css怎麼設定邊框線樣式
- 青灯夜游原創
- 2021-04-29 17:02:0313246瀏覽
方法:1、使用border-style屬性,可透過不同的屬性值來設定不同的邊框線樣式,例「dotted」點狀,「solid」實線,「double」雙線;2 、使用border-image屬性,為邊框添加不同的背景圖片來設定不同的邊框線樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
方法1:使用border-style屬性
border-style 屬性用來設定元素邊框的樣式
屬性值:
| 值 | 描述 |
|---|---|
| none | 定義無邊框。 |
| hidden | 與 "none" 相同。不過應用於表時除外,對於表,hidden 用於解決邊框衝突。 |
| dotted | 定義點狀邊框。在大多數瀏覽器中呈現為實線。 |
| dashed | 定義虛線。在大多數瀏覽器中呈現為實線。 |
| solid | 定義實線。 |
| double | 定義雙線。雙線的寬度等於 border-width 的值。 |
| groove | 定義 3D 凹槽邊框。其效果取決於 border-color 的值。 |
| ridge | 定義 3D 壟斷邊框。其效果取決於 border-color 的值。 |
| inset | 定義 3D inset 邊框。其效果取決於 border-color 的值。 |
| outset | 定義 3D outset 邊框。其效果取決於 border-color 的值。 |
| inherit | 規定應該從父元素繼承邊框樣式。 |
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
margin: 10px 0;
}
div.dotted {
border-style: dotted
}
div.dashed {
border-style: dashed
}
div.solid {
border-style: solid
}
div.double {
border-style: double
}
div.groove {
border-style: groove
}
div.ridge {
border-style: ridge
}
div.inset {
border-style: inset
}
div.outset {
border-style: outset
}
</style>
</head>
<body>
<div class="dotted">点状边框</div>
<div class="dashed">虚线边框</div>
<div class="solid">实线边框</div>
<div class="double">双线边框</div>
<div class="groove">3D 凹槽边框</div>
<div class="ridge">3D 垄状边框</div>
<div class="inset">3D inset 边框</div>
<div class="outset">3D outset 边框</div>
</body>
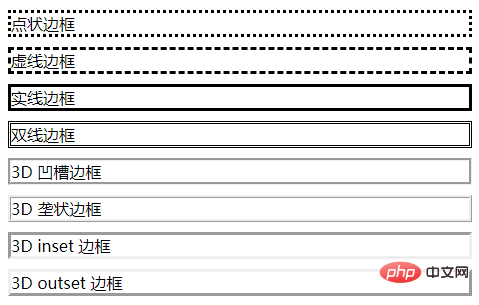
</html>效果圖:

##方法2 :使用border-image屬性
border-image屬性可以為邊框新增背景圖片範例:
##使用圖所示的這張90px ×90px的圖片作為邊框的背景圖片。
 程式碼範例:
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:210px;
height:150px;
border:30px solid gray;
border-image:url(img/border.png) 30 repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>瀏覽器預覽效果如下圖所示。
 (學習影片分享:
(學習影片分享:
以上是css怎麼設定邊框線樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何禁止選取頁面內容下一篇:css如何禁止選取頁面內容

