css怎麼佔位隱藏元素
- 青灯夜游原創
- 2021-04-28 16:03:257360瀏覽
css佔位隱藏元素的方法:1、使用visibility屬性,給元素設定「visibility: hidden;」樣式即可,元素雖隱藏了,但仍佔據其本來的空間;2、使用opacity屬性,元素設定“opacity:0;”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
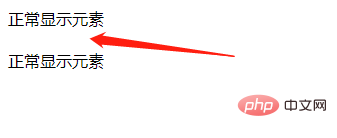
方法1:使用visibility: hidden;隱藏佔位
visibility 屬性規定元素是否可見。
這個屬性指定是否顯示一個元素產生的元素框。這意味著元素仍佔據其本來的空間,不過可以完全不可見。值 collapse 在表中用於從表佈局中刪除列或行。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
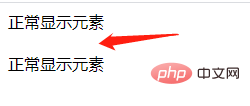
#方法2:使用opacity: 0隱藏佔位
opacity 屬性的意思是設定一個元素的透明度。它不是為改變元素的邊界框(bounding box)而設計的。
這表示將 opacity 設為 0 只能從視覺上隱藏元素。而元素本身依然佔據它自己的位置並對網頁的佈局起作用。這和上面的visibility: hidden 相似。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.opacity{
opacity: 0;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="opacity">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
(學習影片分享:css影片教學)
以上是css怎麼佔位隱藏元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

