css的偽類有哪些
- 醉折花枝作酒筹原創
- 2021-04-26 17:28:171887瀏覽
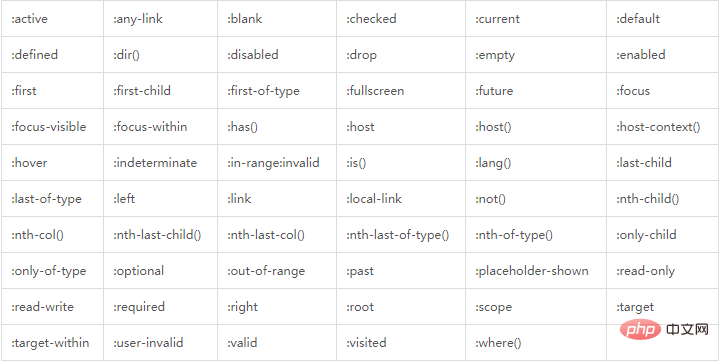
css的偽類有:「:active」、「:host」、「:first」、「:hover」、「:dir()」、「:left」、「:blank」、「 :has」、「:link」、「:right」、「:valid」、「:drop」、「:is()」等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css偽類別:

偽類別的語法:
selector : pseudo-class {property: value}CSS 類別也可與偽類別搭配使用。
selector.class : pseudo-class {property: value}偽類連同偽元素一起,他們允許你不僅僅是根據文檔DOM 樹中的內容對元素應用樣式,而且還允許你根據諸如像導航歷史這樣的外部因素來應用樣式(例如:visited)。
相同的,可以根據內容的狀態(例如在一些表單元素上的:checked),或者滑鼠的位置(例如:hover 讓你知道是否滑鼠在一個元素上懸浮)來應用樣式。
推薦學習:css影片教學
#以上是css的偽類有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

