這篇文章給大家一步步介紹使用純CSS製作簡單氣泡對話框的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

用氣泡框圖片直接插入即可,但是,圖片每次都需要加載,可以用CSS來實現!
首先,我得弄清楚,氣泡框是怎麼實現的。知道了原理之後就可以無限變通啦! ! ! !
先來一個基本的氣泡框圖!

第一步,首先要有個方塊!很簡單,一個div就可以囉!然後對其div設定相對定位。
HTML:
<div class="div"></div>
CSS:
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
position: relative;
}如圖,這是一個框,基本的形狀就有啦!

接著,最關鍵的,就是如何實現三角形部分啦~
在先前得搞明白,三角形是怎麼來的?
在這裡,我先舉一個例子,來解析一下! ! ! !
來看看下圖。一步一步來! ! !
HTML:
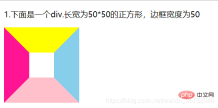
<p>1.下面是一个div.长宽为50*50的正方形,边框宽度为50</p> <div class="div1"></div>
CSS:
.div1{
width: 50px;
height: 50px;
border: 50px solid;
border-color: yellow skyblue pink deeppink;
}效果圖:我們可以看到邊框為50px的時候,已經呈現梯形了對不對?

接下來,把正方形的寬高都設為0,只剩下50px的邊框,我們來看看效果圖,是不是出現了四個三角形?是的,邊框已經沒有再包裝任何東西了。只剩下邊框它本身了。

我們取上邊框,剩下的三邊都顏色設為透明!

是不是知道三角形從何而來了呢?
我們回到氣泡框,只要要把三角形定位到長方形的框框下面,氣泡框就基本上成型啦! !
CSS:在div之前插入此樣式!用::before 就ok!!! 對其絕對定位!把上邊框顏色設為:#ff0,左右邊框為透明色,下邊框為透明色
.div::before{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -40px;
left: 140px;
border-color: #ff0 transparent transparent;
}結果圖:

好了,大概的樣子有了,咦! ! !是不是還差一點點呢?喔!原來三角形處應該是空心的,而非實心三角形呀! !那麼,在div元素之後插入一個同樣的三角形,背景色為白色,蓋在原有的黃色三角形不就可以了麼?好的,來看看! ! !
CSS:
.div::after{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -36px;
left: 140px;
border-color: #fff transparent transparent;
}效果圖:

# 完成之後,是不是有點突兀,再給氣泡框加個圓角把! ! !
css:
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
border-radius: 7px; /*圆角弧度为7px*/
position: relative;
}
也可以自己設定一個有填滿色的氣泡框! ! !很簡單,就不上程式碼啦! !

好啦,大功告成啦!一個基本的氣泡框,就已經完成囉! ! ! !
更多程式相關知識,請造訪:程式設計教學! !
以上是純CSS製作一個簡單氣泡對話框(圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 光標的下一個CSS樣式Apr 23, 2025 am 11:04 AM
光標的下一個CSS樣式Apr 23, 2025 am 11:04 AM具有CSS的自定義光標很棒,但是我們可以將JavaScript提升到一個新的水平。使用JavaScript,我們可以在光標狀態之間過渡,將動態文本放置在光標中,應用複雜的動畫並應用過濾器。
 世界碰撞:使用樣式查詢的鑰匙幀碰撞檢測Apr 23, 2025 am 10:42 AM
世界碰撞:使用樣式查詢的鑰匙幀碰撞檢測Apr 23, 2025 am 10:42 AM互動CSS動畫和元素相互啟動的元素在2025年似乎更合理。雖然不需要在CSS中實施乒乓球,但CSS的靈活性和力量的增加,可以懷疑Lee&Aver Lee有一天會成為一種
 使用CSS背景過濾器進行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景過濾器進行UI效果Apr 23, 2025 am 10:20 AM有關利用CSS背景濾波器屬性來樣式用戶界面的提示和技巧。您將學習如何在多個元素之間進行背景過濾器,並將它們與其他CSS圖形效果集成在一起以創建精心設計的設計。
 微笑嗎?Apr 23, 2025 am 09:57 AM
微笑嗎?Apr 23, 2025 am 09:57 AM好吧,事實證明,SVG的內置動畫功能從未按計劃進行棄用。當然,CSS和JavaScript具有承載負載的能力,但是很高興知道Smil並沒有像以前那樣死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,讓#039;跳上文字包裝:Safari Technology Preview In Pretty Landing!但是請注意,它與在鉻瀏覽器中的工作方式不同。
 CSS-tricks編年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks編年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重點介紹了年鑑,最近的播客出現,新的CSS計數器指南以及增加了幾位新作者,這些新作者貢獻了有價值的內容。
 tailwind的@Apply功能比聽起來更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比聽起來更好Apr 23, 2025 am 09:23 AM在大多數情況下,人們展示了@Apply的@Apply功能,其中包括Tailwind的單個property實用程序之一(會改變單個CSS聲明)。當以這種方式展示時,@Apply聽起來似乎很有希望。如此明顯


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中






