css如何禁止選取頁面內容
- coldplay.xixi原創
- 2021-04-29 17:01:166042瀏覽
css禁止選取頁面內容的方法:先使用p標籤建立多行文字,並新增class屬性;然後編寫標籤,將樣式放入標籤內;接著將【user-select】屬性設定為none ;最後在瀏覽器開啟【test.html】檔案即可。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css禁止選取頁面內容的方法:
新建一個html文件,命名為test.html,用於講解css怎麼讓頁面上的內容不能被選中。

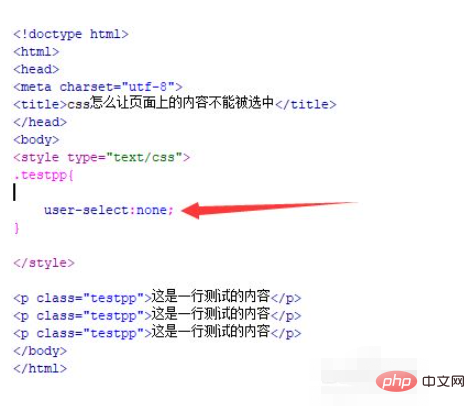
在test.html檔案內,使用p標籤建立多行文字,用於下面進行測試。

在test.html檔案內,為p標籤新增一個class屬性,用於透過該class設定p標籤的css樣式 。

在test.html檔案內,寫<style type="text/css"></style>標籤,頁面的css樣式將寫在該標籤內。

在css標籤內,透過class(testpp)設定頁面文字的css樣式,將user-select屬性設定為none,實作頁面內容不被選中效果。

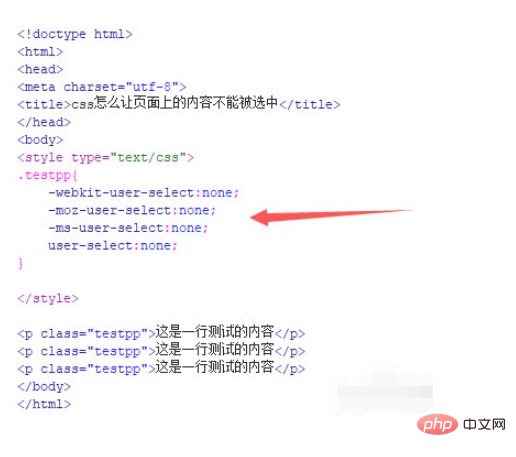
user-select屬性對部分低版本瀏覽器可能有不相容問題,因此,可以新增相容的樣式來提高程式碼的相容性。程式碼如下:

在瀏覽器開啟test.html文件,查看實作的效果。

以上是css如何禁止選取頁面內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

