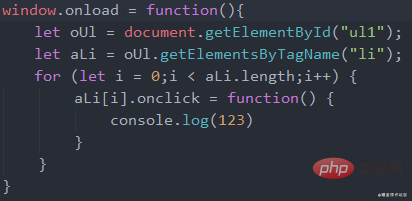
#對li元素進行綁定事件,必須循環對應li元素並綁定定事件

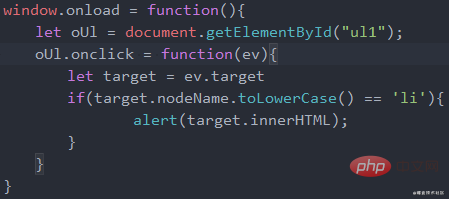
透過事件委託只需要對ul父元素綁定事件,當觸發事件時,會將對應的子元素相關事件冒泡到ul事件處理程序中,只需要判斷對應事件中target是否為li子元素,再做對應邏輯處理即可。
更多程式相關知識,請造訪:程式設計影片! !
以上是淺談JavaScript中的事件委託的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:juejin.cn。如有侵權,請聯絡admin@php.cn刪除
上一篇:Node.js如何實作斷點續傳下一篇:Node.js如何實作斷點續傳

