css如何選擇元素
- 藏色散人原創
- 2021-04-29 09:41:332540瀏覽
css選擇元素的方法:先建立一個HTML範例檔案;然後在body中建立多行文字;最後使用“:nth-of-type(n)”選擇器或“:last-child”選擇器來選擇元素即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
要使用css對HTML頁面中的元素實作一對一,一對多或多對一的控制,這就需要用到CSS選擇器。 HTML頁面中的元素就是透過CSS選擇器來控制的。
css該如何選擇元素呢?
css可以使用:nth-of-type(n)選擇器或:last-child選擇器來選擇元素。 :nth-of-type(n)選擇器符合同類型中的第n個同級兄弟元素。 :last-child選擇器符合屬於其父元素的最後一個子元素的每個元素。
使用:nth-of-type選擇器選擇元素範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p:nth-of-type(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
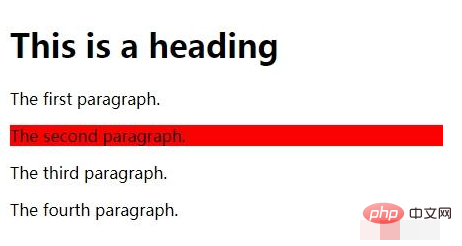
</html>效果圖:

使用last-child選擇器選擇元素範例:
<!DOCTYPE html>
<html>
<head>
<style>
p:last-child
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
</body>
</html>效果圖:

#更多詳細的HTML/CSS知識,請造訪CSS影片教學專欄!
以上是css如何選擇元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3怎麼實現圓角下一篇:css3怎麼實現圓角

