css權重是什麼
- 青灯夜游原創
- 2021-05-11 17:24:574190瀏覽
css權重指的是css選擇符的優先權,優先權高的css樣式會覆寫優先權底的css樣式,優先權越高說明權重越高,反之亦然。 css權重是基於設定的匹配規則,瀏覽器透過設定好的優先權來判斷哪些屬性值DOM元素最為相關,從而在該DOM上套用這些值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css權重是什麼
css權重指的是css選擇器的優先權,優先權高的css樣式會覆寫優先權底的css樣式,優先級越高說明權重越高,反之亦然。
css6大基礎選擇器:
a)、id選擇器(#box{})
b)、類別選擇器(.box{})
c)、屬性選擇器(a[href="http://www.xxx.com"])
d)、偽類別和偽物件選擇器(:hoevr{}和::after{})
e)、標籤類型選擇器(p{})
f)、通配符選擇器(*{})
css權重基於設定的匹配規則,瀏覽器通過設定好的優先權來判斷哪些屬性值DOM元素最為相關,以便在該DOM上套用這些值。
簡單理解就是一個DOM的某個屬性值有多個css樣式設置,優先順序高的那個應用。許多css設定不生效的問題,都是因為在某處定義了一個更高的優先級,從而導致該處樣式不生效。
優先權的順序如下:
important > 內嵌(style) > ID > 類別(class) > 標籤(li...) | 偽類別(:hover ,:focus...) | 屬性選擇[attr=''] > 偽物件(:before,:after) > 通配符(*) > 繼承(inherit)
#那麼如何決定優先權呢?
css權重計算規則
計算css權重是有一定規則的,根據w3c制定的css規範,css權重計算規則如下:
# a)、計算選擇符中的id選擇器的數量
一個id選擇器為一個a,一個a為100
b)、計算選擇符中的類別選擇器、屬性選擇器以及偽類選擇器的數量
一個類別選擇器、屬性選擇器、偽類選擇器為一個b,一個b為10
c)、計算標籤類型選擇器且偽物件選擇器的數量
一個標籤類型選擇器、偽物件選擇器為一個c,一個c為1
d)、忽略通配符選擇器
#通配符選擇器忽略不計
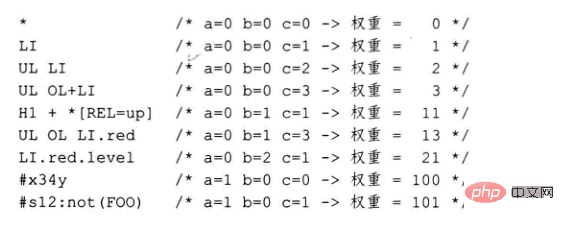
如下面這張圖就是一個css選擇器權重的例子:

如果兩個選擇符的權重相同,則可依照」就進原則」來判斷,最後定義的選擇符會被採用。但盡量避免這種依賴定義的順序決定選擇符優先順序的情況,因為在後續的維護中很難保證定義的順序不會被打亂。
優先權的基本規則
1.相同的權重:以後面出現的選擇器為最後規則
假如外部樣式表中,同一個CSS規則你寫了兩次,那麼出現在前面的選擇器權重低,你的樣式會選擇後面的樣式:
#content h1 { padding: 5px;
}
#content h1 { padding: 10px;
}兩個選擇器的權重都是0,1,0 ,1,最後那個規則生效。
2.不同的權重,權重值高則生效
Id選擇器的優先權比屬性選擇器高,例如下面的例子裡樣式表中#p123的權重明顯比[ id=p123]的權重要高。
a#a-02 { background-image : url(n.gif); }
a[id="a-02"] { background-image : url(n.png); }3.就近原則
如我在樣式表中對DOM定義的樣式A,然後我又在html也對DOM定義了B,應用B
.A { padding: 5px;
}<style type="text/css">
.B { padding: 10px;
}
</style>4.無論多少個元素組成的選擇器,都沒有一個class選擇器優先權高。
就是上面的例外。
5.無視DOM樹的距離
如下樣式:
body h1 { color: green;
}
html h1 { color: purple;
}#當它應用在下面的HTML時:
<html><body> <h1>Here is a title!</h1> </body></html>
瀏覽器會將它渲染成purple;
其實規則1也適用於此,不過由於其DOM負極標籤的不同,故單拎出來特殊化。
6.:not 偽類例外
:not 否定偽類在優先權計算中不會被看作是偽類. 事實上, 在計算選擇器數量時還是會把其中的選擇器當做普通選擇器進行計數.
div.outer p {
color:orange;
}
div:not(.outer) p {
color: lime;
}當它被應用在下面的HTML時,就是文字描述效果
<div class="outer">
<p>orange</p>
<div class="inner">
<p>lime</p>
</div>
</div>7.!important 規則例外
#當在一個樣式宣告上使用!important 規則時,該樣式宣告會覆寫CSS中任何其他的宣告。
儘管技術上 !important 與優先順序毫無關係,但是它們之間直接相互影響。
使用 !important 是一個壞習慣,應該盡量避免,因為這打斷了樣式表中的固有的級聯規則 使得調試找bug變得更加困難了。
當兩個相互衝突的帶有!important 規則的聲明被應用到相同的元素上時,擁有更大優先級的聲明將會被採用。
學習影片分享:css影片教學
#以上是css權重是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

