Nodejs如何實作簡單的GET請求
- 青灯夜游轉載
- 2021-05-21 10:25:043592瀏覽
本篇文章為大家介紹一下Node.js實作簡單的GET請求的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【推薦學習:《nodejs 教學》】
GET請求的辨識非常的簡單,就是URL的識別,使用的是url.parse(req.url,true).query
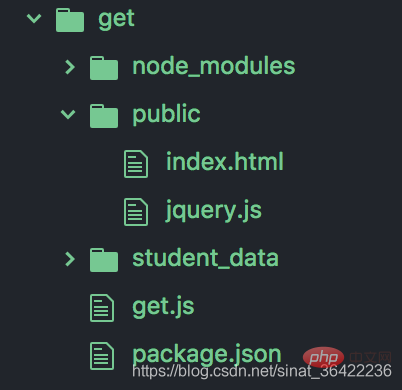
先來看目錄

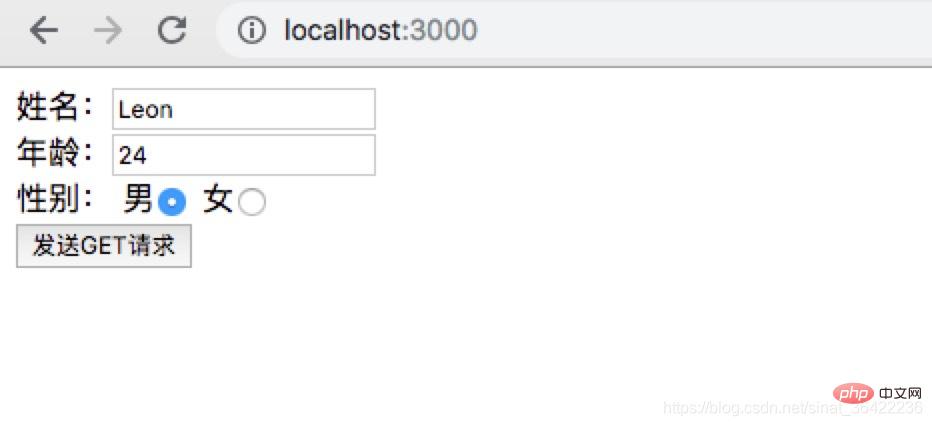
public下的index.html檔
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
<span>姓名:</span><input type="text" name="name" value="">
</div>
<div>
<span>年龄:</span><input type="text" name="age" value="">
</div>
<div>
<span>性别:</span> <span>男</span><input type="radio" name="sex" value="男">
<span>女</span><input type="radio" name="sex" value="女">
</div>
<div>
<button id="btn">发送GET请求</button>
</div>
<script type="text/javascript" src="./jquery.js"></script>
<script>
$('#btn').click(() => {
//读取表单
var name = $('input[name=name]').val();
var age = $('input[name=age]').val();
var sex = $('input[name=sex]:checked').val();
//发送请求
$.get('/addStudent',{
name,
age,
sex
},(data) => {
if(data == 'ok'){
alert('恭喜,添加成功!');
}else{
alert('对不起,服务器错误');
}
})
})
</script>
</body>
</html>package.json檔案
安裝了這兩個依賴(先執行這兩個指令)
npm install finalhandler --save
npm install serve-static --save
然後自動產生下面的這個package.json檔案
{
"dependencies": {
"finalhandler": "^1.1.1",
"serve-static": "^1.13.2"
}
}最重要的get.js
//这个案例展示get请求参数如何获得
var finalhandler = require('finalhandler')
var serveStatic = require('serve-static')//之前安装的两个依赖
var http = require('http')
var url = require('url')
var fs = require('fs')//node内置模块
// Serve up public/ftp folder
//配置静态资源服务器,将public文件夹静态化出来
var serve = serveStatic('public', {'index': ['index.html', 'index.htm']})
// Create server
var server = http.createServer(function onRequest (req, res) {
//路由
var pathname = url.parse(req.url).pathname;
if(pathname == '/addStudent'){
//拿到GET请求参数,就是拿到地址栏中的东西。
var queryJSON = url.parse(req.url,true).query;
var data = `姓名:${queryJSON.name}\r\n年龄:${queryJSON.age}\r\n性别:${queryJSON.sex}\r\n`;
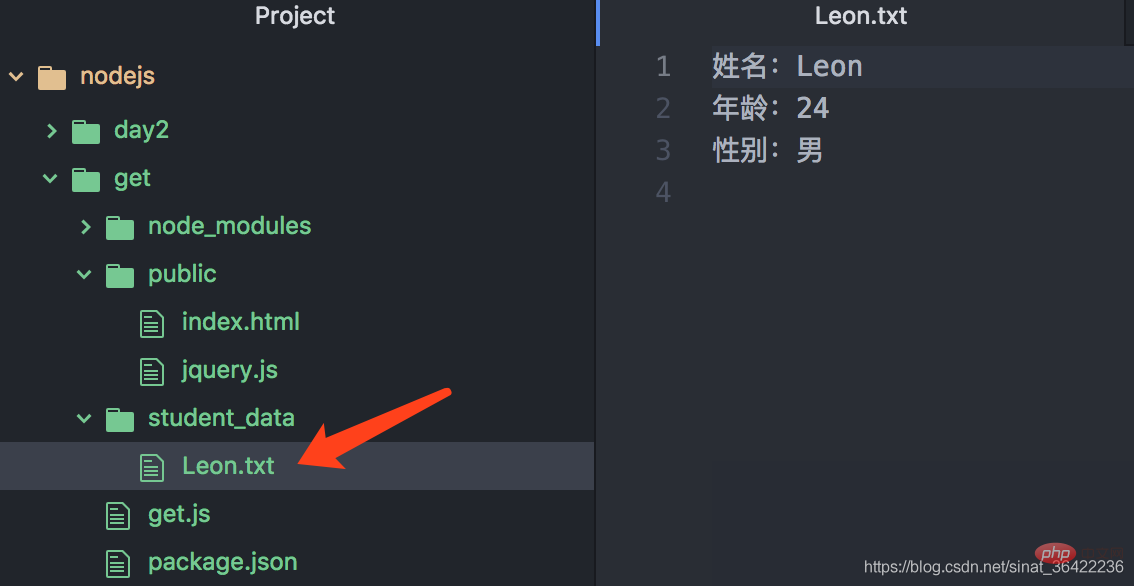
fs.writeFile(`./student_data/${queryJSON.name}.txt`,data,(err) => {//判断如果是addStudent这个接口,会获得数据后自动生成一个txt文件
//console.log(err);
//返回状态码
if(err){
res.end('cuowu');
}else{
res.end('ok');
}
})
return;
}
serve(req, res, finalhandler(req, res))
})
// Listen
server.listen(3000)最後一步,打開你的終端,找到get.js所在的目錄然後
node get.js
這個小項目就會跑在你的3000埠

資料儲存到了這個資料夾下

更多程式相關知識,請造訪:程式設計影片! !
以上是Nodejs如何實作簡單的GET請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

