詳解JS應用程式中如何執行語音識別
- 青灯夜游轉載
- 2021-05-21 10:14:353409瀏覽
本篇文章為大家介紹一下在Javascript應用程式中執行語音辨識的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

語音辨識是電腦科學和計算語言學的一個跨學科子領域。它可以識別口語並將其翻譯成文本,它也被稱為自動語音識別(ASR),電腦語音識別或語音轉文本(STT)。
機器學習(ML)是人工智慧(AI)的一種應用,它使系統能夠自動學習並從經驗中進行改進,而無需進行明確的程式設計。機器學習在本世紀提供了大多數語音辨識的突破。如今,語音辨識技術無所不在,例如Apple Siri,Amazon Echo和Google Nest。
語音辨識以及語音回應(也稱為語音合成或文字轉語音(TTS))由Web speech API提供支援。
在本文中,我們將重點放在JavaScript應用程式中的語音辨識。另一篇文章介紹了語音合成。
語音辨識介面
SpeechRecognition 是識別服務的控制器接口,在Chrome中稱為 webkitSpeechRecognition。 SpeechRecognition 處理從識別服務發送的 SpeechRecognitionEvent。 SpeechRecognitionEvent.results 傳回一個SpeechRecognitionResultList 對象,該物件表示目前會話的所有語音辨識結果。
可以使用以下幾行程式碼來初始化SpeechRecognition:
// 创建一个SpeechRecognition对象
const recognition = new webkitSpeechRecognition();
// 配置设置以使每次识别都返回连续结果
recognition.continuous = true;
// 配置应返回临时结果的设置
recognition.interimResults = true;
// 正确识别单词或短语时的事件处理程序
recognition.onresult = function (event) {
console.log(event.results);
};ognition.start() 開始語音識別,而ognition. stop() 停止語音識別,它也可以中止( recognition.abort)。
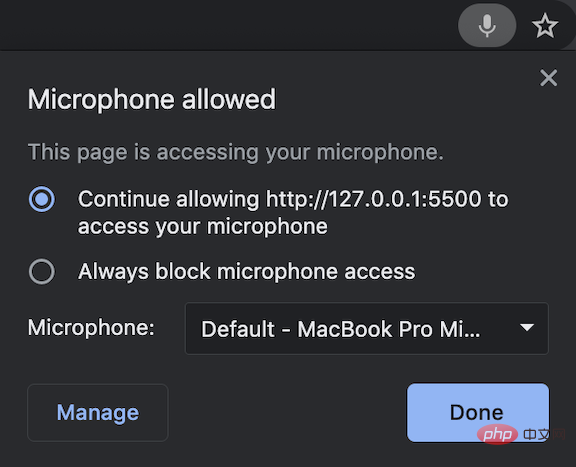
當頁面正在存取您的麥克風時,網址列中將顯示一個麥克風圖標,以顯示該麥克風已開啟並且正在運行。

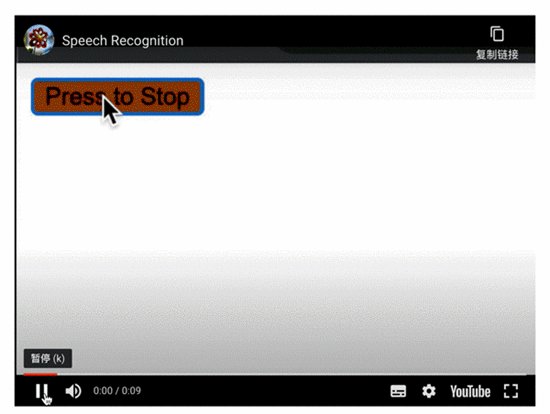
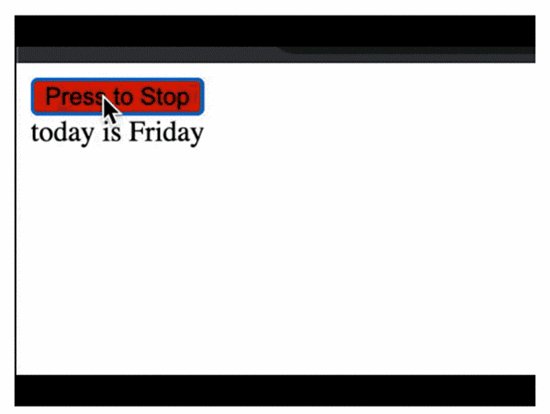
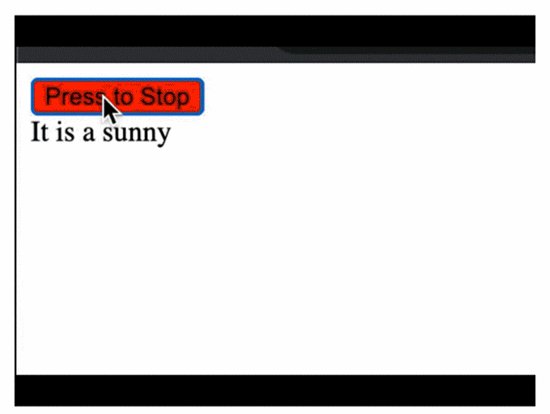
我們用句子對頁面說。 “hello comma I'm talking period.” onresult 在我們說話時顯示所有臨時結果。

這是此範例的HTML程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Speech Recognition</title>
<script>
window.onload = () => {
const button = document.getElementById('button');
button.addEventListener('click', () => {
if (button.style['animation-name'] === 'flash') {
recognition.stop();
button.style['animation-name'] = 'none';
button.innerText = 'Press to Start';
content.innerText = '';
} else {
button.style['animation-name'] = 'flash';
button.innerText = 'Press to Stop';
recognition.start();
}
});
const content = document.getElementById('content');
const recognition = new webkitSpeechRecognition();
recognition.continuous = true;
recognition.interimResults = true;
recognition.onresult = function (event) {
let result = '';
for (let i = event.resultIndex; i < event.results.length; i++) {
result += event.results[i][0].transcript;
}
content.innerText = result;
};
};
</script>
<style>
button {
background: yellow;
animation-name: none;
animation-duration: 3s;
animation-iteration-count: infinite;
}
@keyframes flash {
0% {
background: red;
}
50% {
background: green;
}
}
</style>
</head>
<body>
<button id="button">Press to Start</button>
<div id="content"></div>
</body>
</html>第25行建立了SpeechRecognition 對象,第26和27行配置了SpeechRecognition 物件。
當一個單字或片語被正確辨識時,第28-34行設定一個事件處理程序。
第19行開始語音識別,第12行停止語音辨識。
在第12行,按一下該按鈕後,它可能仍會列印出一些訊息。這是因為 Recognition.stop() 嘗試返回到目前為止捕獲的SpeechRecognitionResult。如果您希望它完全停止,請改用 ognition.abort()。
您會看到動畫按鈕的程式碼(第38-51行)比語音辨識程式碼長。這是此範例的影片剪輯:https://youtu.be/5V3bb5YOnj0

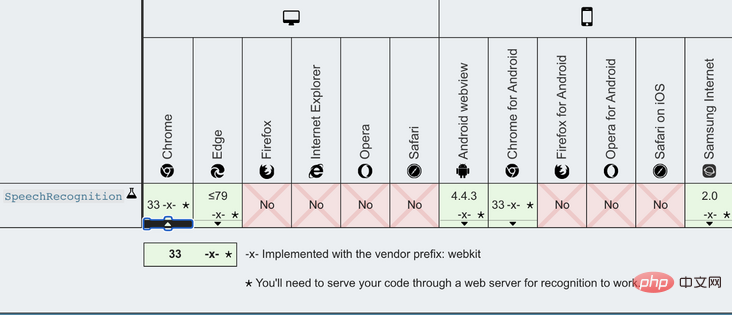
#以下是瀏覽器相容性表:

語音辨識庫
有一些開源語音辨識庫,以下是基於npm趨勢的這些庫的清單:1. Annyang
Annyang是一個JavaScript語音辨識庫,用於透過語音指令控制網站。它建立在SpeechRecognition Web API之上。在下一節中,我們將舉例說明annyang的工作原理。2. artyom.js
artyom.js是一個JavaScript語音辨識和語音合成函式庫。它建立在Web語音API的基礎上,除語音命令外,它還提供語音回應。3. Mumble
Mumble是一個JavaScript語音辨識庫,用來透過語音指令控制網站。它建立在SpeechRecognition Web API之上,這類似於annyang的工作方式。4. julius.js
Julius是語音相關研究人員和開發人員的高效能,佔用空間小的大詞彙量連續語音辨識(LVCSR)解碼器軟體。它可以在從微型電腦到雲端伺服器的各種電腦和設備上執行即時解碼。 Julis是使用C語言建構的,而julius.js是Julius自以為是JavaScript的移植版。5.voice-commands.js
voice-commands.js是一個JavaScript語音辨識函式庫,用於透過語音指令控制網站。它建立在SpeechRecognition Web API之上,這類似於annyang的工作方式。Annyang
Annyang初始化一个 SpeechRecognition 对象,该对象定义如下:
var SpeechRecognition = root.SpeechRecognition ||
root.webkitSpeechRecognition ||
root.mozSpeechRecognition ||
root.msSpeechRecognition ||
root.oSpeechRecognition;有一些API可以启动或停止annyang:
-
annyang.start:使用选项(自动重启,连续或暂停)开始监听,例如annyang.start({autoRestart:true,Continuous:false})。 -
annyang.abort:停止收听(停止SpeechRecognition引擎或关闭麦克风)。 -
annyang.pause:停止收听(无需停止SpeechRecognition引擎或关闭麦克风)。 -
annyang.resume:开始收听时不带任何选项。
这是此示例的HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Annyang</title>
<script src="//cdnjs.cloudflare.com/ajax/libs/annyang/2.6.1/annyang.min.js"></script>
<script>
window.onload = () => {
const button = document.getElementById('button');
button.addEventListener('click', () => {
if (button.style['animation-name'] === 'flash') {
annyang.pause();
button.style['animation-name'] = 'none';
button.innerText = 'Press to Start';
content.innerText = '';
} else {
button.style['animation-name'] = 'flash';
button.innerText = 'Press to Stop';
annyang.start();
}
});
const content = document.getElementById('content');
const commands = {
hello: () => {
content.innerText = 'You said hello.';
},
'hi *splats': (name) => {
content.innerText = `You greeted to ${name}.`;
},
'Today is :day': (day) => {
content.innerText = `You said ${day}.`;
},
'(red) (green) (blue)': () => {
content.innerText = 'You said a primary color name.';
},
};
annyang.addCommands(commands);
};
</script>
<style>
button {
background: yellow;
animation-name: none;
animation-duration: 3s;
animation-iteration-count: infinite;
}
@keyframes flash {
0% {
background: red;
}
50% {
background: green;
}
}
</style>
</head>
<body>
<button id="button">Press to Start</button>
<div id="content"></div>
</body>
</html>第7行添加了annyang源代码。
第20行启动annyang,第13行暂停annyang。
Annyang提供语音命令来控制网页(第26-42行)。
第27行是一个简单的命令。如果用户打招呼,页面将回复“您说‘你好’。”
第30行是带有 splats 的命令,该命令会贪婪地捕获命令末尾的多词文本。如果您说“hi,爱丽丝e”,它的回答是“您向爱丽丝致意。”如果您说“嗨,爱丽丝和约翰”,它的回答是“您向爱丽丝和约翰打招呼。”
第33行是一个带有命名变量的命令。一周的日期被捕获为 day,在响应中被呼出。
第36行是带有可选单词的命令。如果您说“黄色”,则将其忽略。如果您提到任何一种原色,则会以“您说的是原色名称”作为响应。
从第26行到第39行定义的所有命令都在第41行添加到annyang中。
... ...
结束
我们已经了解了JavaScript应用程序中的语音识别,Chrome对Web语音API提供了最好的支持。我们所有的示例都是在Chrome浏览器上实现和测试的。
在探索Web语音API时,这里有一些提示:如果您不想在日常生活中倾听,请记住关闭语音识别应用程序。
更多编程相关知识,请访问:编程视频!!
以上是詳解JS應用程式中如何執行語音識別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

