如何刪除css
- 藏色散人原創
- 2021-04-26 09:47:353173瀏覽
刪除css的方法:先新建一個html檔;然後使用p標籤建立一行文字,並設定p標籤的class屬性為one;接著使用css設定其文字大小為20px,文字顏色為紅色;最後執行myfun()函數實作刪除css樣式即可。

本文操作環境:windows7系統、css3&&javascript1.8.5版、Dell G3電腦。
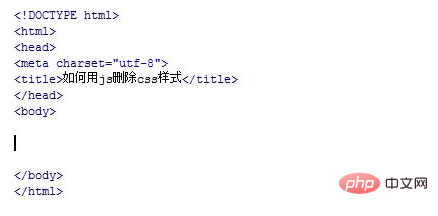
新建一個html文件,命名為test.html,用來講解如何用js刪除css樣式。

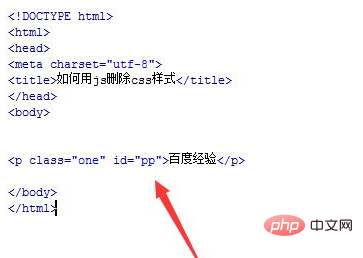
在test.html檔案內,使用p標籤建立一行文字,並設定p標籤的class屬性為one,id屬性為pp。

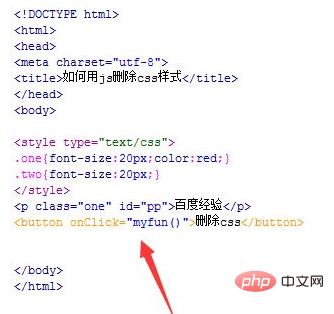
在test.html檔案內,透過p標籤的class屬性,使用css設定其文字大小為20px,文字顏色為紅色。同時,再定義一個類別名為two的樣式,設定文字為20px。

在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「刪除css」。

給button綁定onclick點擊事件,當按鈕被點擊時,執行myfun()函數。

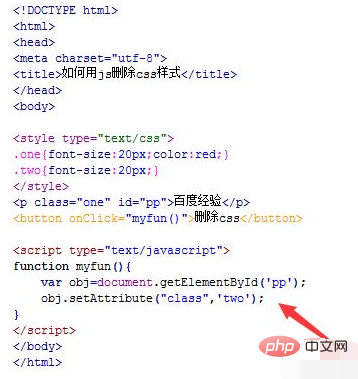
在test.html檔案內,在js標籤內,建立myfun函數,在函數內,透過p標籤的id,使用getElementById()方法取得p元素對象,再透過setAttribute()方法設定p標籤的class屬性為新的屬性名稱two,從而實現刪除原有樣式,同時設定一個新樣式,而實作把p標籤的顏色css樣式去掉。

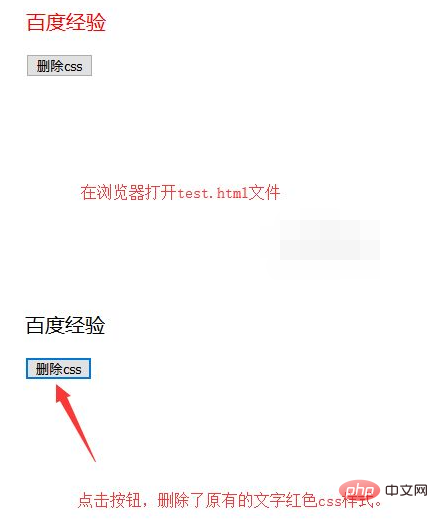
在瀏覽器開啟test.html文件,點擊按鈕,查看實現的效果。

【推薦學習:css影片教學】
以上是如何刪除css的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css a不換行怎麼設定下一篇:css a不換行怎麼設定

